“Digital design is like painting, except the paint never dries.”
This quote from Neville Brody, a well-known English graphic designer and typographer, sums up cyclical nature of web design.
With evolving trends, ideas and goals, your website should be redesigned time and again to continue providing superior experiences to your visitors.
Whether redesigning your website in response to rebranding your business, updating your digital strategy or looking to improve your online visibility, you’ll need to follow a thorough website redesign checklist.
So, we’ve created an extensive redesign checklist for your next project to follow.
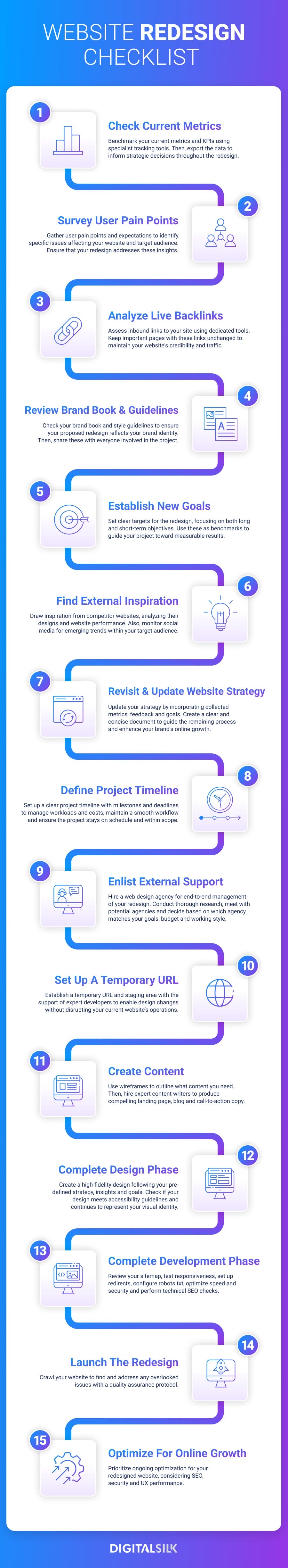
Our 15 steps have been split into three important sections:
- Website redesign audit checklist
- Website redesign planning checklist
- Website redesign implementation checklist
We build custom sites. Request a Quote
What Is A Website Redesign Checklist?
A website redesign checklist is a comprehensive document outlining the steps to successfully overhaul and relaunch an existing website.
It guides web developers, designers, business owners and project managers through the process to deliver a revitalized design and improved user experience (UX).
You can use a website redesign checklist to keep track of your redesign project, confirming each stage has been completed before moving onto the next.
An extensive website redesign checklist should include the following steps:

Website Redesign Audit Checklist
Start your website redesign project by auditing your existing website.
This way, you can single out the elements that need to be improved, adjusted or retained.
During the website redesign audit phase, make sure to:
Step 1. Check Current Metrics
Benchmark your current website performance metrics to see what areas need to be addressed and to track your redesign success post-launch.
Obtain your data by first opening your tracking tools, such as Ahrefs, SEMrush or Google Analytics 4 (GA4).
Then, filter for the metrics that support your key performance indicators (KPIs). These can be:
- Organic traffic: Total website visitors from unpaid search results
- Page loading speeds: Time taken for web pages to fully display their content
- Bounce rates: Percentage of visitors who leave a website after viewing only one page
- Conversion rates: Percentage of visitors who complete a desired action, such as a link click or form submission
- Domain authority: A website’s credibility and influence on search result rankings
- Keyword rankings: Position of a website or page on a search engine result for any given phrase searched
Finally, export your relevant data and keep it available for future steps to help drive strategic decision making.
Step 2. Survey User Pain Points
Gathering visitor pain points and expectations is vital if your redesign is to improve upon the experience your current website provides your visitors.
Your previously checked metrics will highlight broader themes, like loading times or content engagement rates.
However, surveying user pain points helps address the issues specific to your website and target audience.
Top companies make sure to gather insights through various methods, such as:
- Direct research: Create surveys, focus groups and feedback sessions with targeted audience segments.
- Reviews: Read online reviews on platforms like Google Reviews and filter for comments about your website’s UX.
- Tools: Monitor brand mentions across channels for conversation, or lack of, about your digital offering.
Collect your comments and scan for trends or common issues that can be addressed with your redesign.
