Digital Silk’s Construction Website Design Best Practices, Header-To-Footer
Our construction website design messaging best practices include:
- Use minimalistic copy that can be easily skimmed
- Implement modules or collapsible text features in sections where more content is needed
- Use your hero section to display your unique value proposition
- Use standout CTAs with clear messaging to guide visitors through the conversion funnel
- Optimize your website messaging for search engines to increase organic traffic
Digital Silk’s Construction Website Design Best Practices, Header-To-Footer
Our construction web design messaging best practices include:
- Use minimalistic copy that can be easily skimmed
- Implement modules or collapsible text features in sections where more content is needed
- Use your hero section to display your unique value proposition
- Use standout CTAs with clear messaging to guide visitors through the conversion funnel
- Optimize your website messaging for search engines to increase organic traffic
Construction web design typography best practices:
- Use clean ADA-compliant typography that is consistent throughout your band representation
- Use contrasting colors between typography and backgrounds to improve readability and allow key points to stand out
Construction web design imagery best practices:
- Use high-res photos and images to showcase your construction projects
- Create videos to give potential customers and clients a sneak peek into your construction brand and offering
Construction web design social proof best practices:
- Include testimonials to help improve transparency and enhance your business reputation
- Create a Social Responsibility section to demonstrate your concern and care for people and environment when working on construction projects
- List your memberships in construction chambers, associations and partnerships to build trust
- Include certifications and registrations to show your adherence to quality control standards and regulations
Get Weekly Web Design Insights & Inspiration
Recommended Functionalities For Construction Web Design
- Optimize website speed to meet the core web vitals standards and engage audiences from the get-go
- Include a built-in contact forms for quick and easy communication
- Implement email signups to engage and retain audiences over time
Construction Website Design Examples To Get Inspired By [+ Our Takeaways]
Our designers at Digital Silk reviewed construction company websites around the globe and here are the top five construction company web designs that made it onto our list:
1. Emaar
Website: www.emaar.com
Category: Real estate development

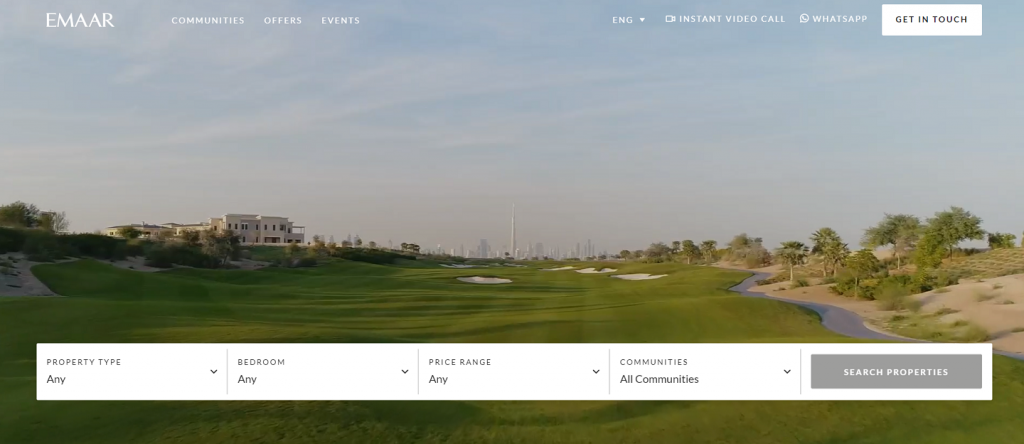
From the moment you land on Emaar’s homepage, the brand envelops you in the unique atmosphere of their construction projects, through a video depicting impressive skyscrapers, full-scale golf courses, luxury hotels and attractive villas.
A built-in search form in the hero section allows the visitor to instantly customize their journey by choosing the property type, community and price range they’re interested in.
The website uses clear and concise calls-to-action (CTA), such as “Get in touch” and “Search properties,” so the visitor knows exactly where each button will take them.
The navigation bar is broken up into two sections: key menu options on the left and contact details on the right. This simple organization element allows visitors to customize their journey by quickly choosing the menu item they're interested in.
Only partially sticky, the disappears as the visitor scrolls down, but reappears when scrolling back up, serving as a guiding point for visitors scrolling through the site.
As you scroll down from the hero section, information appears in organized modules with clear, concise messaging and highlighted CTAs that can't be missed.

