Web development is a skill that takes years of higher education, training programs and practice to master.
It’s no surprise that most business owners don’t know where to start when approaching the web development process.
That’s why we’re here to take you through the seven steps of the website development process.
Why listen to us? Because at Digital Silk we have a team of in-house, seasoned web development professionals.
Individually, they each bring a unique set of skills to the table, and together we have worked on countless custom web development projects both in the United States and internationally.
In this article, we’ll break down the seven steps, plus share tools that can help you streamline planning, collaboration, project management and more.
Digital Silk develops custom sites. Request a quote
What Is Website Development?
Website development is a broad term associated with the process of building and maintaining websites.
At its core, website development refers to web markup and coding, which are enabled by languages like HTML, CSS and JavaScript. However, it also includes other aspects such as content management system (CMS) management, eCommerce integrations and migrations, security configurations and more.
The Website Development Process In 7 Steps
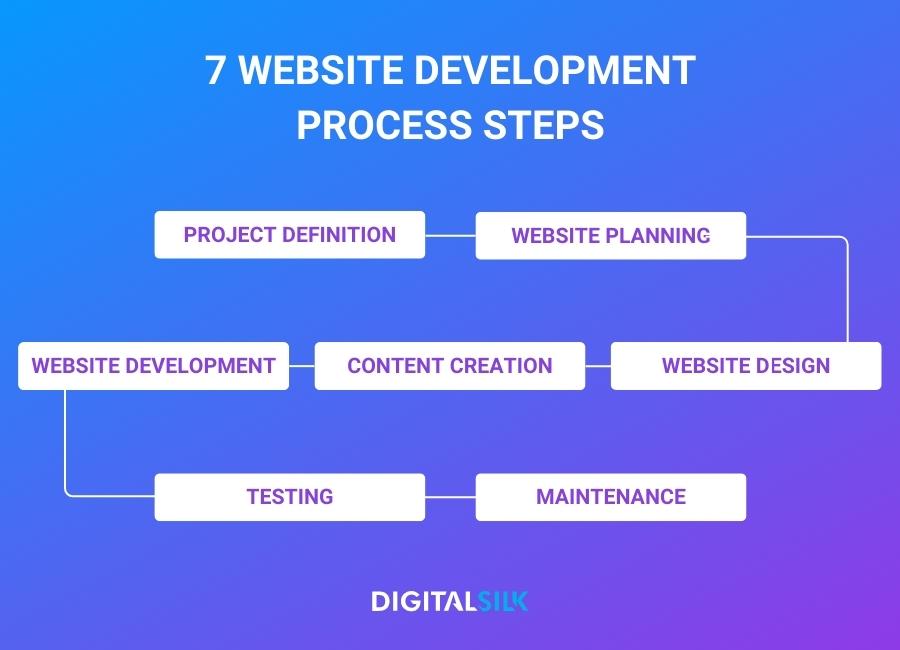
From planning to launch, we’ve broken the website development process into seven key steps to follow. But before we start, we’ve put the steps into a flowchart to help with visualization:

1. Define Your Project
The first step in the website development process is to define the goals for your project.
These typically include:
- Business details: Define your offering, purpose, unique value proposition, mission, vision, stakeholders etc.
- Business goals: Set clear, measurable deliverables for your website to develop the most effective strategy, including the KPIs you’ll use to measure performance.
- Target audience: Define your target audience and research their preferences, likes and dislikes, study their online habits and more to get to know them and their expectations.
- Competition: Research your competition, analyze strengths and weaknesses and develop a plan to position your brand on the market.
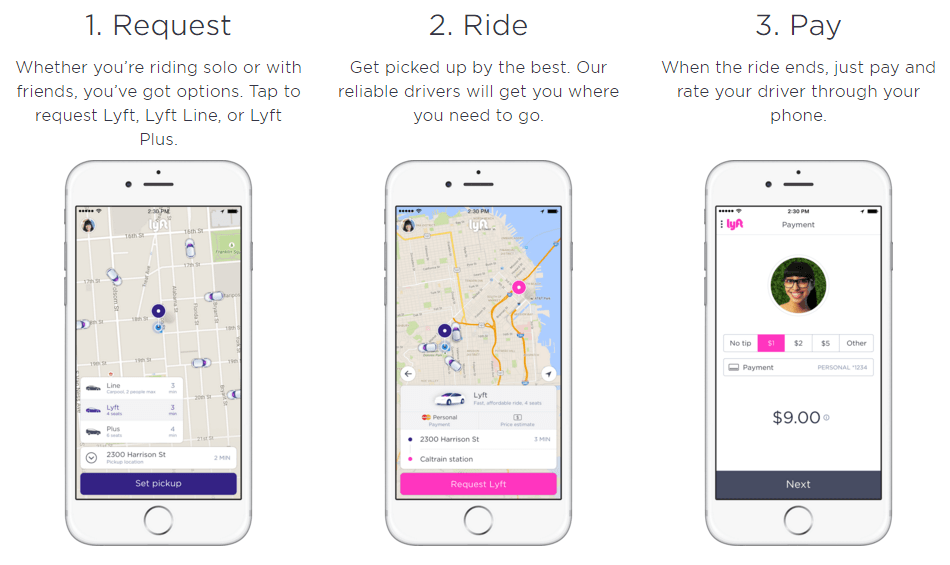
Take a look at rideshare brand Lyft’s unique value proposition as a high-quality example of defining a project’s key values and differentiators from the competition:

