In the bustling San Francisco tech startup scene, mastering the principles of good website design is crucial for success.
Research shows that 75% of users judge a company’s credibility based on its site design, highlighting the importance of implementing effective web design principles for startups.
In this post, we’ll unveil 11 web design principles for startups in San Francisco and highlight their role in improving brand image, user experience and conversion rates.
11 Web Design Principles For San Francisco Tech Companies
San Francisco’s dynamic tech industry is a fast-paced and innovation-driven ecosystem.
With a tech-savvy and design-conscious audience, the Bay Area is home to major Silicon Valley companies, venture capital powerhouses and promising technological startups.
This competitive environment demands adaptable and forward-thinking designs.
Below, we’ve outlined the latest principles of good website design that drive organic growth, increase conversions and fuel brand recognition in San Francisco’s high-stakes market.
1. Define Brand Style Guide
39% of consumers are most attracted to website color schemes compared to other visual elements, spending an average of 5.94 seconds on the main image.
Creating a brand book and style guide before designing your homepage is essential for defining key visual elements, such as colors, fonts and images.
This document isn’t just a reference — it’s the foundation for every visual and messaging decision your business makes.
Fog City’s quick-moving startup scene and relentless competition require a unique and visually consistent brand identity to establish trust and foster long-term loyalty.
Since consistent brand presentation can boost potential revenue by 23%, tech companies in the Golden Gate Bridge area can use their signature style guide to connect with their target audience and drive conversions.
You can maintain consistency by positioning core visual elements at the same place on all pages, consistently adding your logo or slogan and using the same fonts or color schemes across the website to create a cohesive experience for visitors.
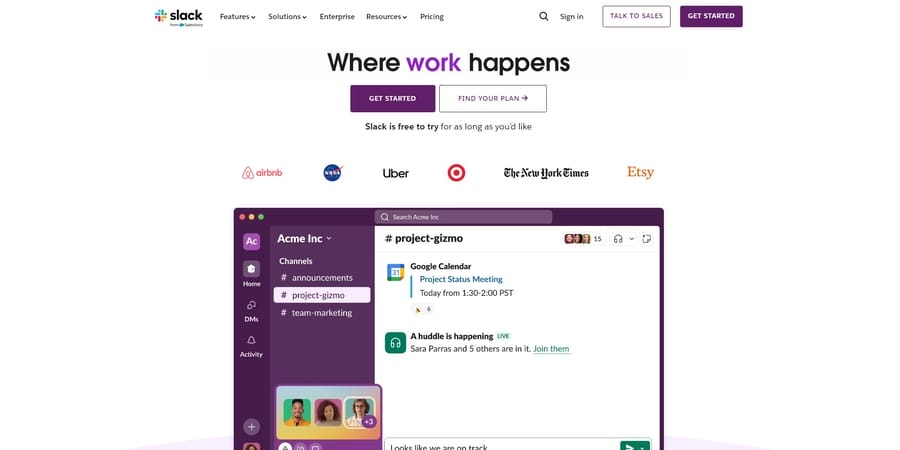
Take Slack as an example — the brand shines through its predominantly purple color scheme, playful yet professional tone and simple yet recognizable logo.

2. Use Clear And Compelling On-Page Content
The average user scans websites in 2.6 seconds before focusing on a particular element, including the logo, navigation menu, written content or images.
For startups trying to make a name for themselves in Silicon Valley’s competitive market, delivering concise, impactful and user-oriented content can convert passing visitors into loyal customers.
This includes writing clear and compelling taglines, product descriptions and calls-to-action that communicate your brand values and messaging, align with your audience’s pain points and offer a clear solution.
