Many websites fail to get off the ground.
Over 90%, according to Ahrefs.
But yours doesn’t have to go this way.
Follow our essential website launch checklist and free, downloadable template to avoid common mistakes, learn important technicalities and set your business up for growth.
Read on to see our checklist below, which has been split into four sections:
- Website Planning Checklist
- Website Pre-Launch Checklist
- Website Post-Launch Checklist
- Website Maintenance & Support Checklist
But first, back to basics.
What Is A Website Launch Checklist?
A website launch checklist is an exhaustive list or document outlining the steps needed to successfully launch a new website.
It is primarily used by web developers, designers and project managers to make sure a website is error-free both before and after it goes live.
A website launch checklist can also be used by business owners pushing their own website live or keeping track of their outsourced web development project.
Download Your Free Website Launch Checklist Template
In search of a free, downloadable website launch checklist template?
Simply click the link below, print off our template and tick off each item as you go. This way, you can be confident that your website has been set up, launched and maintained correctly.
Download Our Website Launch Checklist [PDF]
Email the download link to:
Following your download, keep reading to learn how to do each step and why they are important for your website launch:
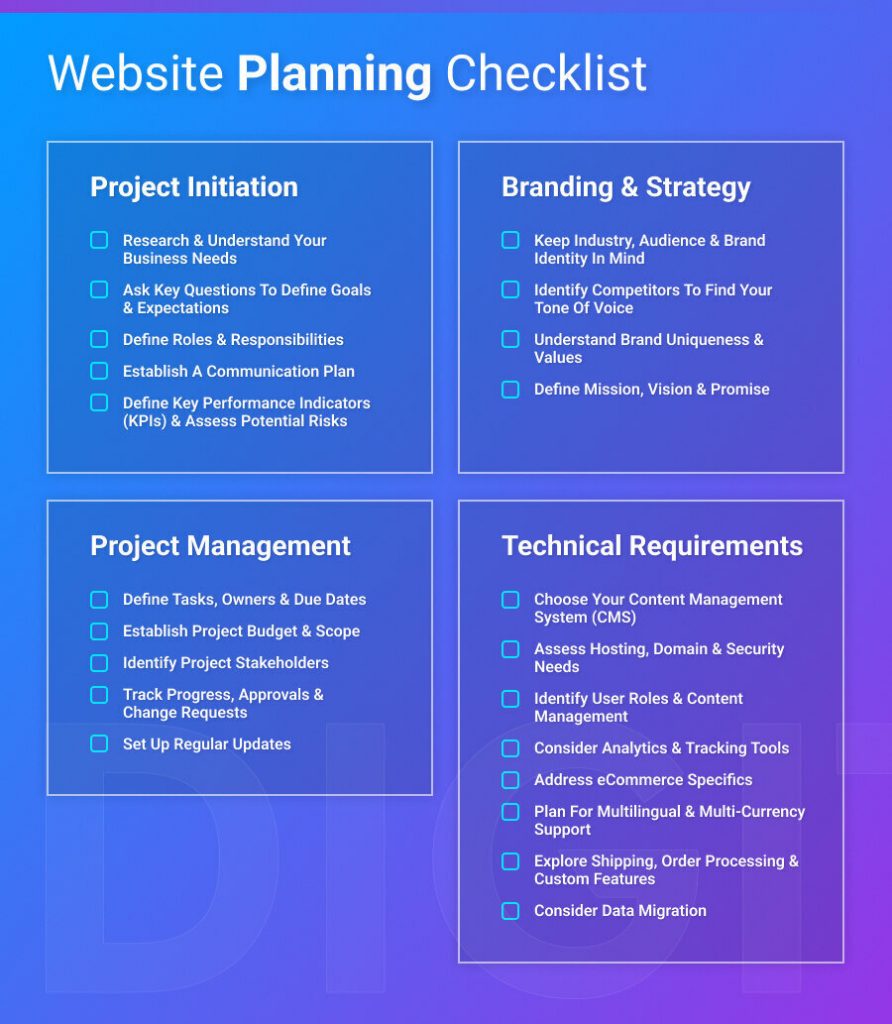
Website Planning Checklist
Whether building a site from scratch or transforming your digital solution through a website redesign, your website launch checklist should start long before you click ‘publish.’
The building blocks of a successful website can be divided into four distinct sections:
- Project Initiation
- Project Management
- Branding & Strategy
- Technical Requirements
Project Initiation
During the initial phase of your website planning process, you’ll need to consider the following tasks:
1. Define Your Business Needs
Your website is your most powerful tool for achieving your business goals. But to get there, you need to know what your goals are.
As a result, the starting point for any web design checklist should be self-reflection. Dive deep into your business strategy and discover what type of a website will help you meet your goals.