2. Plan Your Website
Next, the planning process. Define your website’s layout, from landing pages to product pages, key conversion points and more. Here, you’ll need to create:
- A sitemap: A sitemap is a bird’s eye view of your site that determines the list of pages, their placement and relationship to each other on the website. It includes both user-facing elements and those intended for web crawlers (such as Google). A site map helps define and organize your web content, allowing your strategist and designer to go deeper into planning the look, feel and functionality for each page.
- A wireframe: A wireframe is the layout of each individual page of your site. It outlines and the elements and content, from headlines to CTAs and subscription boxes. The wireframe should cover both desktop and mobile versions.
This stage of website development will help you plan your conversion funnel and user journey for each page of your website.
Find more web development terms in our complete glossary.
3. Design Your Website
Next, move to the user interface (UI) design stage to introduce your branding and complete the look and feel of your website.
Define each branding element, from your color palette, logo and iconography to the images and videos you’ll use.
These branding elements should remain consistent across all channels, from your website to your social media pages, marketing materials, newsletters and more.
Consistent branding helps create a memorable visual identity for your brand, which increases recognizability and promotes trust.
For example, we all associate Nike with bright colors, vivid imagery, bold typography and of course, the Nike swoosh.

4. Create Content
Step 4 of the process is to plan and create your content. Depending on your target audience, content creation may include, (but is not limited to):
- Landing pages
- Product/service descriptions
- Testimonials
- Case studies
- Blog posts
- Videos
- Images
- Newsletters
- White papers
- Social media posts
Create your content based on your target audience. Research where they spend their time and define what type of content they’re most likely to interact and connect with.
Use strategic keyword optimization throughout your content to answer the search intent of your potential customers and encourage purchasing decisions.
From home decor and shopping reels to engagement questions and funny videos, Target is a perfect example of content tailored towards a target audience.

5. Develop Your Website
Once you have defined your goals, planned your design, created your branding elements and devised a content plan, it’s time for development.
You’ll need backend and frontend developers to build your website, using industry best practices and detailed specification documents.
From the platform you choose to different features and functionalities, your website should be built with the ability to scale to match your growth potential.
Experts in this field, like our Digital Silk developers, use research-backed insights to develop your website based on several different factors, including your industry, your offering, your target audience and more.
6. Test Your Website
Before you push your website live, don’t forget to test it.
Your developers should check the functionality of all the elements on your website. The aim is to detect any issues such as broken links and compatibility with different devices to ensure everything works properly.
Use validators to check if the code follows the standards, test the site’s speed and ensure it’s responsive on all devices.
Once manual and automated testing is complete, your website is ready to go into a live server and launch.
7. Maintain Your Website
Congratulations, your site is live! But the work doesn’t end there. As your business grows, you may need to increase the number of pages, add more functionalities, update features and more.
Regular maintenance includes:
- Editing existing content
- Adding content
- Fixing bugs and issues
- Dosing site backups
- Installing plugins
Modern web design trends are constantly changing, and new technology provides opportunities for advanced features and functionalities. Hiring a professional web design agency can ensure your brand is never left in the dust by the competition.
Our experts at Digital Silk will consistently update your site when needed, perform routine maintenance and ensure your SEO is on point.
20 Tools To Streamline The Website Development Process
Now you know the steps to development success, what tools can you utilize to streamline the process?
From coding and text editors to file sharing tools, prototyping assistants and more, here’s a roundup of our top 20:
Code & Text Editors
These are the top five code editors that your team members can count on to make the web development journey smoother:
1. Notepad++: A free Windows tool, Notepad++ is one of the most popular and advanced text editors on the market. It supports syntax highlighting for various languages including CSS, JavaScript, HTML and PHP. Notepad++ is translated into more than 80 languages which makes it accessible to people from different parts of the world.