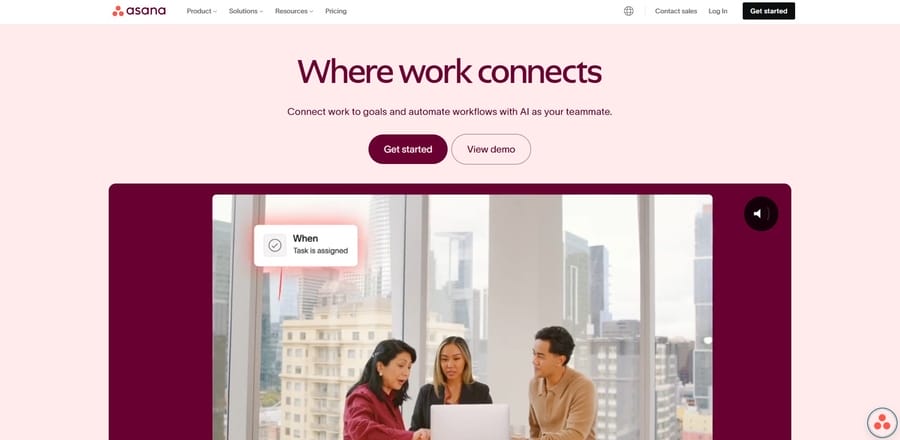
For instance, Asana‘s website mirrors the platform’s user-friendly and organized interface, featuring a clean layout with clear headings, concise descriptions and actionable buttons that guide consumer journeys.
The hero section’s informative video shows the product’s features and benefits, while the “Get Started” call-to-action offers quick access to the platform’s sign-up form.

3. Establish Clear Visual Hierarchy
38% of visitors will stop engaging with a website if the content or layout is unattractive.
Visual hierarchy is one of the web design principles for startups in San Francisco that uses design elements to guide the user’s eye through a website’s content.
This highlights important information, signals relationships between elements and creates a logical flow for users to follow.
Some of the key Golden Gate City web design principles maintaining visual hierarchy include:
- Effective use of white space: White space refers to the empty areas surrounding core website elements. It helps declutter the interface, minimizes distractions and guides the user’s eye to important content. For instance, CTAs with more surrounding white space can increase conversions by a significant 232%, which creates a clear and focused visual hierarchy.
- Sticky menus: 38% of users fixate on a website’s layout and navigation when browsing. Sticky menus offer constant access to useful categories and links, regardless of the user’s position on a page. This can minimize bounce rates, optimize user experience and improve conversions.
- Color contrast: Users assess websites based on colors 62-90% of the time. Tech startups in the City by the Bay can use complimentary color schemes, bold hues and contrasting shades to guide users towards specific areas of their website.
- Visual balance: You can use one of the four visual balance principles — symmetrical, asymmetrical, radial and crystallographic — to balance aesthetic elements with technical aspects.
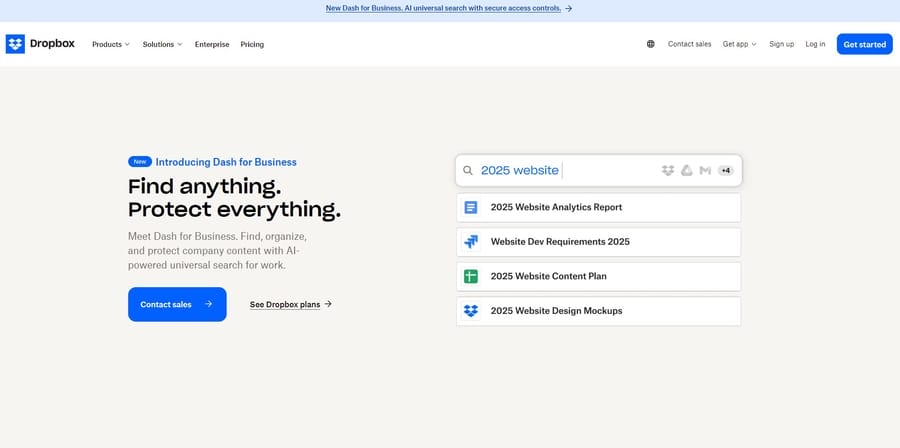
Dropbox, a San Francisco-based company, uses a blue-and-white color palette to create a visually balanced interface. It also employs white space to declutter the design and incorporates asymmetrical balance to create a dynamic layout.

4. Create Informative And Detailed Product Categories
88% of visitors are unlikely to return to a website after a poor experience.
The Golden City’s relentless competition, unforgiving market and quick-witted customers require detailed, informative and user-friendly product categories on your website.
These categories should be easy to navigate, with clear and concise descriptions for each product or service you offer.
Moreover, you can implement search filters, sorting options, comparison tools and high-quality images or videos to illustrate your products and make the browsing experience more engaging and interactive.