2. Outline Your Goals & Expectations
Whether you’re launching your website yourself or with some help from an agency, outlining key questions is vital in understanding your project’s requirements and expectations.
Some questions we ask our clients include:
- What is the purpose of your new website or website redesign?
- What are your current website’s visitor pain points?
- How will the design drive value to your visitors?
3. Define Roles & Responsibilities
Launching a high-performance website that connects with your target audience is a team effort.
So, before you start, discuss the roles and responsibilities of the involved designers, developers, strategists, SEO specialists, branding experts and so on.
4. Establish A Communication Plan
A communication plan ensures that wires don’t become crossed between those involved in your website launch project.
How can you make sure your communication plan will work?
Keep it simple by creating a clear communication hierarchy and structure.
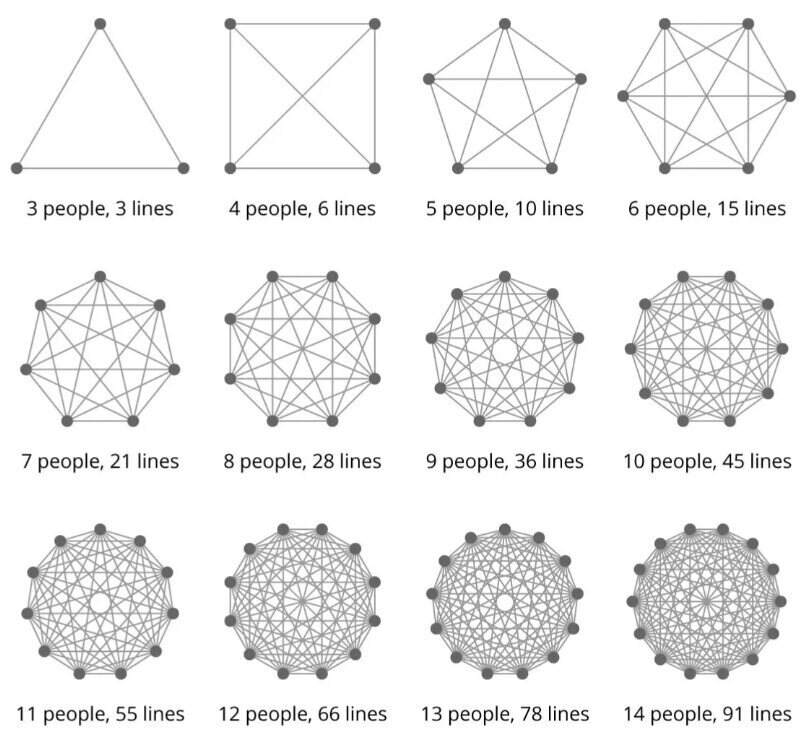
Too many points of contact for one project can be damaging, as highlighted in the scientific law of constraints and Brooks’ Law, the idea that added manpower causes schedule delays, shown below:

5. Define Key Performance Indicators (KPIs) & Assess Potential Risks
Your KPIs will determine how you measure your website’s success.
Whether conversions and sales or increased awareness and brand recognition, discover the metrics that allow you to define your project performance and assess potential risks.
These can come in the form of website traffic, newsletter sign-ups, completed checkouts and so on.
Project Management
Your project needs to be properly managed from the get-go. Make sure that’s the case by taking the steps below:
6. Define Tasks, Owners & Due Dates
Defining due dates for individual tasks and assigning them to their owners can help you stay on track to meet your overall project timeline and limit dragging.
Project management tools such as Teamwork or Trello can help outline and manage these tasks.
7. Establish Project Budget & Scope
Long before you start working on your website, you’ll need to establish your budget, goals, deadlines and project deliverables.
This shapes the type of website design you choose and the level of complexity you can implement.
8. Identify Project Stakeholders
By acknowledging your project stakeholders, such as potential and existing clients, investors or business partners, you can ensure messaging and strategy is directed to achieve stakeholder satisfaction.
9. Track Progress, Approvals & Change Requests
By setting up a tracking sheet or checklist, you can keep an overview of the project and its progress, ensuring nothing slips through the cracks.
This step is particularly important for projects with multiple moving parts, people and teams.
10. Set Up Regular Updates
Whether working with a web development company or going alone, establishing consistent biweekly updates between all stakeholders will keep your project moving in the right direction.
Branding & Strategy
Your website should be an extension of your wider brand strategy, giving visitors a digital space to discover, explore and connect with your identity and values.
11. Keep Industry, Audience & Brand Identity In Mind
Is your business a financial advisory giving tax support services or a food and beverage company offering sustainable snacks?
Your answer will impact the style your website design follows, from corporate to creative, minimalist to modern.