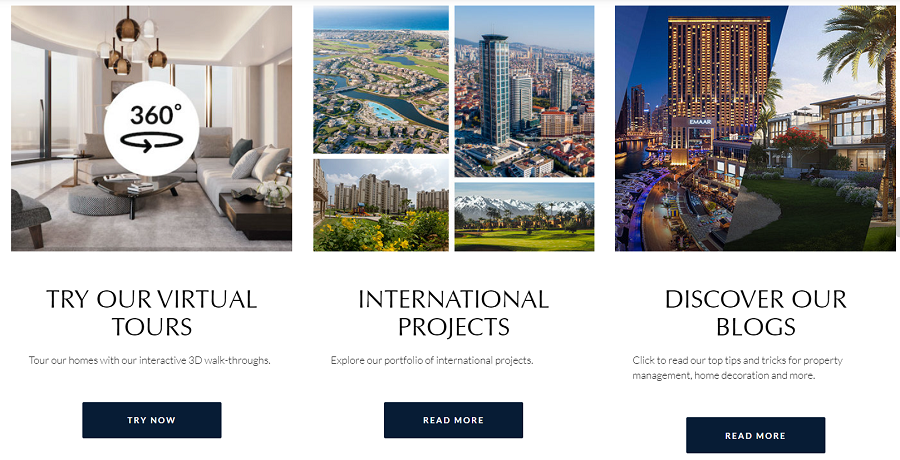
From the dynamic video in the hero section to beautiful and vivid images throughout, visuals play a key role in Emaar’s web design — and rightly so! Visuals are an important element when it comes to construction website design.
While testimonials are also key, there’s no doubt the visitor wants to see finished products — a testimonial in visual form.
Along with a full portfolio, the homepage also offers 3D virtual tours, bringing properties to life for website visitors around the globe.

What they could do better:
We love the dynamic visuals, the built-in search bar in the hero section, the ample white space and CTAs that stand out. But we have a few recommendations for improvement.
We applaud the simple navigation bar, but we would implement a fully sticky menu to improve the user journey by ensuring it remains in sight for easy access to key pages.
Last but not least, we have to mention the lack of search engine optimization (SEO). At Digital Silk, all of the websites we create are fully optimized.
With a quick look at our handy SEO Minion, we see that Emaar does make use of a title tag and meta description, but headers aren’t optimized, neither for keywords or structure.
With just a little effort to optimize their website, they'd easily rank for non-branded keywords and, in doing so, grow their organic traffic and strengthen the top of their website conversion funnel.
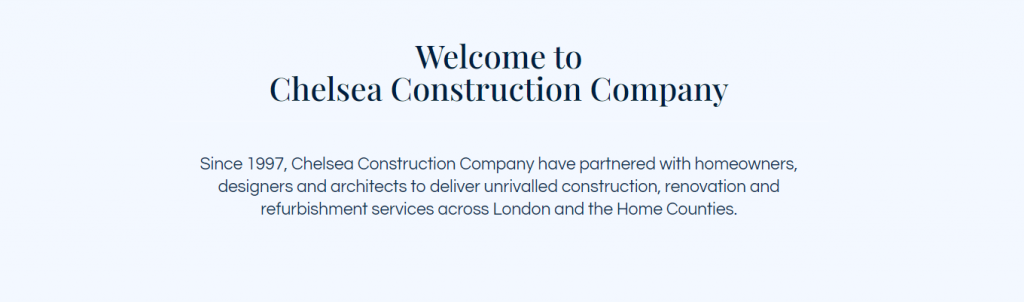
2. Chelsea Construction
Website: www.chelsea-construction.co.uk
Category: Refurbishment, development and maintenance services

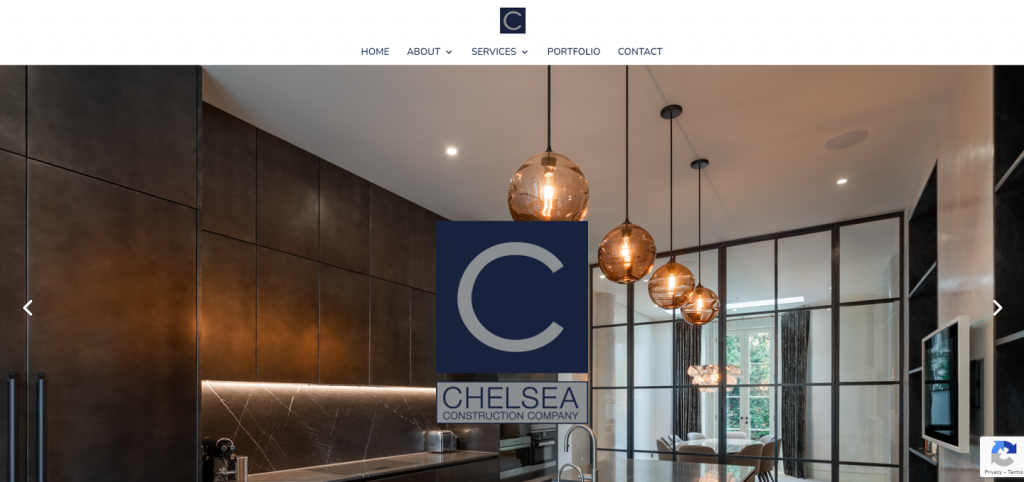
When landing on the homepage of Chelsea Construction’s website, the visitor is greeted with a full-screen image that changes every few seconds, from one room design to the next, and a large logo that remains prominent over the alternating imagery.
The brand is showcasing two things at once with this design — past projects to illustrate the diversity of their portfolio and a bold logo that demands attention to boost brand awareness.
A simple white navigation bar stands out at the very top, and stays with the user as they scroll throughout the site, ensuring they’re always one click away from key pages.
Below the fold, the visitor is welcomed to the website. A short paragraph of three lines — which follows our best practices for direct and concise copy — shares a message about the company’s history and expertise.

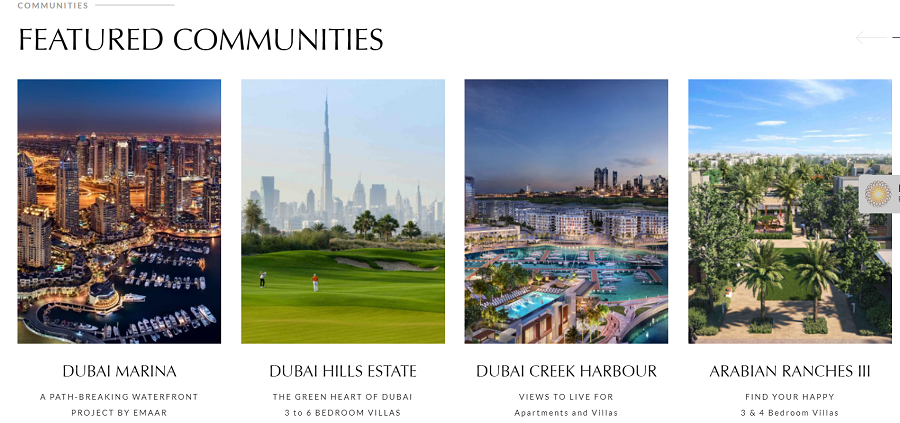
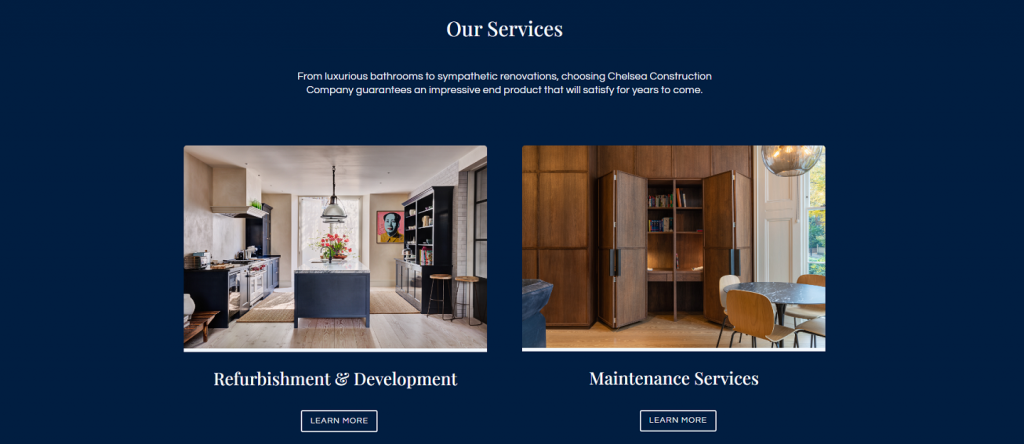
Below the welcome message, the company showcases its key services, organized in a simple module with engaging images that help the visitor feel the comfort and ambience Chelsea Construction offers.
Each service has a designated CTA the visitor can click on to begin their journey. This user-centered approach adds a touch of personalization, which helps the brand connect with their audience.

