Magento PWA Development & Supporting Services
We use the convenience, security and flexibility of the Magento platform to create a consumer-centered shopping experience.
Custom Magento Development
We create custom solutions only. From your unique brand elements to website features and extensions, we build the fully customized store your brand deserves.
With clean code and a fully responsive website that can easily scale, we help you capitalize on new opportunities.
Explore our Magento development services.
Magento Website Design
A detailed strategy is the foundation of optimized web design, and it is the starting point of each web design project at Digital Silk.
Our design follows carefully planned conversion funnels and user journeys, as well as your brand strategy and style guide to ensure better engagement, more conversions and increased brand recognition.
Explore our Magento web design services.
Magento Integration
We facilitate your e-store operation, supervision, reporting and marketing efforts by recommending and integrating all the software tools you need.
Easily accessed, this integration saves your brand time, money and resources.
Magento Consulting
From industry insights, SWOT and competitive analysis to recommendations on design, features and functionalities, our team will share their expert suggestions to make your solution rank and convert.
Explore our Magento consulting services.
Magento Migration Services
We understand your frustration by Magento 1’s lack of security patches, slow loading time, unresponsive design and complicated checkout process.
Our certified experts will migrate your e-store to the most updated version to ensure increased conversions and ranking, along with an improved shopping experience for your customers.
Explore our Magento migration services.

Transform Your Magento e-Store With Digital Silk
"*" indicates required fields


Trusted Adobe Commerce PWA Development Company
Digital Silk offers a highly experienced team of eCommerce and Magento specialists,
including consultants, web designers and certified developers.
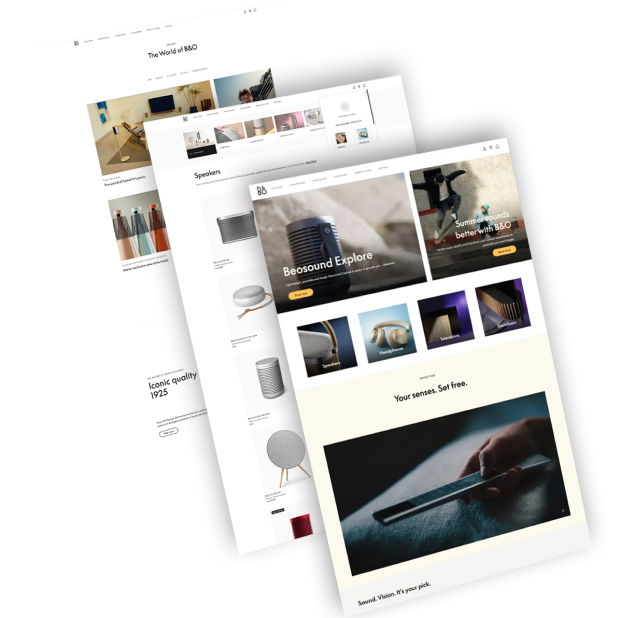
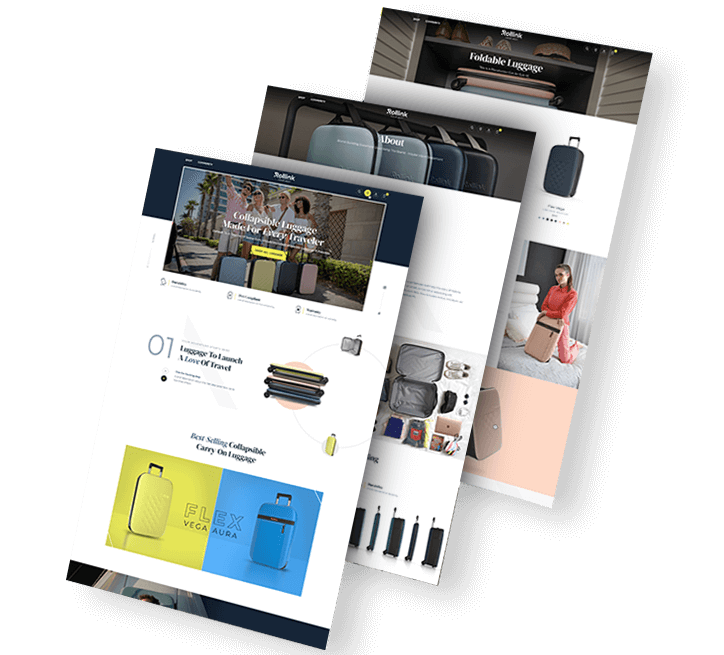
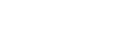
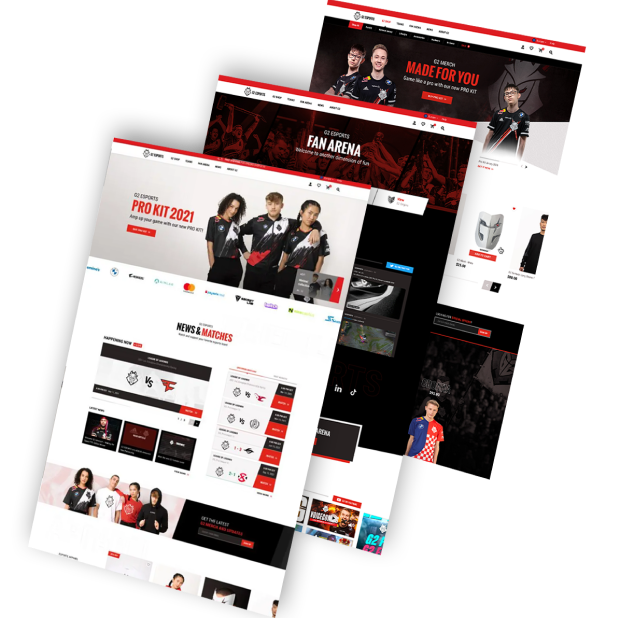
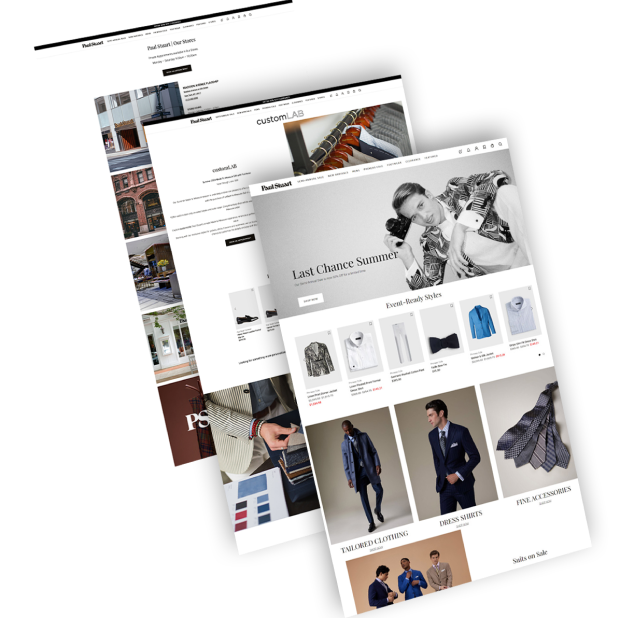
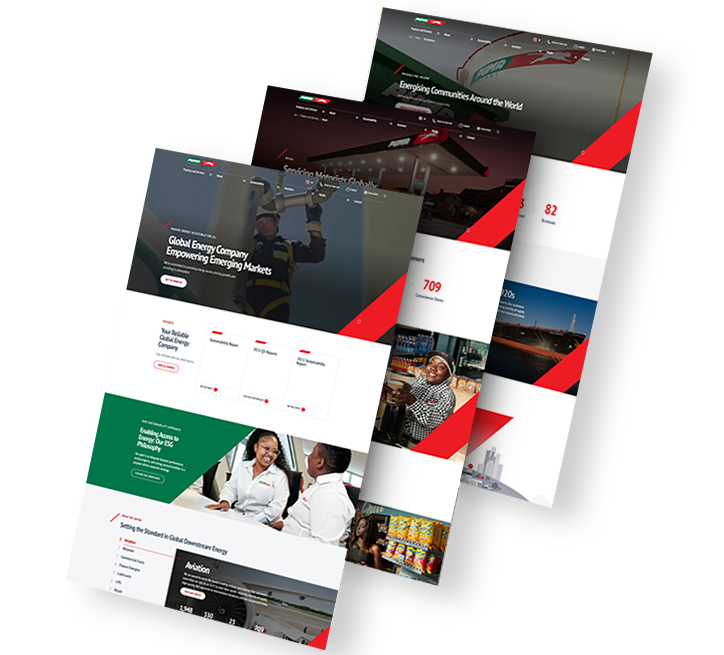
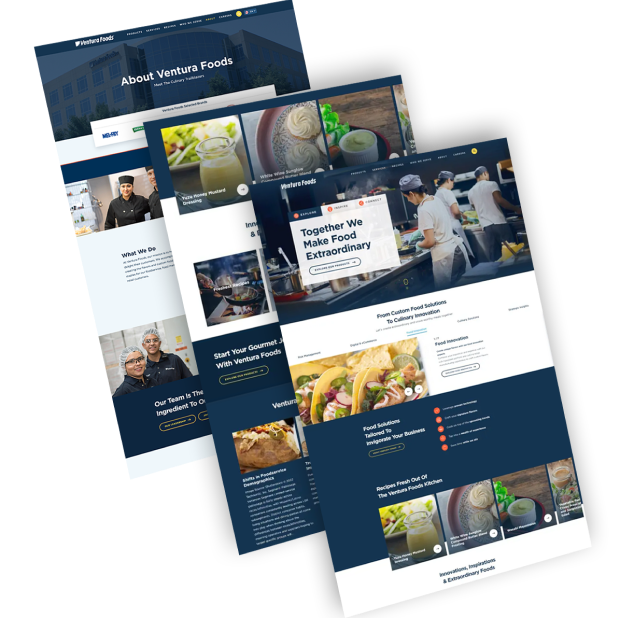
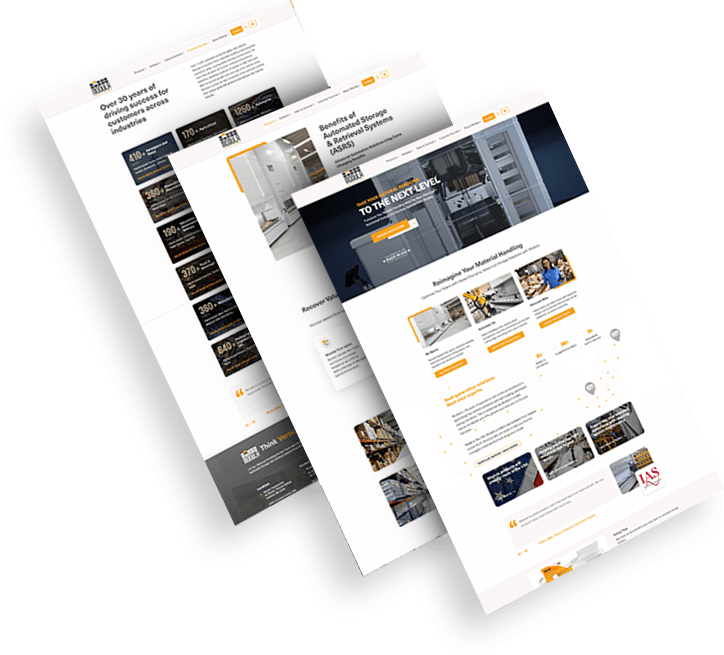
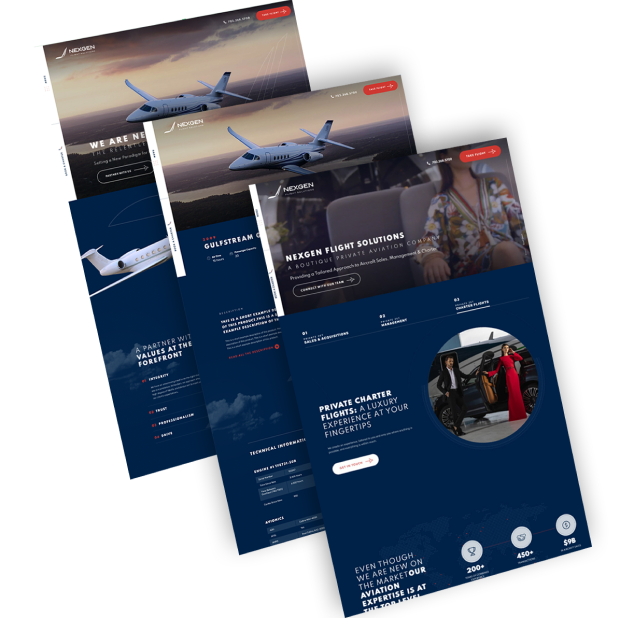
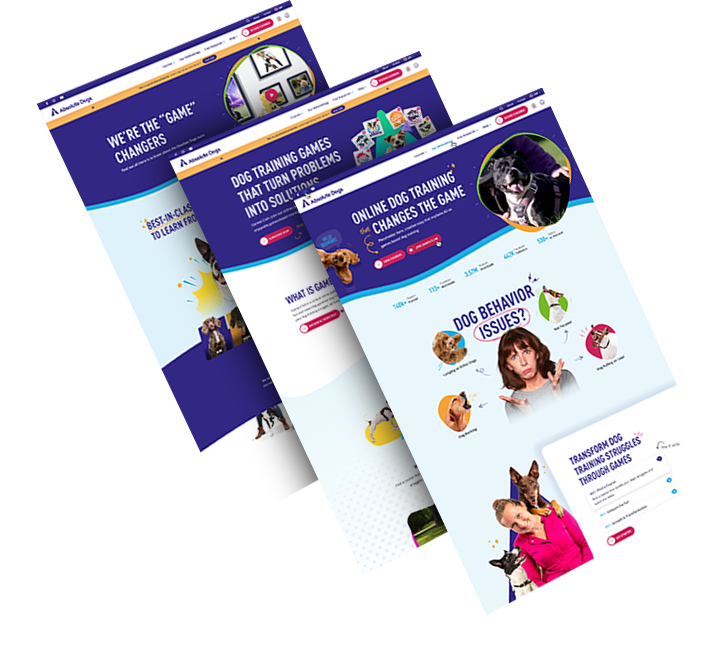
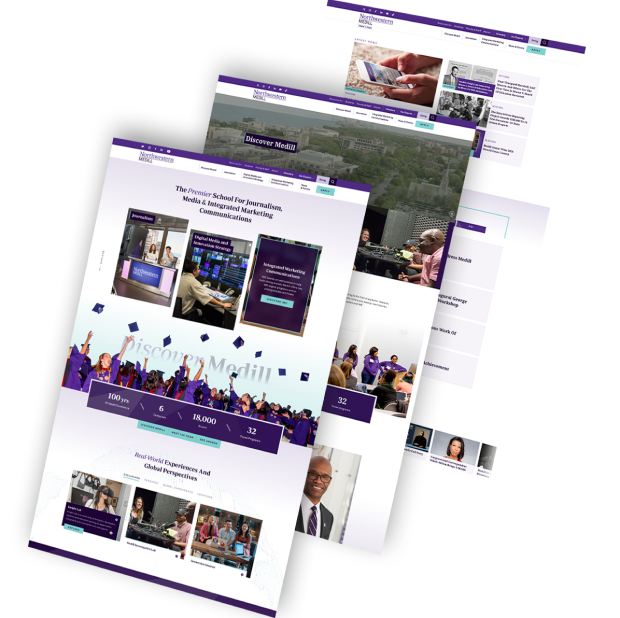
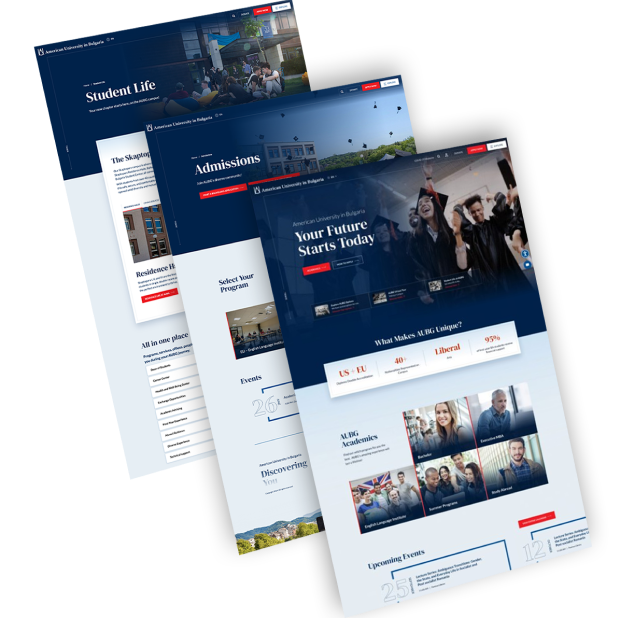
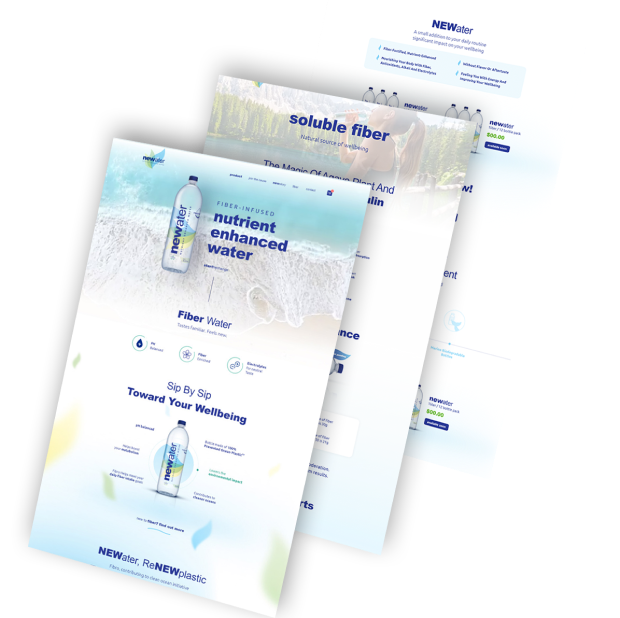
Latest Featured Projects
Magento PWA Development Process
At Digital Silk, we follow a detailed Magento PWA process that includes the following stages:
Stay On Top Of Digital Trends
Subscribe to our newsletter to get the latest industry insights and web design best practices delivered to your inbox.

Let's Grow Your Brand
- Custom Web Development
- eCommerce Development
- Shopify Development
- Magento Support

Digitizing Your Business Growth
Start A Conversation With Us
"*" indicates required fields