12. Identify Your Tone Of Voice
Assess the style of messaging that best fits your brand identity and target audience. This way, you can find ways for your website to better resonate with visitors than your competitors’ sites.
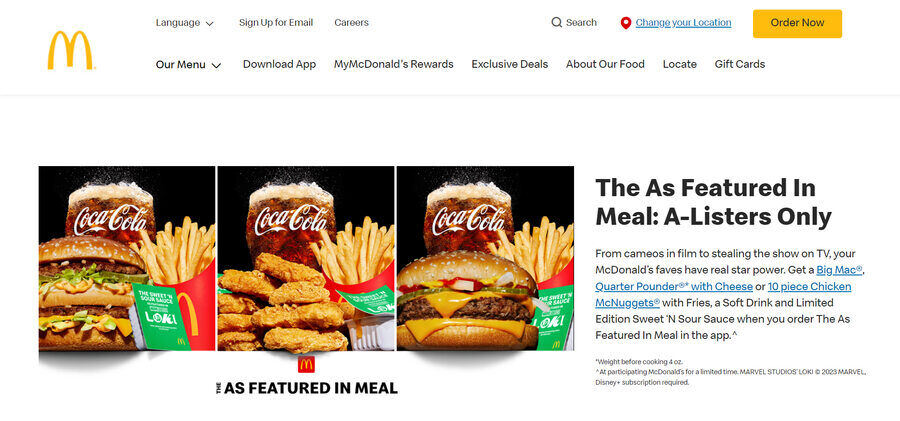
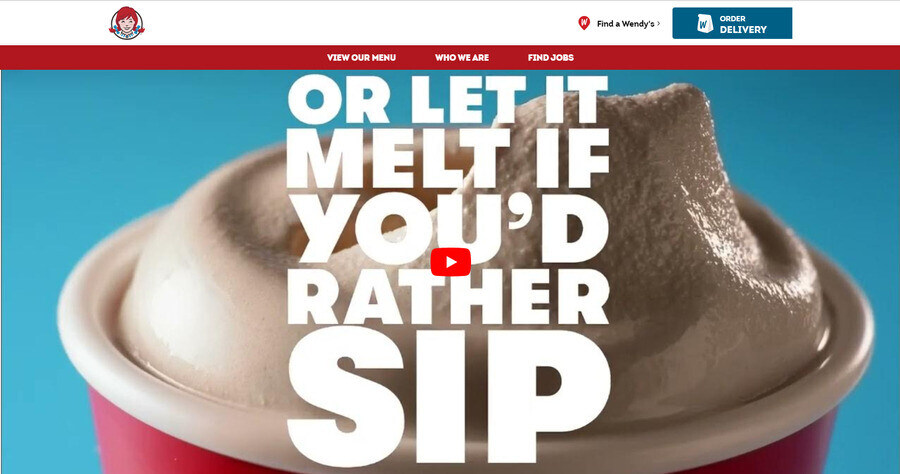
Compare Wendy’s to McDonald’s, for example.
McDonald’s homepage relies on its brand equity to attract customers, mentioning the Big Mac, Quarter Pounder and McNuggets all in the hero section:

Meanwhile, Wendy’s utilizes a more exciting design with a video in the hero section, a CTA directing visitors to food delivery service Deliveroo and their playful tone of voice to entice customers away from McDonald’s.

Neither tone of voice is wrong, but both brands will believe that their website’s messaging and style is the best fit for both loyal and prospective customers.
13. Define Your Unique Value Proposition (UVP)
Define what sets your brand apart from the rest of the competition and make this a clear unique value proposition (UVP) promoted within your website design. Some questions to consider include:
- Is your brand serious or playful?
- Is your brand traditional or trendy?
- Is your brand luxurious or cost-saving?
14. Define Mission, Vision & Promise
Sticking to your brand’s mission statement throughout the journey to launching your website will help you create a digital presence that supports your targets, goals and values.
Technical Requirements
The technical requirements to include in your website launch checklist will depend on your project’s specific requirements.
Whether a simple informational website or a complex eCommerce solution, here are some checklist examples you may need:
15. Choose Your Content Management System (CMS)
Your CMS decision should stem from your project scope and requirements.
For example, a WordPress website can support informational business websites or blogs by being content-focused and SEO-optimized, while a Magento e-store will prioritize a streamlined shopping experience for eCommerce businesses.
16. Assess Hosting, Domain & Security Needs
Compare different hosting providers on Google by analyzing their reviews, testimonials and pricing plans—which often include domain and security add-ons. Some popular hosting providers include:
17. Identify User Roles & Content Management
Your CMS will include a set of user roles, allowing you to choose the level of access and authority team members have in making changes.