Step 3. Analyze Live Backlinks
Backlinks, or inbound links to your website from external sources, are crucial to your site’s domain authority — its credibility in the eyes of Google. They can also act as an important source of traffic.
This is highlighted by the fact that backlinks cost $361.44 on average, according to Ahrefs.
Crawl your current site content using the specialist backlink features of SEO tools like Ahrefs and SEMrush.
Then, make sure any popular pages with backlinks remain intact during your redesign process to avoid any disruptions to your page authority and traffic volume.
Step 4. Review Brand Book & Guidelines
Take time to review your brand book and style guidelines to make sure your redesigned website acts as an extension of your brand and visual identity.
From messaging and values to color palette, typography and logo design, your website should match your visual identity, using all elements defined in your brand book.
Be sure to share your brand book with everyone working on your project, including designers, external agencies and internal employees.
This way, all involved are on the same page to deliver a redesign that represents any digital strategy updates while staying true to the aspects that are associated with your brand.
We’re web design specialists. Schedule A Consultation
Website Redesign Planning Checklist
Your website redesign checklist must contain a planning section. This lays the foundation of your new design and establishes the working processes for your project.
During the website redesign planning phase, make sure to:
Step 5. Establish New Goals
Set clear and specific goals for your redesign by identifying what you aim to achieve.
Think with both long- and short-term targets.
For example, if your long-term goal is to improve brand reputation, short-term goals can be to overhaul your website’s visual identity or extend customer service capabilities.
Clearly defined goals will serve as benchmarks for success and guide your redesign process towards measurable results.
Step 6. Find External Inspiration
Audit your competitor websites and take inspiration from the design elements you think work best.
Use tools like Similarweb and GTmetrix to analyze their website performance metrics, seeing which sites and designs work best and which struggle to engage your shared target audience.
Inspiration can also come from your audience themselves.
Monitor social media, videos and podcasts for mentions of trends, like minimalism or retro- themes, to ensure your website’s new design matches audience preferences.
Step 7. Revisit & Update Website Strategy
Take time to revisit your digital strategy and update it for your website redesign project.
Combine your collected metrics, feedback and goals into a comprehensive strategy that features the design, content, functionality and aims of your new website.
Your website strategy should be an easy-to-follow document that guides the remaining process towards growing your brand online.
Step 8. Define Project Timeline
Establish a clear project timeline for your redesign to manage workloads and costs.
Within your timeline, outline key milestones, deadlines and checkpoints to keep the project on track.
A well-defined timeline not only ensures a smooth workflow but also allows for timely adjustments, keeping the redesign project within scope and on schedule.
Step 9. Enlist External Support
Consider enlisting the support of a professional web design agency to manage your redesign from start to finish.
Web design companies, like Digital Silk, provide expert knowledge and deep experience to keep your redesign project on track and deliver measurable results.
To find the best web design agencies:
- Cast your research net far and wide: Search industry directories, like DesignRush, for website redesign companies.
- Narrow your search: Check the reviews, testimonials and websites of potential agencies.
- Meet with potential agencies: Schedule a discovery call to discuss your unique project requirements.
- Make a relationship-based decision: Choose the agency that aligns best with your goals, budget and working style.
Meet our award-winning designers. Schedule A Consultation
Website Redesign Implementation Checklist
Implementing your new design is the most complex stage of a website redesign project and requires several technical checklist steps.
During your website redesign implementation, you’ll need to:
Step 10. Set Up A Temporary URL
Establishing a temporary URL as a staging area for your new design allows you to work on the redesign privately while ensuring minimal disruption to your live site.
The steps for setting up a temporary URL depend on your website platform and host.
To successfully set up your temporary URL and avoid damaging your live website’s traffic or UX, it’s best to work with a trusted developer or agency.
Specialists can ensure that changes are made and saved locally before switching your live site to your redesign in one smooth transition.
Step 11. Create Content
Your website redesign provides the opportunity to optimize your content with messaging that resonates with your target audience.
First, use wireframes, black and white page layouts, to outline which content is needed and where it will be placed.
Then, hire expert content specialists to craft compelling copy that provides value to your website visitors.
From landing page copy to new blogs, forms and calls-to-action (CTAs), your content will drive your website’s visibility on search engines and guide visitors along your conversion funnel.
Step 12. Complete Design Phase
Your new design should take influence from your previously gathered insights, pain points and goals.
Create a high-fidelity design prototype on specialist platforms like Figma, benefiting from the support of a web design company to ensure superior results.
These results can take form as conversion funnel optimization, an improved UI or extensive interactions and animations. However, make sure to not to stray from your visual identity with off-brand features that might affect recognition and loyalty down the line.
Finally, check your design against WCAG and ADA guidelines to make sure your website is accessible to all visitors — a crucial element for any modern web design.
Step 13. Complete Development Phase
The development phase of your redesign is arguably the most technical part of the entire process.
As you progress through the development phase, there are several key steps to consider:
- Review your sitemap and navigation: Check tools like XML Sitemaps Generator to check if your website’s structure is clear and organized.
- Test responsiveness: Use tools like BrowserStack to ensure your website provides a high-quality UX across devices.
- Set up redirects for migrated pages: Establish redirects via plugins or your content management system (CMS) to avoid broken links that produce error pages.
- Configure robots.txt: Allow search engines to crawl your site by setting up a robots.txt file with the support of SEO specialists.
- Optimize website speed and security: Use tools like PageSpeed Insights to track your website’s performance and uncover ways to improve.
- Perform technical SEO checks: Check for any SEO issues on Google Search Console (GSC) that could limit your website’s ability to appear on search results.
Step 14. Launch The Redesign
Launching your redesign isn’t as simple as just pressing “publish.”
Make sure to crawl the website, manually and with the support of specialist tools like Screaming Frog, for any overlooked issues.
Then, establish an internal strategy to fix potential development problems.
By following a strict quality assurance protocol, you can deliver a seamless transition to your redesigned site, minimizing downtime and potential disruptions.
Step 15. Optimize For Online Growth
88% of consumers are more likely to leave a website with bad UX.
This makes post-launch optimization a crucial, ongoing step for your website redesign checklist.
Specifically, make sure to include:
- SEO optimization: Check GSC for problems, monitor ranking drops, check for suspicious links on your site, verify Google’s indexed pages and watch for suspicious activities.
- Security and development optimization: Review security logs, confirm firewall status, ensure up-to-date security patches, monitor intrusion detection systems, verify recent data backups.
- UX performance optimization: Analyze user engagement metrics, examine load times and page speed, track conversion rates and click-through rates (CTRs), assess usability of key website features.
3 Website Redesign Examples With Measurable Results
At Digital Silk, we deliver digital growth with expert website redesigns for businesses of all backgrounds.
Some of our recent examples include:
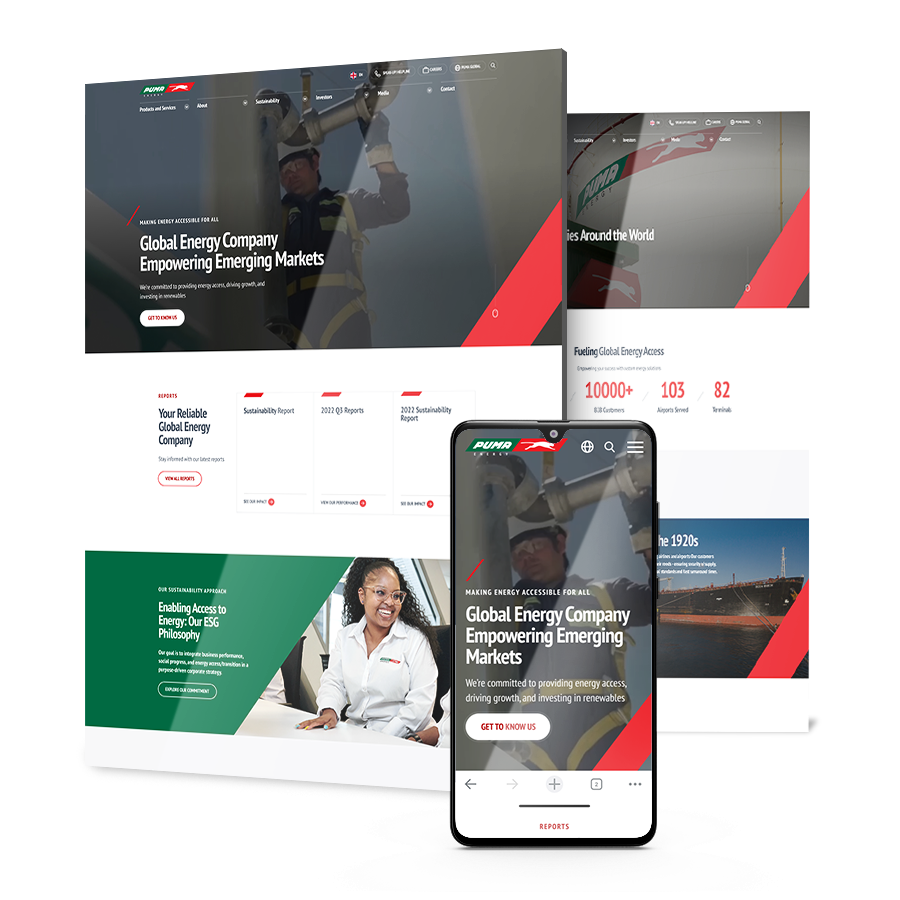
1. Puma Energy
We worked with global energy provider Puma Energy to deliver an updated digital presence.