Use breadcrumbs to let users know their location on your website, include important information in your site’s footer section and add links to related products or services in each category.
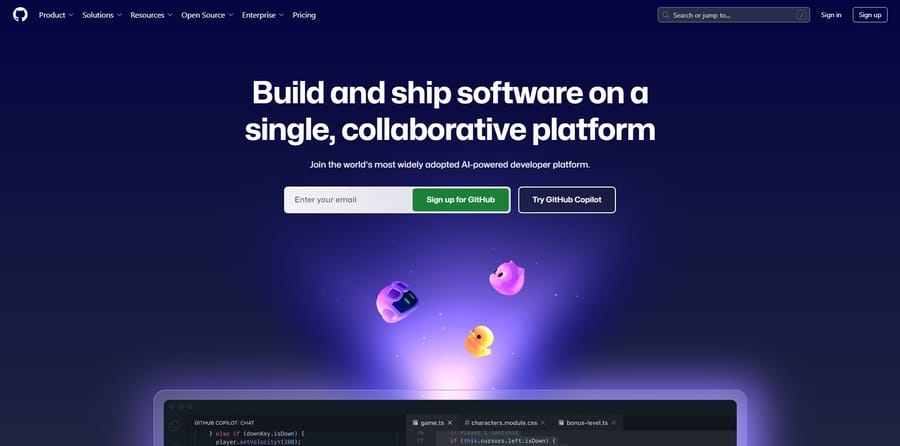
For instance, GitHub features quick access links to its signature products, solutions and resources in the top navigation bar, while the search bar on the right-hand side allows users to easily find specific repositories and projects.

5. Integrate Tech-Savvy Features
Some of the basic principles of tech startups’ web design are rooted in embracing advanced and intuitive technology that reflects their innovative mindset and solutions-oriented approach.
Features like live chats, virtual assistants, AR/VR product demonstrations, 3D demonstrations and AI-powered personalization software are just the tip of the technological iceberg for San Fran companies.
Moreover, you can collect, analyze and segment user data to create personalized experiences for your customers based on their browsing behavior, preferences and demographics.
This way, you can make data-driven decisions about your website’s design and functionality, which increases conversion rates, engagement and ROI.
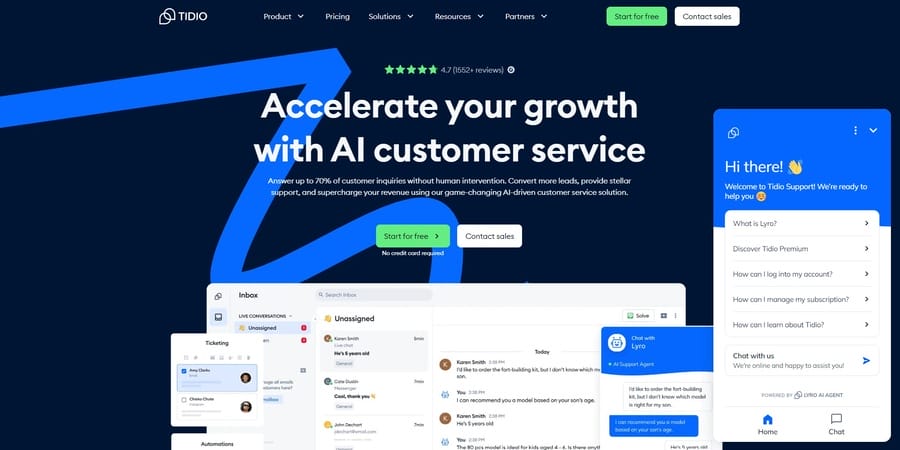
For example, Tidio‘s core website features are as advanced as its AI chatbot technology, which offers personalized responses to website visitors based on their queries and preferences.

6. Include Social Proof And Testimonials
88% of users trust online reviews by other customers as much as personal recommendations.
Showcasing positive experiences from existing users eases concerns about your credibility, demonstrates your startup’s value and gives potential customers a glimpse of how your product or service can answer their needs.
Consider adding customer testimonials, reviews and ratings above the fold, as well as in product or service pages to encourage trust, build credibility and enhance your brand’s reputation.