These include editing content, adding new pages, or even changing the website layout.
18. Consider Analytics & Tracking Tools
Research popular tools like Google Analytics and Google Search Console to help you understand where your traffic is coming from, what visitors are doing once they land on your site, and which pages or elements are most effective in achieving your goals.
19. Address eCommerce Specifics
If you’re building an e-store, the planning stage is where you’ll need to address the features and functionalities of your store, such as your catalog, inventory and payments.
By laying out any complexities before you start, your e-store can be built in the correct manner.
20. Plan For Multilingual & Multi-Currency Support
Your website allows you to connect with audiences from multiple regions and markets.
By discussing exactly which currencies or languages your website will accommodate, you can limit time in development later on.
Learn more about building a multi-language Shopify store or multiple stores on Magento.
21. Explore Shipping, Order Processing & Custom Features
Behind each great website is a network of integrations or plugins.
Whether an order processing app or email marketing connection, research what your website needs to connect to your wider business operations, as well as the third-party options to support them.
22. Consider Data Migration
If your business website is changing platform or CMS, you’ll likely need to migrate your current data to its new source during the process.
As a technical procedure, it’s best to enlist the support of expert developers during this stage to ensure a successful migration.
At Digital Silk, we are platform agnostic, meaning we can support you in migrating your data to Shopify, Magento, WordPress and so on.

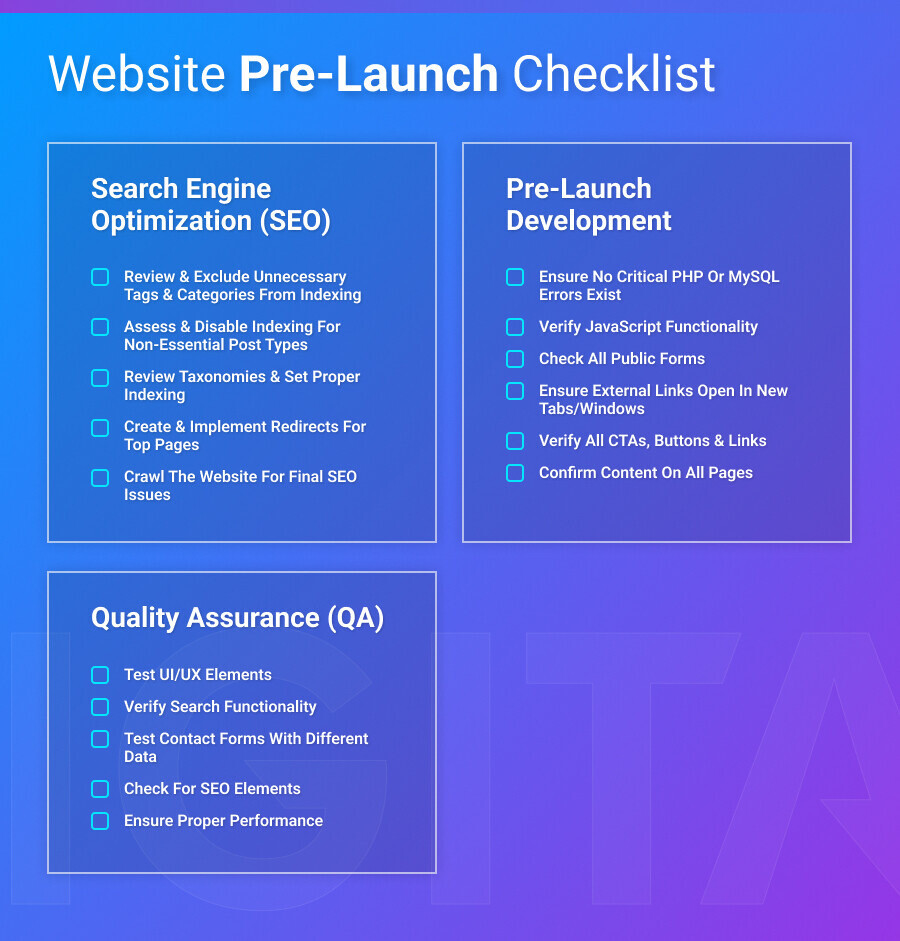
Website Pre-Launch Checklist
Before your website goes live, you’ll need to analyze every aspect to unearth any potential issues or errors.
The website pre-launch checklist can be split into three sections:
- Search Engine Optimization (SEO)
- Quality Assurance (QA)
- Pre-Launch Development
Search Engine Optimization (SEO)
One study found that 68% of online experience begins with a search engine. This means you want your website on the first page of Google results.
Having an SEO-optimized website will ensure more people find and visit your website, producing leads and boosting brand recognition.