Our team aimed to create a website that better represents Puma Energy’s brand image and drives high-quality UX across devices.
Our modern website redesign included carefully chosen typography, vibrant colors and custom graphics, as well as customized user journeys and a responsive design for mobile.
The result: An increase in user engagement of 63% in just three weeks.
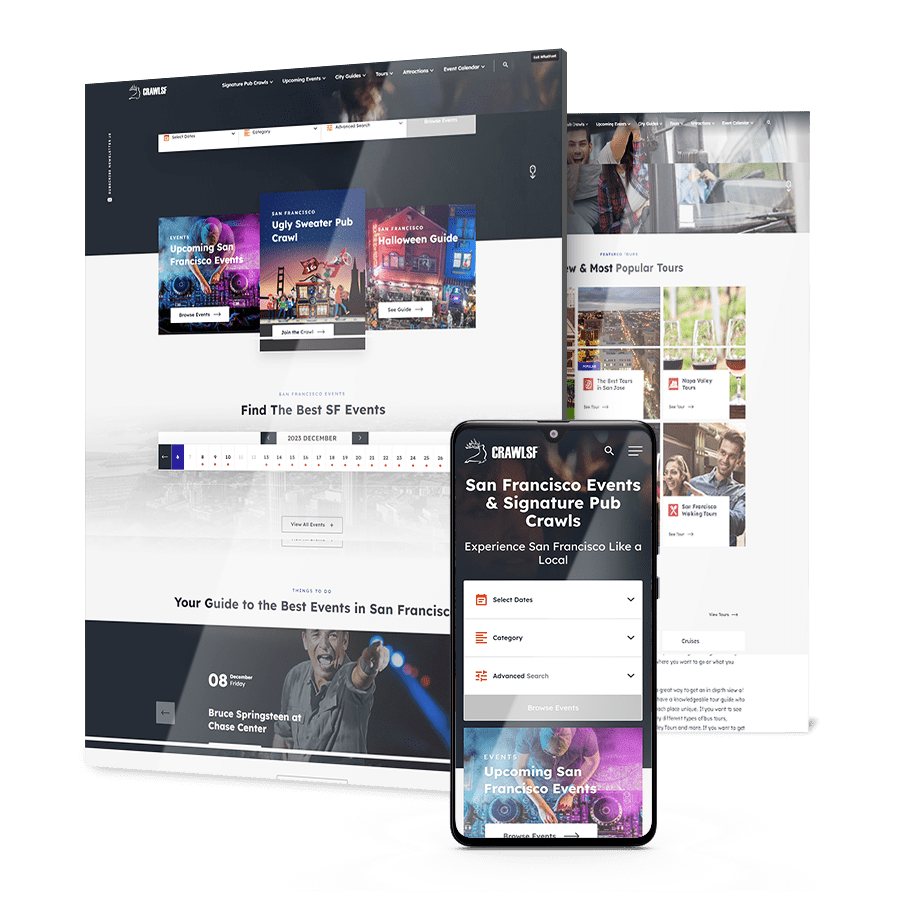
2. CrawlSF
CrawlSF, a San Francisco pub crawl and event organizer, needed a new website that improved user experiences without damaging existing traffic and site authority.

Through a mix of UX design and technical SEO solutions, our team worked to refresh CrawlSF’s website while maintaining search engine visibility and credibility.
Specifically, we delivered a new, intuitive sitemap, improved site speeds and created a responsive design.
The result: 23.41% more users and a 213.89% increase in average session duration year-on-year.
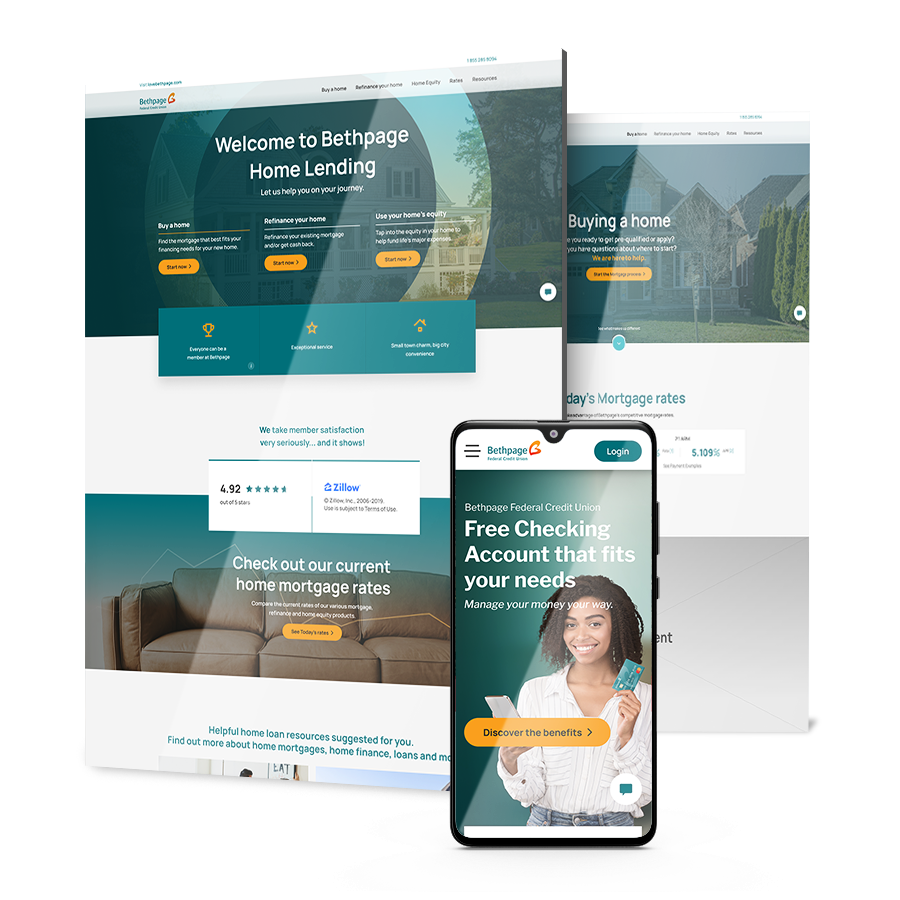
3. Bethpage Federal Credit Union (BFCU)
BFCU, a leading credit union in New York, needed help creating a more effective online presence that resonates with a younger audience.

We revamped their website with a streamlined online banking interface, interactive financial calculators and seamlessly integrated scheduling appointments.
In turn, our team provided an engaging experience for all of BFCU’s diverse target audience.
The result: A 4,161% surge in new users and a 1,303% increase in the number of sessions within one year.
We build custom sites. Request a Quote
Redesign Your Website With Digital Silk
Redesigning your website is no small task.
It takes expert knowledge to manage the moving parts of any website redesign checklist, from strategic research and planning to technical implementation.
That’s why at Digital Silk, we take ownership of your project.
We operate with a team of award-winning designers and experienced developers to produce an on-brand, superior website redesign that meets your goals.
What’s more, each of our client’s receives a dedicated senior-level strategist to ensure no checklist item is left unchecked.
As a full-service web design company, our services go beyond website redesigns. We grow brands online with a range of digital solutions, including:
- Custom web design
- Custom web development
- eCommerce design and development
- Digital branding
For every project, we ensure:
- Project ownership
- Total transparency
- Measurable results
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to redesign your website today.
"*" indicates required fields