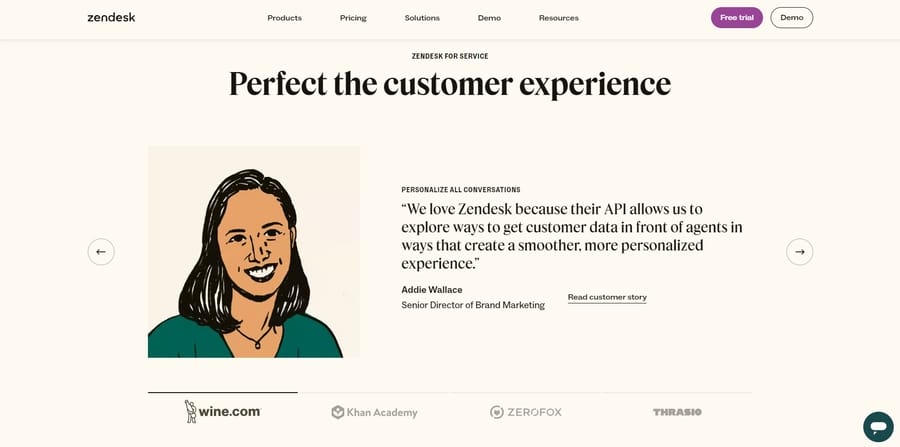
Zendesk uses this strategy to feature customer testimonials on their homepage, along with names and links to the full reviews for greater transparency.

7. Introduce Useful Resources
Baghdad by the Bay’s tech startups face competition from established industry giants that have more resources, experience and reach.
You can prove your company’s worth and communicate your Unique Value Proposition (UVP) by introducing useful resources on your website.
This way, users can find helpful information, tools or content that adds value to their experience with your brand and encourages them to keep coming back.
These resources can be anything from how-to guides, best practices, case studies, blogs, infographics or webinars.
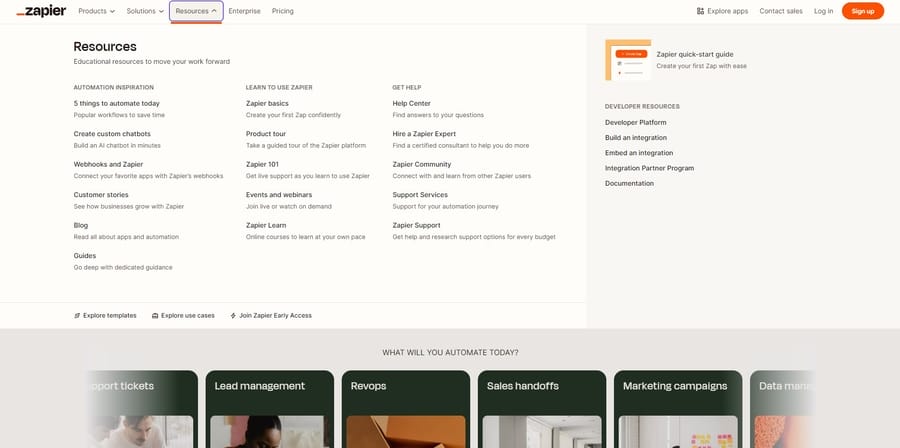
San Francisco’s Zapier has an entire “Resources” section at the top of its homepage, offering helpful content and tools for users to understand and use their product effectively.

8. Optimize Page Load Times And Responsiveness
70% of users cite page loading speed as a deciding factor in their purchasing decisions.
Golden Gate City’s fast-moving, quick-paced and technology-driven audience expects nothing less than fast page loading times and responsive designs.
To meet these web design standards for San Francisco companies, consider the following strategies:
- Use performance-optimized hosting: Choose a hosting provider that focuses on speed, scalability and website uptime. You could opt for cloud hosting services to handle traffic spikes and ensure faster load times.
- Compress and optimize images: Use image compression tools to reduce file sizes without distortion, discoloration or loss of quality. Implement responsive images to serve appropriate resolutions based on the user’s device.
- Enable page and browser caching: Configure caching mechanisms to store static resources on users’ browsers to reduce server requests and load times for returning visitors.
- Deploy Content Delivery Networks (CDNs): Content Delivery Networks (CDNs) store copies of your site on servers across various regions. You can distribute content from the nearest server to visitors to speed up load times.
- Optimize CSS, JavaScript and HTML files: Remove unnecessary characters, comments and white spaces from your code to reduce file sizes and deliver faster performance.