Here’s how to ensure your site is SEO-ready before it is launched to the public:
23. Review & Exclude Unnecessary Tags & Categories From Indexing
Indexing through Google Search Console is the process search engines use to organize information and the websites they are aware of.
By excluding indexing for any tags and categories, which could be related to future, unfinished or irrelevant products, blogs or website areas, you will stop Google from crawling the parts of your site that will negatively impact its SEO.
24. Assess & Disable Indexing For Non-Essential Post Types
By disabling indexing for non-essential post types, you can stop Google from crawling the posts you do not want it to see. The reasons for this can include:
- The content is private and shouldn’t be available through search engines.
- The content is not of interest to search users.
- The content isn’t formatted for human consumption.
- The content is low quality or not of value to the user.
25. Review Taxonomies & Set Proper Indexing
Taxonomies in SEO relate to sets of URLs with relevance to one another.
An example of an optimized URL taxonomy can be found on our Digital Silk service pages:
This can help both Google and your visitors find their way around your website.
26. Create & Implement Redirects For Top Pages
Redirects direct traffic from one URL to another. By creating redirects, you can transfer domain authority to your new URLs, pointing both traffic and domain strength to your most important pages.
Creating redirects will be necessary if you are changing domain or merging websites, and is an important step for your website not to lose all previously gained domain juice such as backlinks.
27. Crawl The Website For Final SEO Issues
Before launch is the time to catch any final SEO issues, such as duplicate tags or 404 errors.
By downloading a website crawling tool, like Screaming Frog, and running tests you can seek out and fix problems that could have been missed manually.
Quality Assurance (QA)
Remember to test your website on different browsers, screen sizes and screen resolutions. This way, you can ensure your responsive web design delivers a high-quality performance for all visitors.
Some of the core elements in the pre-launch QA checklist are to:
28. Test UI/UX Elements
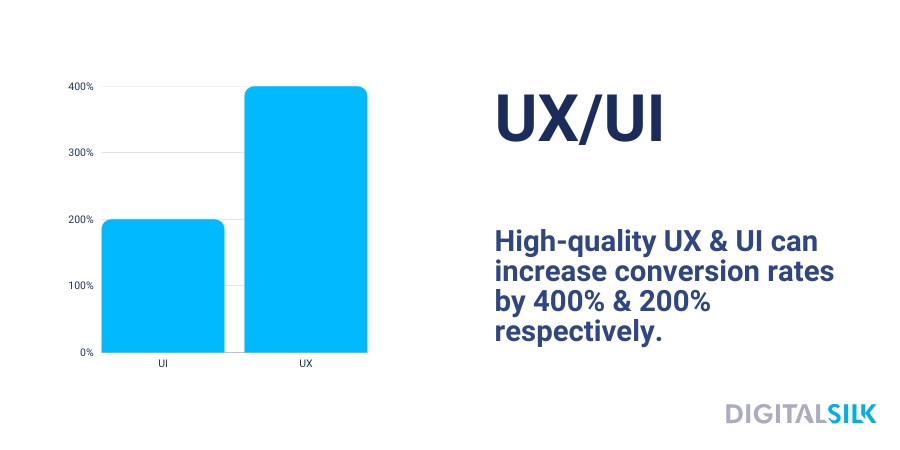
A study from 2016 found that an engaging user interface (UI) and user experience (UX) can increase conversion rates by 200% and 400% respectively.
To drive conversions for your website, make sure to meticulously test all UI/UX elements, such as icons, animations and formatting, before launch.

29. Verify Search Functionality
A search feature enables visitors to effortlessly locate specific sections of your website, including pages and products.
Check its performance in your website staging area to avoid user journeys that end on a 404 page.
30. Test Contact Forms With Different Data
Contact forms are one of the key routes to conversion. By testing with different browsers, data and devices, you can be sure that no lead gets lost.
31. Check For SEO Elements
Your pre-launch QA should include final SEO checks. This will involve your sitemap, meta tags, alt tags, accessibility features and so on.
32. Ensure Proper Performance
Your website’s performance relates to the standard of experience it provides the user. Aspects to consider in this step include:
- Loading speeds
- Ease of navigation
- Engagement
Pre-Launch Development
Pre-launch is where you can finalize all aspects of the web development process. During this stage, you or an expert developer will need to:
33. Ensure No Critical PHP Or MySQL Errors Exist
PHP or MySQL errors will occur when there is something wrong with your code. Mistakes can be as simple as a misspelling or as complex as an incorrect variable, and will require custom coding to fix.
34. Verify JavaScript Functionality
A JavaScript function is a block of code designed to perform a particular task. To check its functionality, you’ll need the support of an expert backend developer.