The messaging is kept direct, short and sweet, throughout the site — perfect for visitors who skim through and want to get where they’re going as quickly as possible.
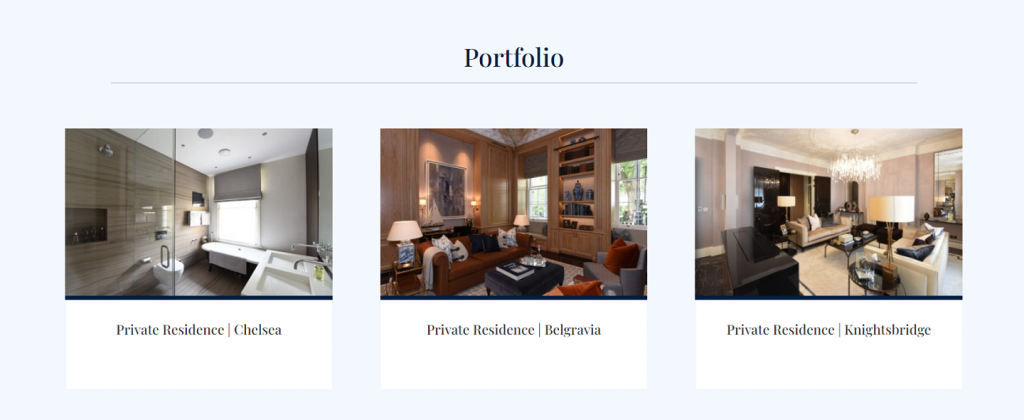
After scrolling through details about their approach, the visitor finally gets to the exciting part: the portfolio.
High quality and vivid photography help showcase the company’s portfolio right from the home page, where visitors can imagine that the beautiful and stylish environments shown can become a reality for them, if they choose Chelsea Construction.

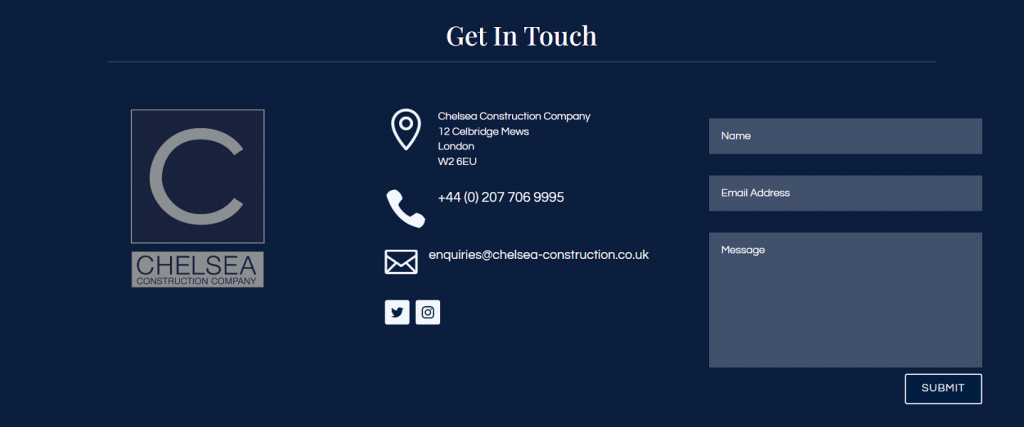
At the bottom of the homepage, instead of simply including contact information, the brand takes it a step further and includes a built-in contact form.
This extra feature helps make conversion simpler and encourages visitors to take their curiosity further and reach out.