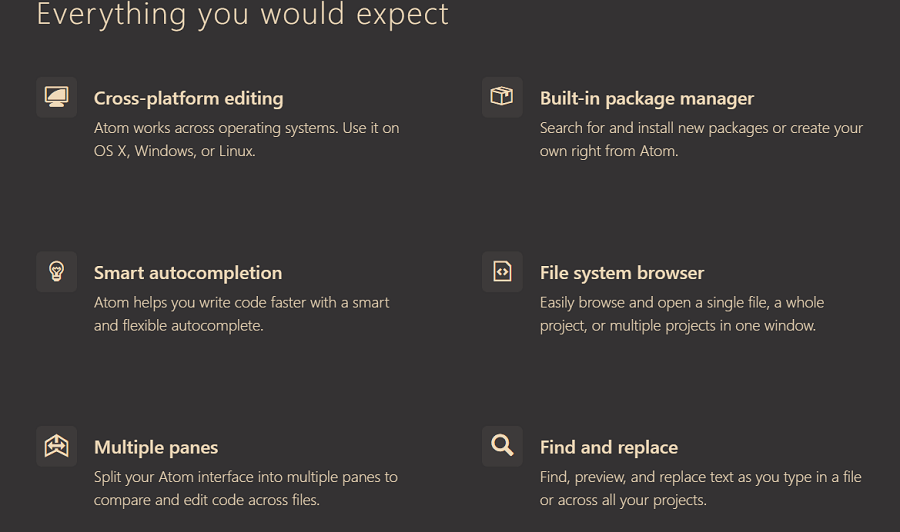
2. Atom: Supporting Windows, Mac and Linux platforms, Atom is an open-source editor that allows cross-platform editing, similar to WordPress. Atom offers great organization features to keep projects in check, including smart autocompletion.

3. Sublime Text: As a paid tool ($99 per license), Sublime offers advanced features like split editing, command palette, context-aware auto complete and more. The tool is cross-platform and developers can use it on Windows, macOS and Linux.

4. TextMate: You can either use the free version of TextMate or you can upgrade to the paid option. As a versatile plain text editor for macOS, TextMate boasts a simple interface and innovative features like function pop-up for quick overview and navigation and dynamic outline for working with multiple files.

5. Coda: This programming editor for macOS has a clean interface and offers powerful features like local indexing and a CSS override for editing CSS on a live website.

Prototyping Tools
Prototyping is an integral part of all the stages of website development. It helps your team members review concepts and identify shortcomings during the early phases of your project.
Use some of the most common prototyping tools to save time and create user-friendly interfaces:
6. Sketch: This vector-based design tool is a combination of Photoshop and illustrator. Your designers can use it to create interfaces quickly and intuitively benefiting from its unique features like nested symbols to pre-design different elements like shapes, buttons, widgets and more. Sketch is compatible with macOS only.

7. Atomic: As a prototyping tool, Atomic enhances the web design process by allowing designers to solve complex problems. It requires Google Chrome and is compatible with Mac and Windows users.
Your team needs to design through vector tools and then export the result using Atomic. Choose the free option or subscribe to a paid version to benefit from more unique features.

8. Framer: As an advanced programming and prototyping tool, Framer facilitates collaboration and experimenting in the shared space. The platform has an auto-code feature and your team can create animated or interactive prototypes.

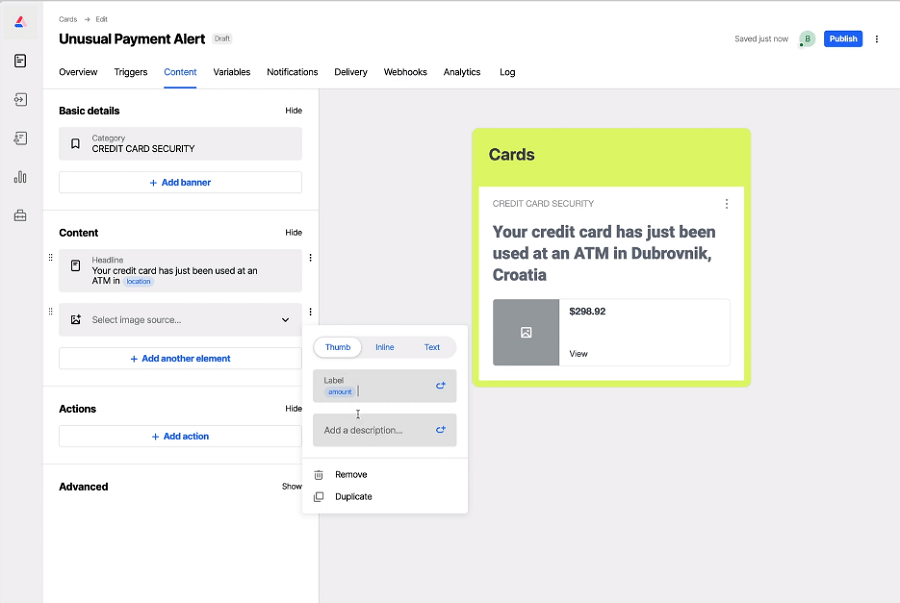
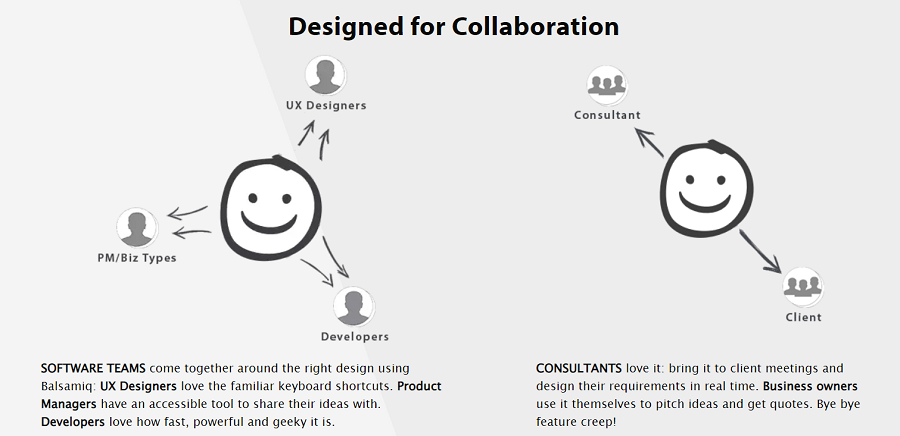
9. Balsamiq: Use this graphical tool to develop user interfaces, websites, desktop and mobile applications. Compatible with macOS and Windows, Balsamiq offers more than 500 premade components, items and icons.

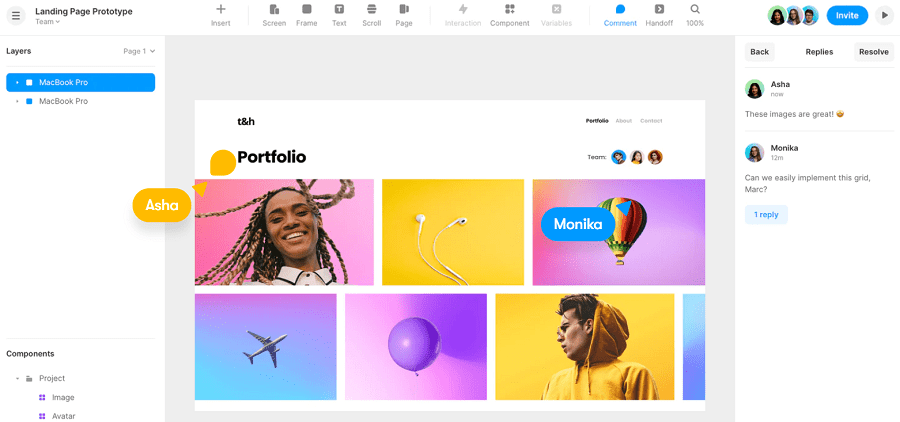
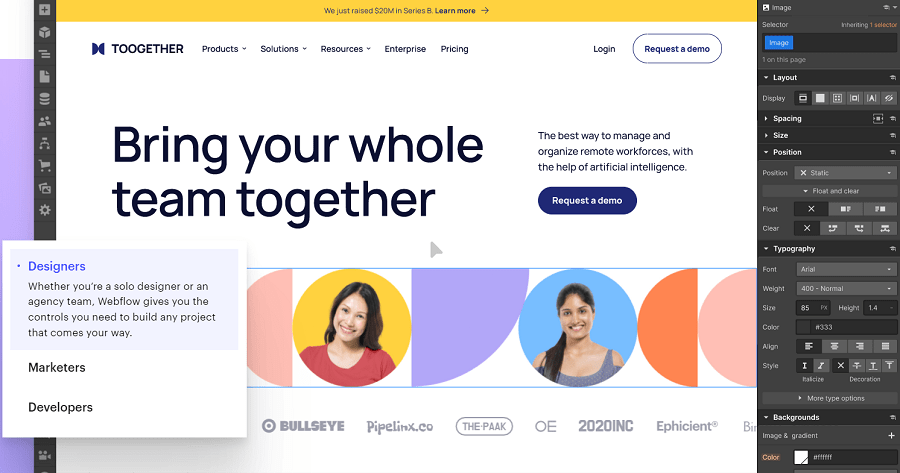
10. Webflow: Use Webflow as a CMS, hosting platform and prototyping tool. With a similar interface to Photoshop Webflow is the best option for simple, static sites.

Collaboration Tools
Collaboration tools improve team communication throughout your project. Our top five include:
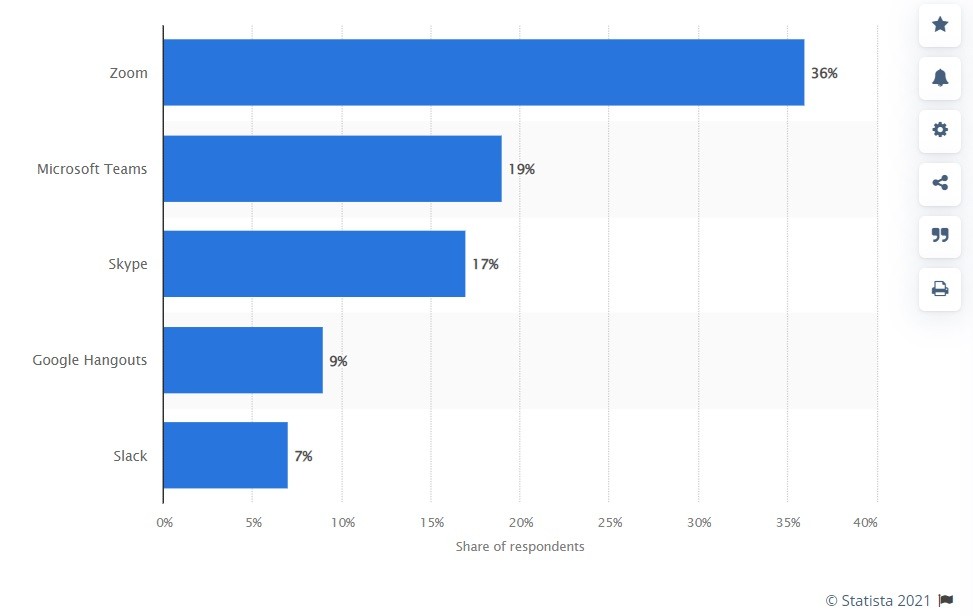
11. Zoom: As a video conferencing tool that allows face-to-face communication, Zoom is especially useful if your team is disbursed. Use Zoom to manage your remote meetings for free with calls up to 40 minutes long.
12. Slack: Use Slack to communicate with your team and stay productive. with its great features including audio calls, discussion threads, file sharing, mobile access and real-time chat.
13. Podio: Speeds up communication between your designers and ensures efficient teamwork using Podio. This collaboration tool facilitates organization activities and streamlines the website development process.
14. Ryver: Similar to Slack, Ryver offers a highly effective means of communication with groups and individuals. What’s interesting about it is that you can control who sees what you post.
15. Flock: Use Flock as a communication tool for group or one on one conversations. Send files or links, make video and audio calls, share screens and more.

[Source: Statista]
File-Sharing Tools
File-sharing tools allow your team to share secure files back and forth for collaboration.
For many businesses, they became an integral part of daily work during the COVID-19 pandemic, when remote and hybrid work models became more common.
Here are the top five file-sharing platforms:
16. Google Drive: Share key project documents like photos, videos and content that you need for your project. Get 5 GB of data for free and enjoy unparalleled connectivity, change monitoring, automated saving, and instant file recognition.
17. WeTransfer: This cloud-based file-sharing tool allows you to protect sharing of documents using passwords. It is easy to use and lets you customize your profile and email.
18. Zoho Docs: A file storage and management software, Zoho is suitable for saving different types of content. Access the platform from different devices both online and offline. Managing access permissions, assigning tasks and more.
19. Dropbox Business: Keep your team organized by sharing content in one place. Some of the features include in-person, live online and webinar trainings.
20. Microsoft Teams: This platform is a cloud-based solution that your team can leverage to communicate, meet, discuss and share files. Its pricing starts at $5.00 per user, per month.

[Source: Microsoft Teams]
What To Include In A Website Development Checklist?
A website development checklist is a document that outlines all the necessary steps from the beginning to the end of the website development process.
Your website development checklist should include:
- Gathering Information
- Set clear website goals
- Define target audience
- Website Planning
- Sketch a sitemap
- Create a wireframe/information architecture (IA)
- Choose your programming language, framework and methodology
- Design
- Define your logo, brand colors, typography and other branding elements
- Create a brand book
- Content
- Define the types of content that will resonate most with your target audience
- Create a content calendar for blogs, newsletters, social media posts, etc.
- Development
- Build your website
- Add features and functionalities
- Develop your SEO strategy
- Testing and Launch
- Perform a thorough website QA
- Upload your site to the hosting server
- Regular Maintenance
- Fix bugs
- Perform regular maintenance & backups
- Update features and functionalities as needed
- Update content as needed
The Website Development Process At Digital Silk
Following the seven steps of the website development process outlined above will help you create a website that is able to boost brand visibility, connect with your target audience and ultimately help you reach your goal KPIs.
However, doing it alone is not an easy feat.
At Digital Silk, our experts create industry-leading websites that are designed to convert.
From aviation leaders like Tecnam to educational institutions like Miami Country Day School, we walk with you every step of the way to make your website attract visitors, rank in search and generate revenue.
Our team is made up of the top designers, developers, strategists, copywriters and more to ensure your website takes your visitors on a journey with each scroll — one they’re sure to remember.
Website Development Process Takeaways
Your website is your digital salesperson. It allows your prospects to find your products or services online and engage with your brand, anywhere and anytime.
Refresh your memory with our flowchart of the seven website development process steps:
- Project definition
- Website planning
- Website design
- Content creation
- Website development
- Testing
- Maintenance
From defining the scope of your project to determining your visual identity and selecting the tools you’ll use along the way, each element contributes to the final product.
To make sure your website development process runs smoothly:
- Establish proper communication: Communicate regularly with your team throughout the entire project, from start to finish. Support your designers in effectively developing a site that represents you, your business, and your offerings. Request reporting on the progress and completed tasks so that you can stay on top of the process.
- Optimize the working environment: Give your web designers tools to optimize your website development process. From project management to wireframing and graphic design, software solutions can boost productivity.
- Manage time effectively: To deliver the project on time, outline your team tasks, place deadlines and set priorities. For maximum efficiency, schedule assignments and track time.
- Automate tasks: Automate the processes you can to save time. From batch actions in Photoshop to resizing images, use different tools to achieve more with less hassle.
- Track your progress: During the launch, your team will move your website from the staging site to the live location. To ensure everything is transferred and works properly, follow a pre-prepared web development life cycle checklist with all the site’s pages and elements.
At Digital Silk, our experts perform research and analysis about your industry, competitors, target audience and more to craft specific recommendations for your website design and development.
Our ultimate goal is to make your brand memorable and unique through engaging storytelling, a strategic conversion funnel, on-brand elements and more.
"*" indicates required fields