35. Check All Public Forms
Like with contact forms, public forms are a way to increase your website’s conversion and engagement rates, but only when working correctly.
Run your tests by completing the forms from different sources and with different data.
36. Ensure External Links Open In New Tabs/Windows
External links are an important aspect of any website looking to gain credibility, but without setting to open in new tabs or windows they can take your visitor away from your website to another.
This causes damage to your time on page and user journeys.
37. Verify All CTAs, Buttons & Links
By verifying your CTAs, buttons and links you are ensuring that your website’s user navigation is streamlined and seamless.
38. Confirm Content On All Pages
Check every page to ensure its content provides value to the user.
Consider using your XML sitemap to find the pages, then utilize a combination of manual checks and on-page analysis tools, such as SEO Minion, to sweep for potential missing content.

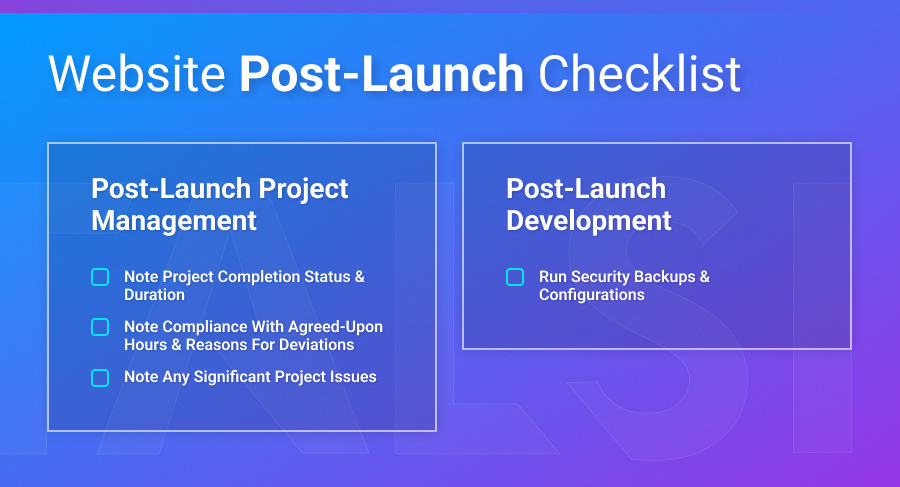
Website Post-Launch Checklist
From addressing your project’s timeline to establishing post-launch development processes, there are several essential post-launch checklist items to consider for your website.
The website post-launch checklist can be split into two sections:
- Post-Launch Project Management
- Post-Launch Development
Post-Launch Project Management
Launching your website is not only about the front-end experience. You’ll also need to measure the successes and failures of the project itself.
39. Note Project Completion Status & Duration
Noting project completion and duration alongside the original project brief will help to close the project and identify its final timeline and costs.
40. Note Compliance With Agreed-Upon Hours & Reasons For Deviations
By comparing your agreed-upon hours and actual duration, you’ll see whether your website launch process finished under or over your original scope, timeline and budget.
This will help you organize future finances and similar projects.
41. Note Any Significant Project Issues
It’s important to recognize where your website launch process went wrong, if at all. This way, you can assess the damage and uncover the reasons to ensure it doesn’t happen again.
Post-Launch Development
Having pushed your site live, you’ll need to consider key security and server elements:
42. Run Security Backups & Configurations
Your website’s performance hinges on the security measures you take.
Only by setting up and running certain security configurations can you be sure that your site is safe from malicious attacks that can lead to down-time, stolen data or worse.
Some steps to remember include:
- SSL, HTTPS and www redirects
- Backup & monitoring configurations
- Security configurations
- SMTP configurations
Post-launch development is one of the more technical aspects of the website launch checklist.
That’s why at Digital Silk we take ownership of your project, using our development expertise to successfully tackle your security and development complexities.