What they could do better:
With the sticky navigation bar, skimmable copy, strategic user journey and built-in contact form, Chelsea Construction Company nailed some of our best practices.
So what would we improve?
We’d make better use of the hero section by including a unique value proposition (UVP) above the fold, to immediately share the specific value of the company to website visitors.
We’d replace generic “Learn More” CTAs with more engaging messaging, and we’d also include a link to the testimonial section, which is currently hidden in the About page, to help further sway potential customers.
Another key area to improve — SEO. While the header structure is laid out properly, headers aren’t optimized for keywords and the website is currently missing a meta description.
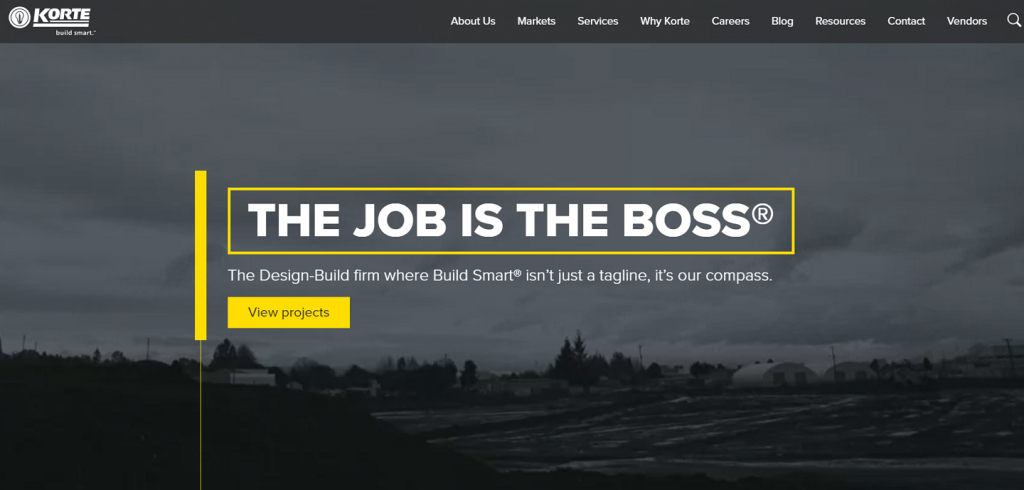
3. Korte
Website: www.korteco.com
Category: General contracting and construction management services

Korte’s homepage reveals a white text overlay of “The Job Is The Boss,” boxed in bright yellow, making it impossible to miss.
A black-and-white full-screen video serves as a dynamic background, displaying a slide show of their construction sites and immediately giving the user what they want to see — the company in action — along with a key “View projects” CTA that offers a quick jump.
The bold and simple messaging hits all the right notes: the sheer simplicity and punchy messaging communicates confidence and expertise.
The sticky menu offers simple navigation, which allows the user to find the information they need quickly and easily.
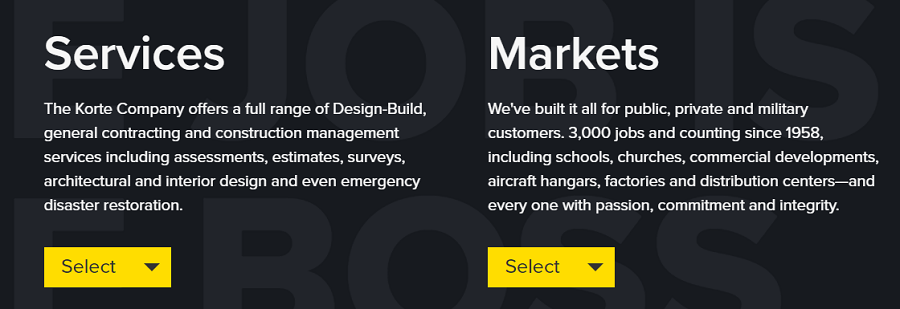
As the visitor scrolls, they see Korte’s numerous clients, which boosts trust for potential customers.

Beneath the logos, the visitor has two options: Services or Markets. The CTAs in this section particularly caught our attention.
Visitors can use the drop-down CTAs to define their area of interest even further, and move to the exact page they want to find.
This is an excellent design feature for both user experience and personalization.

What they could do better:
Korte uses bold typography, concise messaging, a sticky navigation bar and interactive CTAs to facilitate an engaging user journey. They even include social proof on the homepage, which other brands in the construction industry often miss.
However, while Korte leverages video in the hero section and uses images throughout the site, the visuals take a backseat due to the dark background, going largely unnoticed or presented as blurry.
The homepage does include a clear conversion funnel, but we’d also recommend adding a contact form in the footer section of the page. This quick and easy contact point could boost lead generation efforts, which, in turn, could increase conversions.
Last but not least, Korte does display case studies and testimonials on the Why Korte page, but a direct link to this page from the homepage could help increase click-through rates and consequently give Korte’s services better exposure.
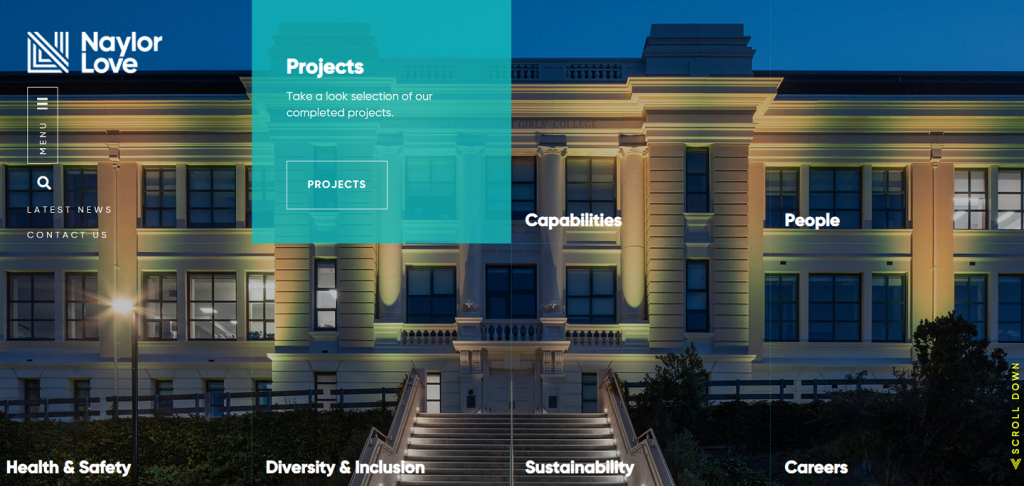
4. Naylor Love
Website: www.naylorlove.co.nz
Category: Commercial Construction

Naylor Love’s homepage takes a different approach to the traditional navigation menu — one that varies significantly from the rest of the construction website designs on our list.
The visitor is greeted by an image that fills the entire screen, along with menu options listed as distinct modules. Hovering over each module triggers a change in the background image. Still, each image displays a vivid, high-quality scene of their construction work, teams or employees.
The hover effect also displays short and concise copy on each module: the title of the page, a brief description and a CTA.
This unique approach gives the visitor a chance to interact with the brand immediately upon landing on the homepage, encouraging both engagement and increased time on page.

Underneath the hero section, the brand displays its most impressive stats with custom iconography and oversized bolded typography, boosting both trust and credibility.

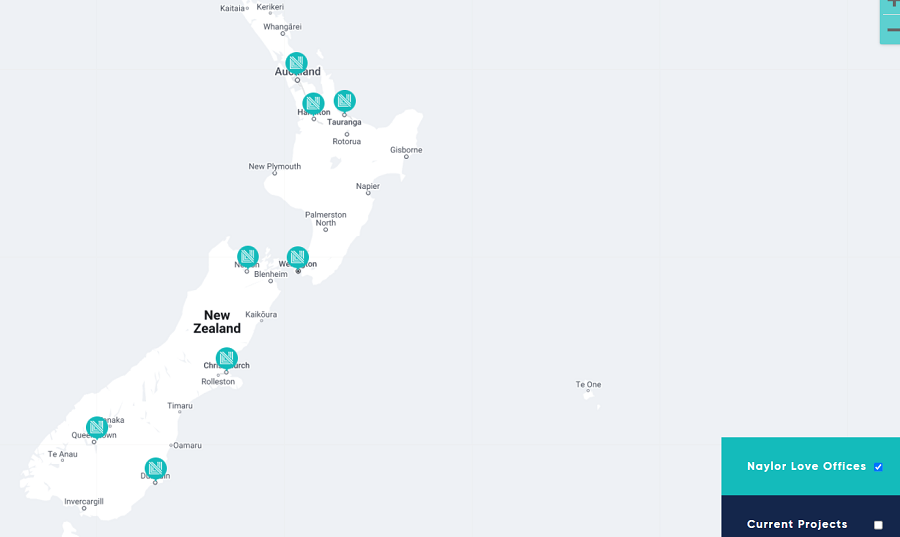
The next section of the homepage offers another chance for engagement, in the form of an interactive map. The visitor can zoom in or out, and hover over key points to find contact details for different locations.

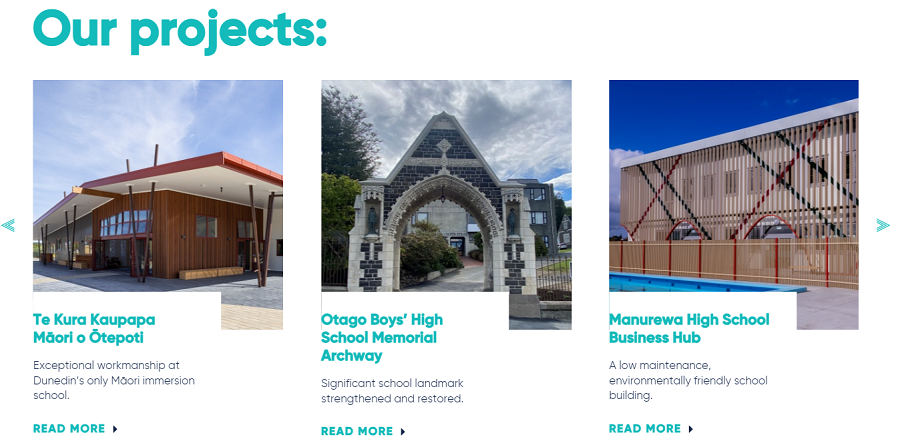
With another scroll, the portfolio finally appears, neatly laid out with an image, a title, a concise description and a CTA under each section.
From retail spaces and boutique apartments to an immersion school and a memorial archway, the visuals depict the broad expertise of the company, accompanied by an engaging story for each project.

What they could do better:
While not true to our best practices for navigation design, the untraditional approach Naylor Love uses in the hero section may prove to boost engagement. However, it also leaves the visitor without a menu in view as they scroll through the site.
Another issue with the hero section: Without a well-defined and visible UVP, the possibility of turning away potential leads increases. A potential client might wonder: “Who is Naylor Love?” “Why should I choose them?”
Remember, it only takes seconds for a website visitor to form an opinion about a brand.
Some additional tweaks: We recommend reworking the conversion funnel, adding a built-in contact form at the bottom of the homepage, and including a sticky contact menu or button that remains with the visitor throughout their journey.
And of course, we recommend taking a closer look at SEO. As is, meta descriptions and optimized headers are absent.
Last but not least: testimonials. Ask your happy clients to shout out their enthusiasm from the rooftops and create a space for it right on your home page, Naylor Love, to help increase leads.
5. Vinci Construction
Website: www.vinci-construction.com/en/
Category: Infrastructure, Building And Civil Construction

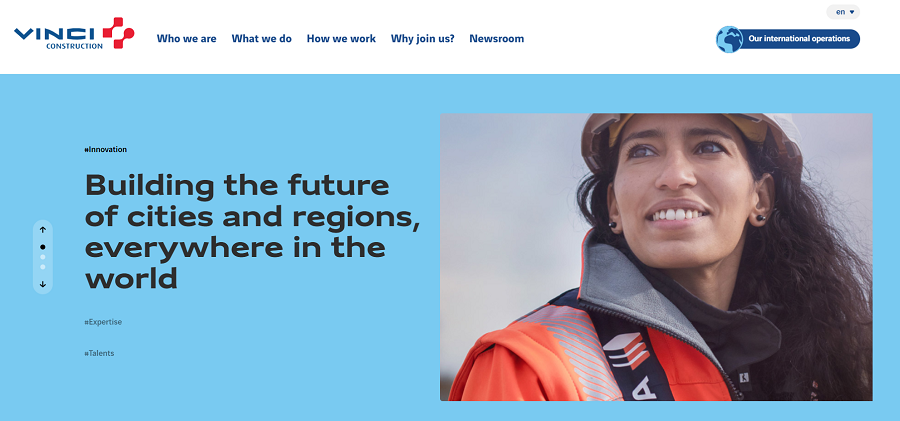
With a prominent UVP, simple imagery and easy navigation, visitors have the chance to choose their journey by clicking on their preferred hashtag in the hero section, after landing on Vinci Construction’s website.
The navigation is partially sticky, the design is well-organized with ample white space, and the blue and white color palette offers consistency in branding throughout the site.
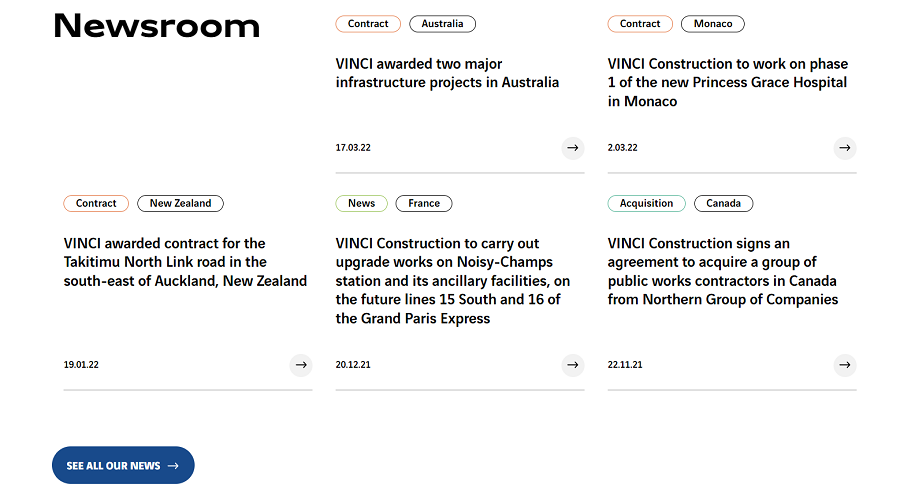
Unlike the other construction website designs on our list, Vinci Construction places a Newsroom section directly below the fold, showing off new press releases and notable updates.

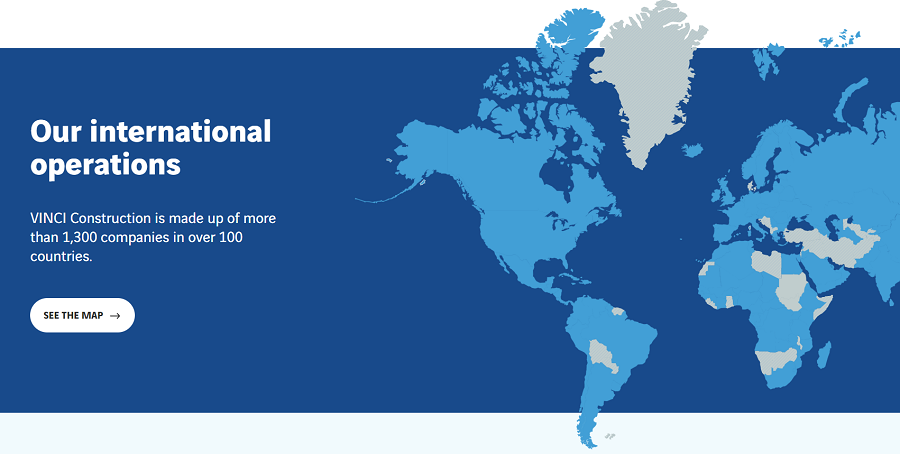
A site map, though not interactive, lies below, offering to take the visitor to the International Operations page through a CTA. Once on the page, the visitor can scroll through different countries to find how vast the brand’s work is, and explore projects in different locations.

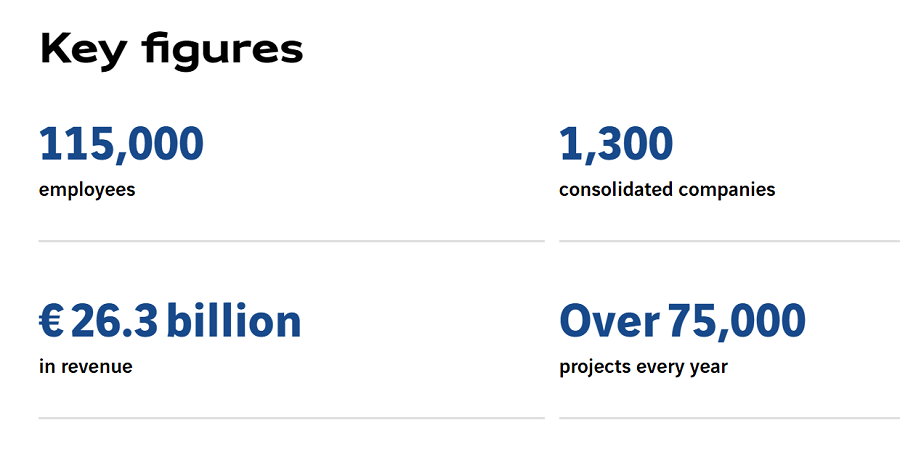
With another scroll, the visitor lands on a Careers section, then a Key Figures section that offers key stats regarding the company. These numbers offer a form of “proof” for visitors who want to ensure the company is both reputable and successful.

Then, somewhat abruptly, the footer appears and the homepage ends, leaving us with some questions.
What they could do better:
Another example of an interactive hero section, we applaud Vinci Construction for the engagement aspect, but more prominent CTAs instead of hashtags in small font, could help improve readability and attention.
Like other examples on our list, we’d also implement key features for the construction industry that are missing: A portfolio, testimonials and a contact form for simple conversion.
When it comes to SEO, Vinci Construction does include key aspects such as a meta title and a header structure. However, the meta description is a bit too long and the headers aren’t optimized for keywords.
With a few tweaks to their website design, Vinci Construction could improve their online visibility, generate valuable leads and increase conversion.
Let's Discuss Your Construction Website Design Project
Over to you!
If you have any questions about our process or would like to meet with our team, we'd love to hear from you.
Contact us at (800) 206-9413 to discuss your construction web design project or fill out our Request a Quote form to receive a custom proposal and expert recommendations.