9. Add Interactive Elements
Interactive elements are signature web design principles for startups in San Francisco because they create immersive experiences, highlight your brand’s expertise and help guide prospects through the conversion funnel.
When executed effectively, they can help you build trust, clarify complex information, demonstrate product capabilities and position your company as a thought leader in the industry.
Some of the basic principles for Fog City’s tech startups’ interactive elements include:
- Calculators for personalization: Develop custom widgets that allow users to input data and receive personalized cost estimations or ROI projection tools.
- Product comparisons: Create interactive comparison charts so users can evaluate different products or service tiers side by side and speed up decision-making processes.
- Videos: Video content increases the time users spend on your site by a sizable 88%. Include explainer videos to convey complex information succinctly and encourage sharing and engagement.
- Product demos: Allow users to experience your platform or service through guided, interactive demos to build trust and demonstrate your product’s value.
- Gamified user interactions: Add elements like quizzes, surveys or small games to your website to engage users and collect valuable data.
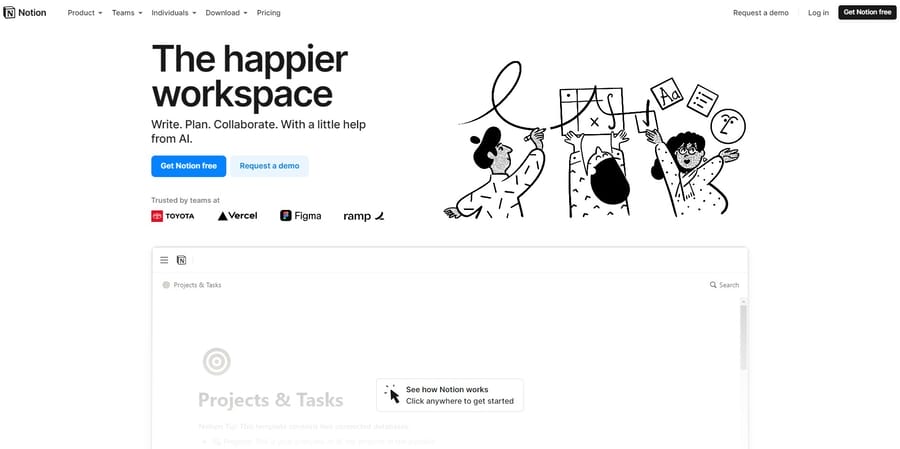
For example, Notion is a San Francisco startup that offers productivity software for teams and businesses, including features like real-time collaboration, templates and task management tools.
Its homepage includes a clickable product demo that users can interact with to see how the platform works.

10. Prioritize Cross-Device Optimization
Mobile devices account for a significant 61.5% of the global traffic share and San Fran’s on-the-move and fast-paced lifestyle is no exception to this trend.
Cross-device optimization means delivering consistent functionality, usability and design features, regardless of the platform visitors use.
This approach accommodates shifting browsing habits and guarantees users can access your content on any device, at any time.
Focus on mobile-first design by prioritizing simple navigation, touch-friendly controls and adaptive content that scales to different screen sizes.
You can also conduct regular A/B testing and optimization for specific devices or platforms to identify and address user experience gaps.
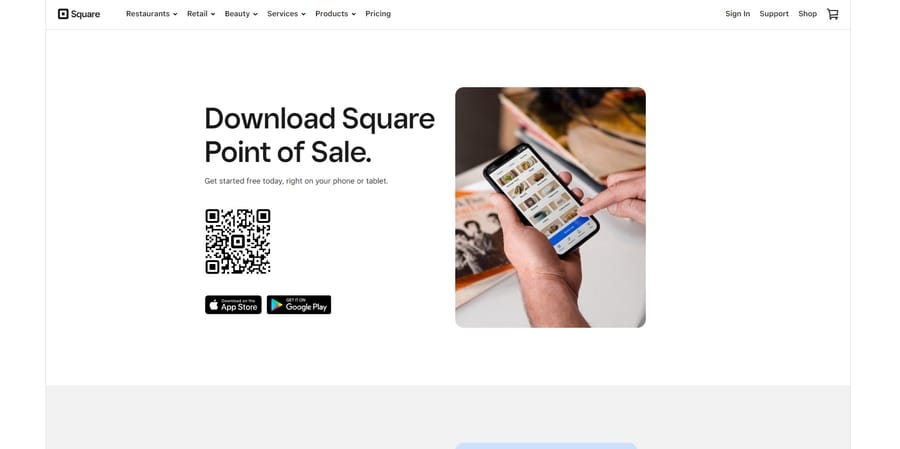
Square is a San Francisco-based financial services company that offers point-of-sale technology, payment processing and business management tools.