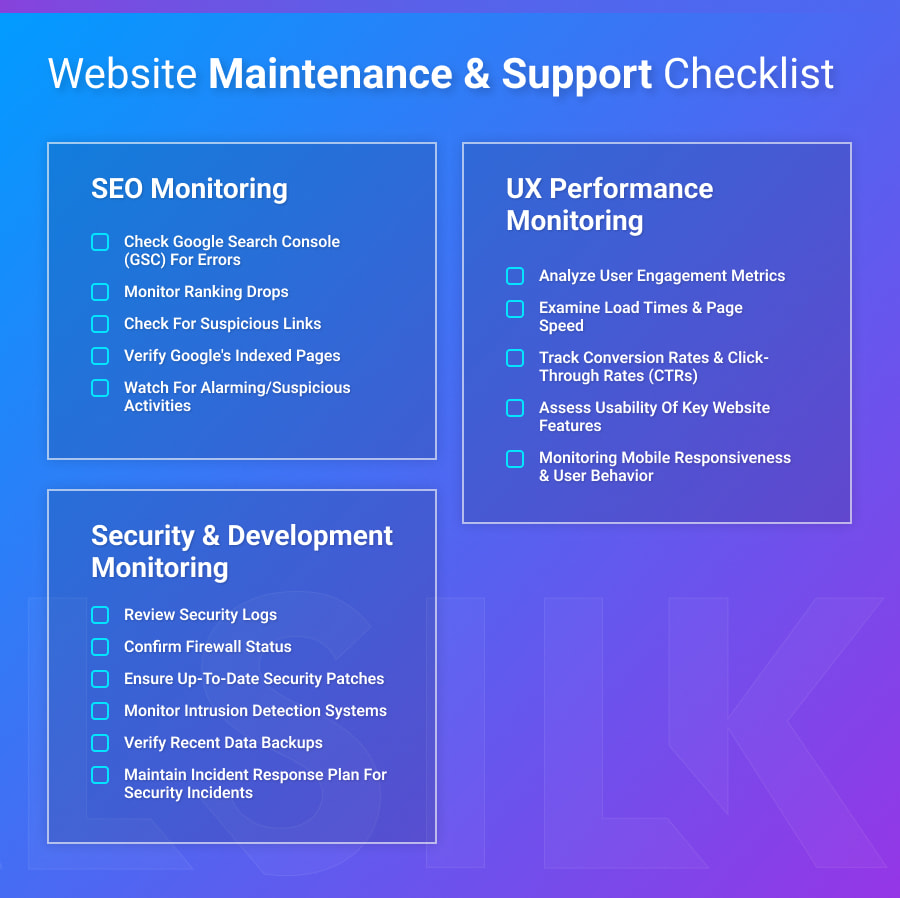
Website Maintenance & Support Checklist
88% of consumers are more likely to leave a website with bad UX.
This makes website maintenance the most important step you can take to ensure continued user satisfaction on your website following the completion of your website launch checklist.
The steps you can take to safeguarding and upgrading your website’s performance and security can be split into three sections:
- SEO Monitoring
- Security & Development Monitoring
- UX Performance Monitoring
SEO Monitoring
Keeping a finger on your website’s SEO pulse can help boost your domain rating, traffic and authority in the eyes of Google.
43. Check Google Search Console (GSC) For Errors
GSC is a free service offered by Google that helps you monitor, maintain, and troubleshoot your site’s presence in Google Search results.
By consistently checking your site’s performance on GSC, you can catch, fix and improve the issues that are holding your site back.
44. Monitor Ranking Drops
Did you know that the first position on Google receives 39.8% of overall traffic for that search?
Monitoring your rankings on tools like Google Analytics, Ahrefs or SEMrush will help you keep track of which pages or posts are performing well and which need to be reoptimized to rank higher.
Check out the full traffic share findings below:

45. Check For Suspicious Links
Backlinks, links pointing to your site from another, are a crucial part of SEO as they signal to Google whether your content provides value which in turn affects your domain rating.
By scanning for suspicious links, you can ensure your website only has high-authority inbound links—signaling to Google that your domain is credible and valuable.
46. Verify Google’s Indexed Pages
Check your pages that are indexed on Google by logging into GSC and searching for your specific URL.
If the page is not indexed, you should consider submitting it for indexing or not based on whether you want Google to crawl the page’s content.
47. Watch For Alarming/Suspicious Activities
Alarming or suspicious activities in SEO can be domain health or authority drops, across-the-board traffic decreases or other drops in other SEO-related KPIs.
To keep track, ensure you have access to a top SEO tracking tool, like Ahrefs or SEMrush.
Security & Development Monitoring
The importance of development and security doesn’t end when your website is launched. Daily security and development tasks are vital in offering a continued high-performance user experience.
48. Review Security Logs
When reviewing your security logs, you should check for unusual activities or breaches that represent a malicious third-party attack or data leak.
This is easiest done through the support of a specialist security support app.
49. Confirm Firewall Status
Your firewall is the filter between your website server and the outside world, but only when it is properly maintained and configured.
Make sure to install firewall monitoring software or tools that can keep track of which firewalls your website is using and how they are being maintained.
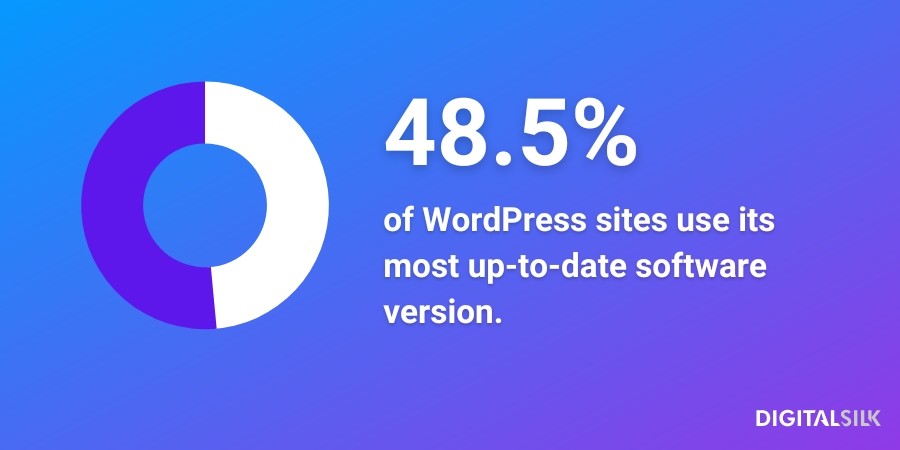
50. Ensure Up-To-Date Security Patches
Only 48.5% of WordPress websites use the most up-to-date version of its software. This leaves them open to security breaches.
By ensuring up-to-date security patches for your software and systems through updates, plugins or integrations, you can limit security threats post website launch.

51. Monitor Intrusion Detection Systems
An Intrusion Detection System (IDS) is a tool that monitors your website and alerts you of any suspicious activity.
By sending daily security updates, an IDS helps you stay alert without having to keep track of security yourself.
52. Verify Recent Data Backups
Verifying your data backups means testing them for completeness and integrity. You can do this by restoring them to a different location and checking if they work as expected.
53. Maintain Incident Response Plan For Security Incidents
What happens if your website is the subject of a malicious attack or data breach?
By having an incident response plan, and following it to the letter, you can limit the damage and expel any lasting effects.
UX Performance Monitoring
Monitoring your UX will help you understand user pain points and opportunities for improving your website post-launch.
54. Analyze User Engagement Metrics
Use SEO or content tracking tools to discover whether your visitors are engaging with your content.
Some top engagement metrics include:
- Pages per session
- Bounce rate
- Average session duration
55. Examine Load Times & Page Speed
By examining your load times and page speeds, you’ll be able to tell if your website needs to undergo loading time optimization.
If your page speeds are too slow, consider:
- Changing hosting solution
- Compressing images
- Implementing caching techniques
56. Track Conversion Rates & Click-Through Rates (CTRs)
CTR is the percentage of people who click an ad to visit your website or web page, while conversion rate is the ratio of website or web page visitors that complete an action, such as filling in a contact form.
By checking your figures weekly, you will be able to measure your conversion funnel performance and adapt the direction of your digital strategy to maximize conversions.
57. Assess Usability Of Key Website Features
Continually tracking your website’s key features, including contact forms, links and interactive elements, will help to limit negative user experiences before they can happen.
58. Monitoring Mobile Responsiveness & User Behavior
Over 58% of global website traffic comes from mobile. By monitoring the website’s performance and visitor behavior on mobile through your selected KPIs, you can ensure that your UX is high-quality for all visitors.

Why Is It Important To Use A Website Launch Checklist?
Your website is a deciding factor in how your business is viewed by your target audience and the general public.
By missing any of the planning, pre-launch, post-launch or maintenance points above, you can cause major issues for your website’s design and performance that impact your brand’s identity.
Still need convincing?
The stats don’t lie:
- 75% of visitors judge a company’s credibility based on web design alone.
- 79% of visitors would never return to a website they don’t like.
- Bounce rate increases 32% as a website’s page load speed goes from one to three seconds.

From driving digital authority to capturing and converting leads, a meticulously planned and executed website will bring your business countless benefits.
Using a carefully curated website launch checklist is the best way to keep your project on track.
Launch Your Website With Digital Silk’s Trusted Web Design Team
Looking to launch your website without the difficulty of managing a comprehensive website launch checklist?
At Digital Silk, we take ownership of your project.
Our award-winning designers and expert developers will ensure your website launch process is followed to a T, taking care to treat your site as if it was our own.
What’s more, with every website design project we assign a dedicated, senior-level digital strategist.
Your digital strategist will keep you in the loop at all times, ensuring 100% transparency and multiple opportunities for feedback and improvements.
The outcome?
We deliver measurable results for your brand, from building online authority to converting leads and beyond.
As a full-service digital agency, we can manage your entire online operation under one roof, delivering high-quality solutions in:
- Web design
- Web development
- Branding, and more
Contact our team, call us at (800) 206-9413 or fill in the request a quote form below to launch your website without a hitch and grow your brand online.
"*" indicates required fields