Its mobile app is a fantastic example of cross-device optimization since it offers the same features and user experience on both iOS and Android devices.

11. Champion Accessibility And WCAG Compliance
In San Francisco’s inclusive and innovative tech industry, accessibility is no longer just a “nice-to-have” — it is a fundamental aspect of effective website design.
Ensuring that your startup’s site meets the WCAG (Web Content Accessibility Guidelines) not only expands your potential audience but also demonstrates your brand’s commitment to serving the diverse user base in the San Francisco Bay Area.
Simple practices, such as providing keyboard-friendly navigation, maintaining adequate color contrast and including clear alt text for images, can significantly enhance the experience for people with disabilities.
An accessible website improves the overall user experience for everyone, increasing engagement and helping your company stand out in the City by the Golden Gate.
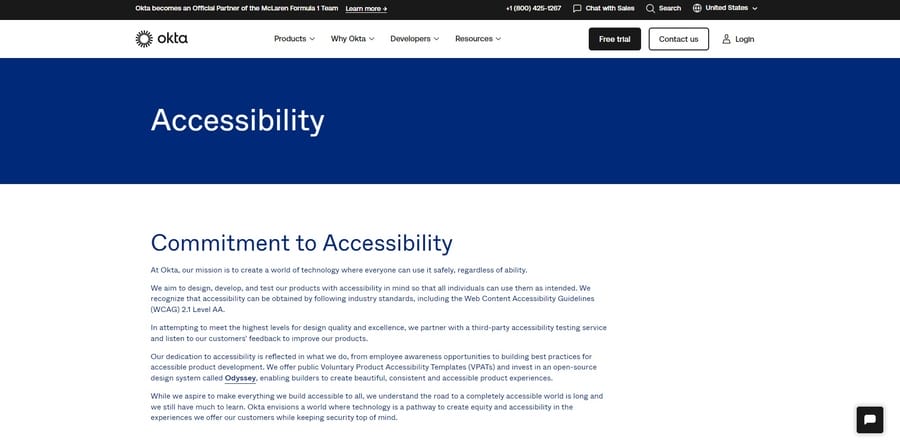
Okta, a San Francisco-based identity and authentication management company, has an entire section of its website devoted to its accessibility practices.
The page highlights its compliance with WCAG 2.1 standards and emphasizes the company’s dedication accessibility practices, from employee awareness practices to accessible product development.

The Importance Of Web Design For Tech Startups
Following the latest web design principles for San Francisco tech companies brings a handful of benefits, including:
- Building credibility in the SF market: Users form opinions on websites in as little as 50 milliseconds — your page should effectively communicate your core values and company mission within that brief moment.
- Enhancing user experience: 64% of users enjoy browsing websites that hold their attention. Interactive elements like clear call-to-actions, live chats or product demos keep users engaged, while mobile optimization focuses on cross-device functionality.
- Driving engagement and conversions: Good UX can boost conversion rates by a significant 400%. For startups offering complex tech solutions, your design has to quickly capture attention and simplify the decision-making process.
- Supporting long-term scalability and growth: A well-structured website isn’t just aesthetically pleasing — it’s adaptable, scalable and supports future integrations. With a good foundation, startups can easily add new features, products or services without overhauling the entire site.
Design Your Tech Startup Website With Digital Silk
San Francisco has one of the most digitally literate populations in the world, with bustling startup communities, remote work hubs and thriving tech ecosystems.
While your tech startup may not compete with Silicon Valley giants right off the bat, you do need to cut through the dense digital noise to gain traction and reach your target audience.
Digital Silk’s experienced team of web designers and developers works closely with our branding and digitals strategists to create responsive, conversion-focused websites that power startup growth.
As a recognized web design agency, our services consist of:
Do you want to plan and execute your tech startup’s website strategy?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields