“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs.
With 83% of users valuing attractive and modern websites, keeping up with web design trends isn’t just a preference — it’s a necessity.
For brands in New York, where competition and innovation go hand-in-hand, adopting and strategically executing trends can offer a significant competitive advantage.
In this post, we’ll explore 15 web design trends in NYC that enhance user experience and drive customer engagement for local brands.
Top 15 NYC Website Design Trends To Follow In 2025
With 252,000 new websites created globally each day, brands are going neck and neck to attract and retain customers, build brand loyalty and remain competitive and relevant in a saturated market.
Below, we’ve compiled 15 NYC web design trends based on their UI/UX implications, impact on website functionality and relevance to the Big Apple market.
1. Mobile-First Design And AMPs
Mobile devices account for over 61.5% of global internet traffic and the NYC market is no exception.
Empire City’s fast-paced lifestyle requires quick and accessible information and user experiences, especially since most people are constantly on the go.
Mobile-first design prioritizes building websites for smaller screens like smartphones, before adapting them for larger devices like tablets and desktops.
This approach offers cross-device consistency, responsiveness and usability.
As a result, Google rolled out its Accelerated Mobile Pages (AMP) project to create lightweight versions of web pages for faster loading speeds and better mobile user experience.
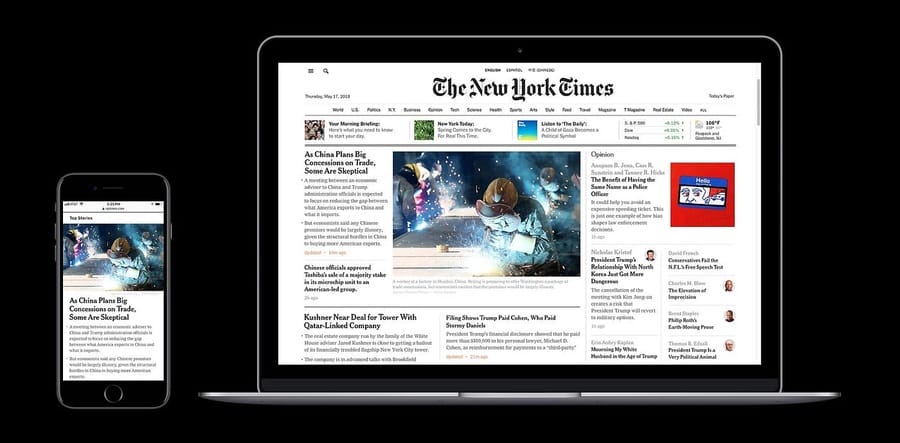
The New York Times is an example of a popular news website that has implemented AMPs for mobile viewers.
The page’s content a fast-loading, easily readable and touch-friendly to give visitors quick access to current news and events.

2. Ethical, Accessible And Inclusive Elements
The Big Apple’s diverse population, multicultural society and progressive nature demand ethical, accessible and inclusive websites.
These elements offer equitable and usable digital experiences for all individuals, regardless of their abilities or backgrounds.
Ethical designs focus on user privacy, offer transparent data usage policies and avoid discriminatory practices.
Accessibility practices aren’t merely regulatory compliance strategies or requirements, but a fundamental shift towards catering to people with different abilities.
This includes features such as simplified keyboard navigation, screen reader compatibility and alt text for images.
Finally, inclusivity bridges cultural, linguistic and socio-economic gaps by offering multi-lingual content, diverse representation and inclusive language.
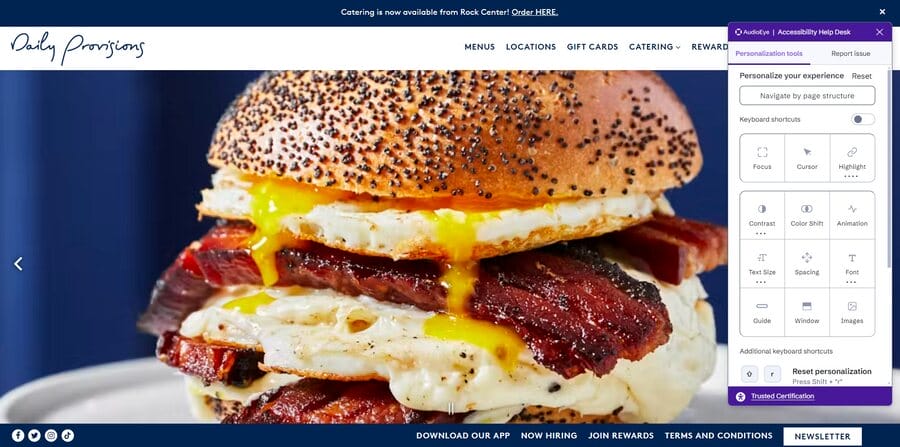
Daily Provisions NYC‘s website embodies these principles with in-depth accessibility features like enlarged cursors, yellow highlights for useful links and buttons, high-contrast, inverted or color-shift options.

3. AI-Driven Personalization
63% of companies report a boost in conversion rates after implementing AI-powered personalization.
Artificial Intelligence (AI) can offer tailored product recommendations based on user behavior, browsing preferences and purchase history.
For web design in New York City where competition is stiff and users are tech-savvy, AI can help you analyze large volumes of generated data in a fraction of the time.
This way, you can make necessary adjustments in real time, optimize user journeys and boost engagement and conversion rates.
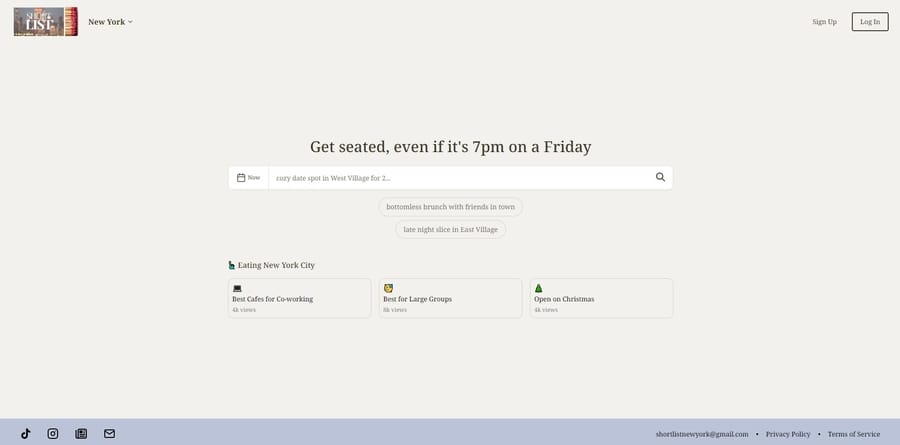
An illustrative example is Shortlist, an AI-powered tool that helps users secure same-day reservations across the Empire State.
The platform offers a simplified user interface in favor of real-time personalization, local availability and geolocation and timely updates for businesses.

4. Dynamic Website Elements
On average, users spend about 5.94 seconds looking at the main website image.
But it’s not just any image that catches their attention — it’s a moving one.
Motion and Liquid UI practices are spearheading web design trends for NYC brands with dynamic and interactive website elements.
Some of the key animations and effects include:
- Parallax scrolling: Creates an illusion of depth by moving background and foreground images at different speeds. It can enhance storytelling, add visual interest and offer more immersive browsing experiences.
- Trigger-based animations: Respond to user actions such as scrolling or clicking to reveal relevant content or engaging transitions.
- Dynamic cursors: Change cursor shape, color or behavior based on movement or hover, which adds a futuristic and playful element to the user experience.
- Glow effects: Apply subtle or light-emitting effects to buttons, logos or icons to guide user attention to calls-to-action or key information.
- Window or shadow overlays: Respond to movements — like shadows following the cursor or lightbox pop-ups — to add dimension, create separation between sections and boost visual appeal.
- Futuristic animated elements: Advanced animations like 3D graphics, morphing elements or sci-fi-inspired visuals to align with modern technological themes.
NYC-founded skincare and makeup brand Glossier incorporates interactive elements and trigger-based animations for a modern and immersive design.
The sleek transitions subtly guide visitors’ attention as they scroll, with product images smoothly fading in and out or shifting focus when hovered over.
5. Expressive Design Language
59% of users prefer “beautiful and well-designed” websites as opposed to basic ones.
You can convey your unique brand identity through expressive design elements such as:
- Textured surfaces: Incorporating tactile surfaces adds depth and realism to otherwise flatter designs. This includes grainy backgrounds, depth gradients or layered effects to mimic organic materials.
- Bold typography: Oversized, attention-grabbing and unapologetic typography can add character, reflect your brand voice and create visual hierarchy.
- Saturated colors: Vibrant, high-contrast color schemes can capture users’ attention and trigger specific emotions to guide them to the desired action.
- Rounded edges: Soften interfaces with curvy corners, instead of harsh angles, to introduce a friendly and approachable aesthetic.
- Geometric shapes: Abstract geometric patterns and shapes add structure and visual interest to minimalist designs.
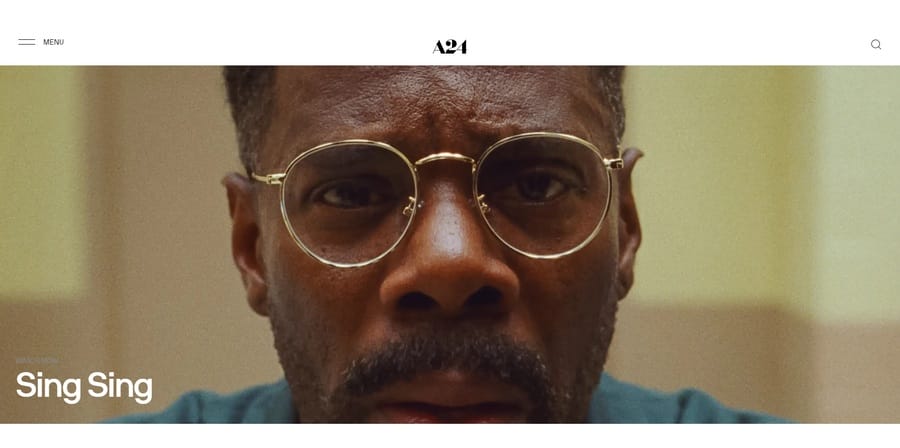
A24 Films, an independent entertainment company based in New York City, uses expressive website design language to mirror its innovative cinematic approach.
The site features textured surfaces with grainy effects reminiscent of the company’s film productions, whereas the bold typography commands attention in an otherwise minimalist layout.

6. Sustainable Web Design
New York brands are jumping on the sustainability train to take a proactive step towards minimizing digital footprints and contributing to a greater cause.
Some elements of sustainable web design include:
- Optimized performance: Reduced page load times, SEO-friendly media assets and clean coding practices result in more efficient data transfer and storage.
- Green hosting solutions: Hosting plans that support renewable energy, reduce electronic waste, optimize resource use and offer responsible business practices.
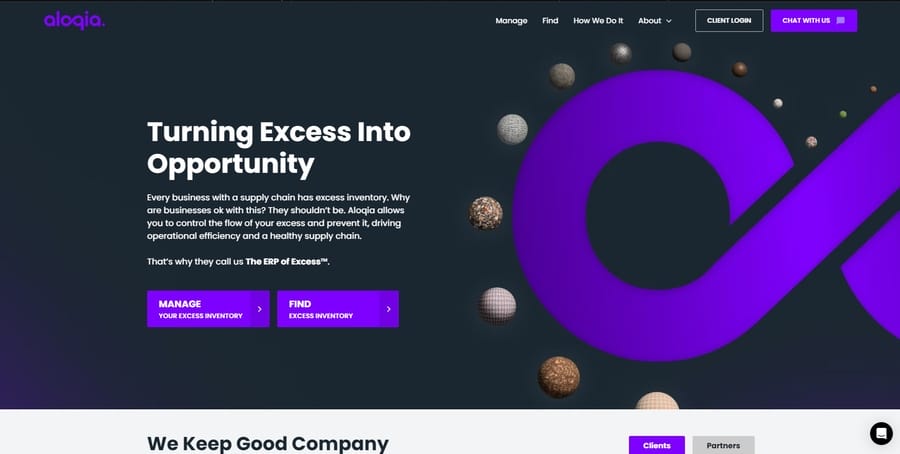
For instance, Aloquia‘s website reflects its core mission to control and manage excess inventory and turn it into opportunities through resale, reuse and recycling practices.

7. Immersive Experiences
The AR and VR market revenue is expected to reach $46.6 billion in 2025.
These website trends in the Big Apple allow users to experience products, services and immersive visuals without leaving their homes.
As these technologies bridge the gap between the digital and physical worlds, they remove locational, time and space barriers that traditional websites may face.
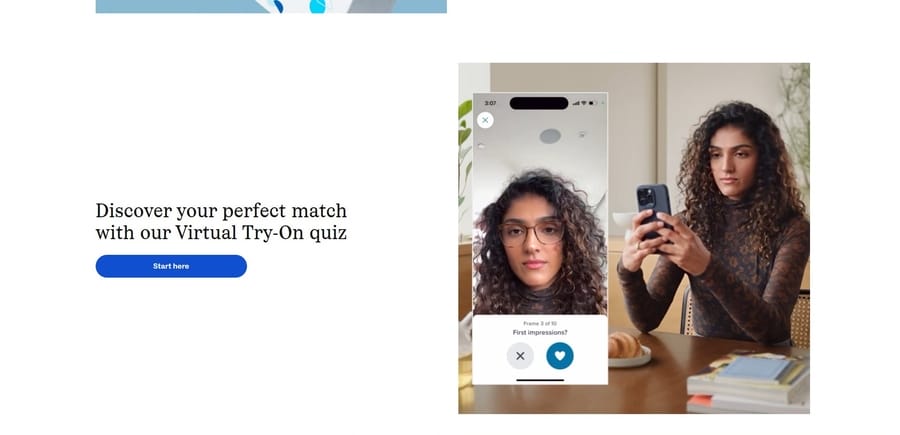
For example, Warby Parker offers a virtual try-on quiz to help customers explore different options before committing to a purchase.

8. Data-Driven Design
60% of users cite website usability as a leading factor when shopping online, so Empire State brands can use data-driven insights to optimize website performance and make choices that align with user preferences and market trends.
Some useful metrics to keep an eye on include:
- Demographics and localization: Tools like Google Analytics can identify geographic, personal and behavioral patterns to help you adapt to NYC’s multicultural scene.
- User flow: Analyze how users navigate through your site. Are they dropping off before completing a purchase? Which pages are bottlenecks?
- Usability testing: Identify and rectify usability issues on live websites and test prototypes to determine poor design choices or navigation issues. This can help you spot confusion or missed opportunities by analyzing where users click unintentionally or fail to engage.
- Heatmaps and click tracking: Define “hot” areas to highlight points of interest and potential friction points. Position CTAs, headlines and key content blocks to maximize engagement and conversions.
- Multivariate testing: NYC’s diverse population requires in-depth testing with different user groups, including various age demographics, languages and cultural backgrounds.
- Real-time adaptation: The Big Apple’s audience preferences are dynamic and can change quickly due to trends, seasons or events. Monitor local events, identify seasonal changes and analyze website traffic spikes.
- Iterative testing: Data-driven design isn’t a one-time effort in New York’s competitive market — it’s a cycle of continuous testing and improvement. Integrate feedback loops to address user issues and queries, regularly review metrics to identify long-term trends and adapt quickly to changing market demands.
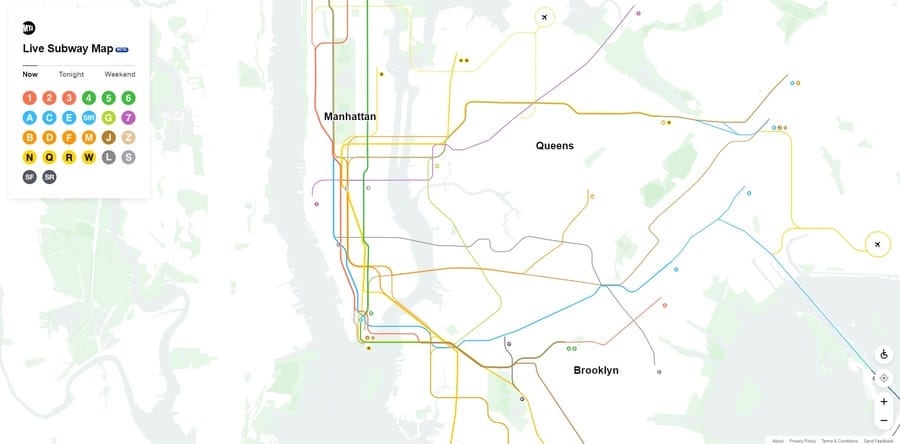
For instance, the Metropolitan Transportation Authority uses real-time data and location-based information for its interactive subway map.

9. Voice User Interface
62% of Americans over 18 use voice assistants on any device.
Voice User Interface (VUI) facilitates hands-free interaction and allows users to multitask while accessing content, which can be a valuable asset for NYC’s busy population.
You can focus on voice recognition features to understand and process spoken language, Natural Language Processing (NLP) to interpret natural speech patterns and user intent and speech synthesis to respond to queries with a human-like voice.
Not to mention the accessibility and inclusivity it brings to users with physical disabilities.
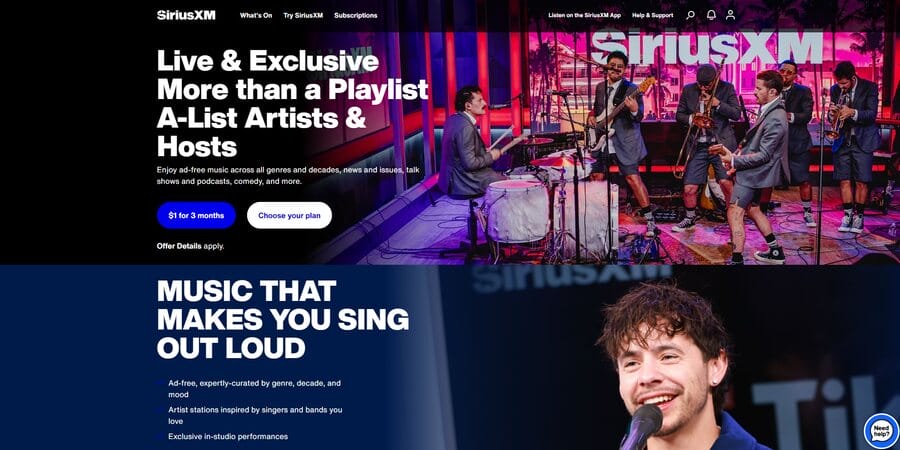
SiriusXM integrates VUI with Google Assistant-enabled devices to allow subscribers to control their listening experience through simple spoken commands.

10. 3D Depth And Realism
While minimalist designs are always an industry favorite, New York’s audiences also appreciate depth and realism in visuals.
Big Apple brands can bring their websites to life by incorporating the following elements:
- Interactive buttons and icons: Tactile, engaging and visually appealing icons and buttons create a dynamic and engaging experience.
- Realistic product displays: Offer lifelike representations of products in 360-degree views or customizable formats to build trust and improve purchase confidence.
- Dynamic storytelling: Layered visuals enhance narratives and facilitate long-term brand recognition and recall.
- Enhanced usability features: Provide visual cues, educational tooltips and simplified content blocks for easier navigation.
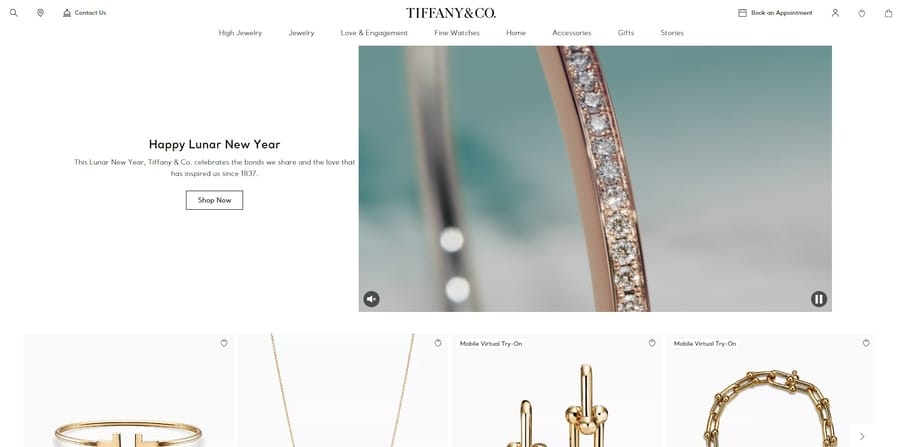
Tiffany & Co.‘s website flaunts its stunning jewelry pieces with high-definition and extra-luxurious product images, uses subtle on-hover button animations and state-of-the-art navigation controls.

11. Split Screen And Asymmetrical Design
These layouts divide the screen either symmetrically or asymmetrically to show multiple messages or products simultaneously.
Split screens usually feature vertical divisions, while asymmetrical designs allocate more space to one part of the screen than others.
The result is a user-friendly, dynamic and engaging interface that piques users’ attention with contrasting colors, graphic assets and message alignment.
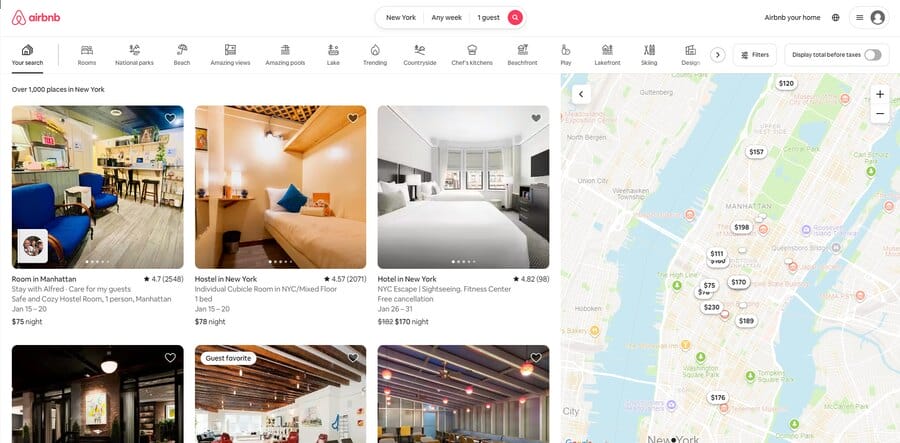
For instance, Airbnb’s New York booking page features a split-screen design, showcasing property listings on the left and an interactive map on the right.

12. Image And Text Masking
Next on the list of web design trends for NYC brands is image and text masking, an approach that overlays images within letterforms or other shapes to create a compelling visual brand language.
This way, your content carries depth, hover or scroll-based animations, immersive storytelling and combined visual snippets that reduce bounce rates and improve time on site.
13. Engagement-Focused Micro Interactions
As subtle elements that push your users towards certain actions, micro-interactions can boost engagement and conversions.
These include hover effects, loading animations, progress indicators or visual cues that enhance usability, improve website navigation and offer purposeful interactions.
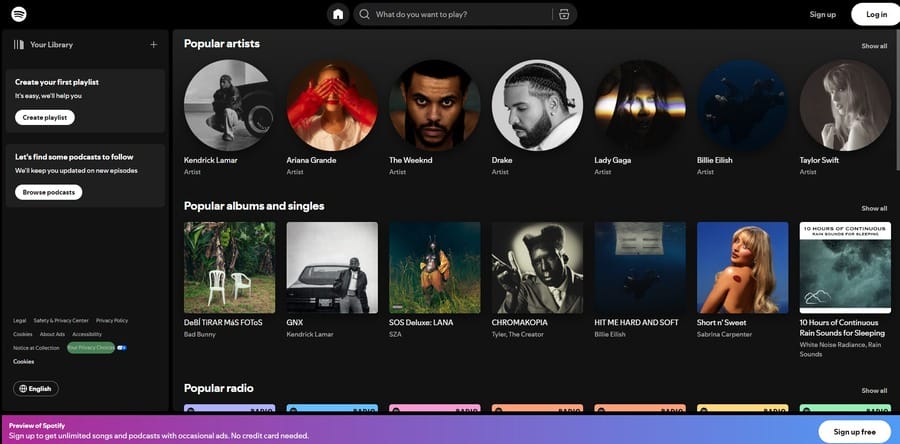
Take Spotify as an example — despite being a global platform, it offers location-based curated content, artist-specific animated backgrounds and hover effects or playback controls that drive user retention.
For instance, its NYC-based algorithm shows popular artists and albums in the area and recommends playlists with trending U.S. tracks.

14. Line And Isometric Illustrations
These Empire State web design trends combine simplicity with high-end aesthetic values.
Line and isometric illustrations simplify complex concepts and narrate stories through clean lines, bold colors and geometric patterns.
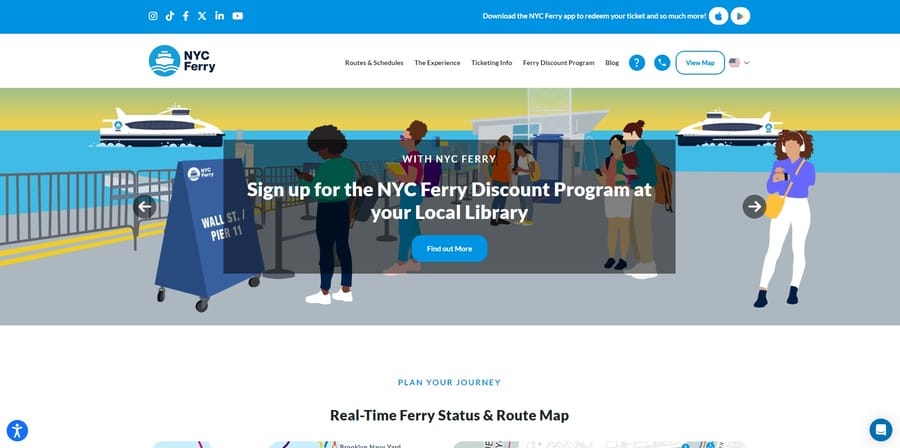
NYC Ferry‘s website uses isometric illustrations on its dynamic homepage hero section to showcase the various destinations and services offered.

15. Solid Content Blocks
Rounding off the list of NYC website design trends is a technique that separates and organizes information into distinct and visually separated sections.
These blocks dictate your website structure, improve navigation and divide the content into more manageable chunks.
You can do this through clearly defined color palettes, varying font sizes and spacing or contrasting background elements.
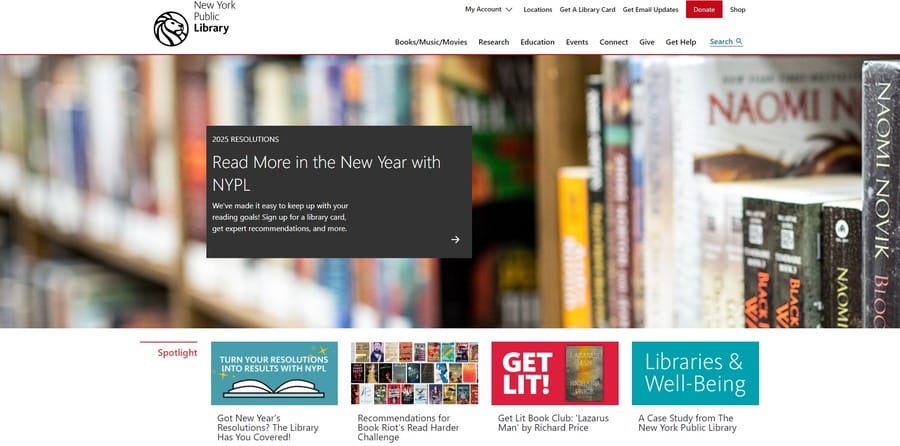
For example, New York Public Library‘s website uses white space and bold fonts to create distinct content blocks so it’s easier for users to focus on key areas.

Digital Silk’s Trendy NYC Web Design Examples
Digital Silk has collaborated with several NYC-based brands to create custom websites that enhance user experience and drive business growth. Some notable examples include:
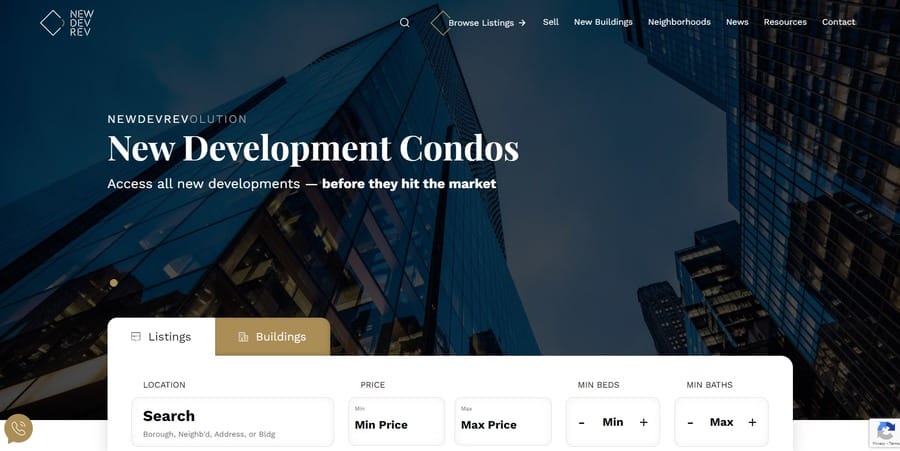
1. NewDevRev

Digital Silk developed an upscale, responsive website for NewDevRev, a real estate firm in New York City.
We helped establish the brand’s digital presence in a competitive market by highlighting its Unique Value Proposition (UVP), allowing users to search for new NYC development properties even before they hit the market.
Our team created a database-powered, API-integrated and SEO-optimized website with dynamic content for enhanced usability, custom filters and search options for easier access and signature brand guidelines to cement NewDevRev’s industry authority.
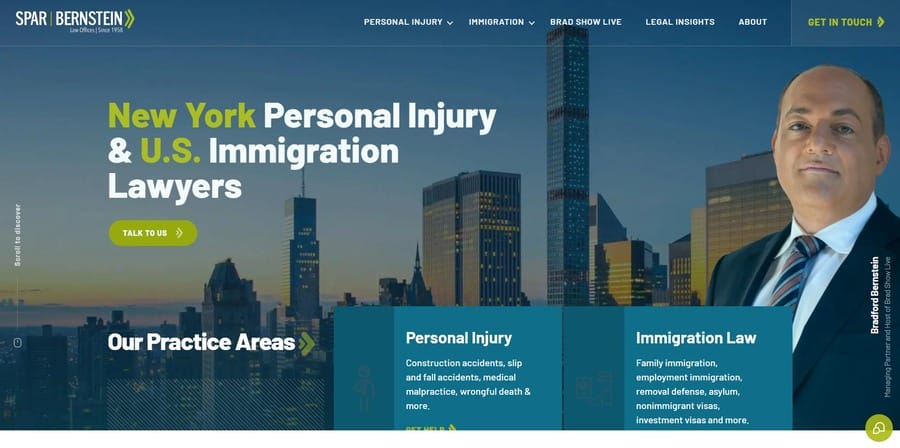
2. Spar And Bernstein

Our team performed an exhaustive keyword analysis to identify relevant and high-performing phrases to strategically increase LawSB’s visibility for their immigration and personal injury services.
Digital Silk created a responsive and brand-specific homepage that illustrates the company’s practice areas, offers live show videos and showcases success stories and testimonials from satisfied clients.
We paired that with technical SEO enhancements, strategic content optimization and local listings management to drive organic traffic and increase lead generation.
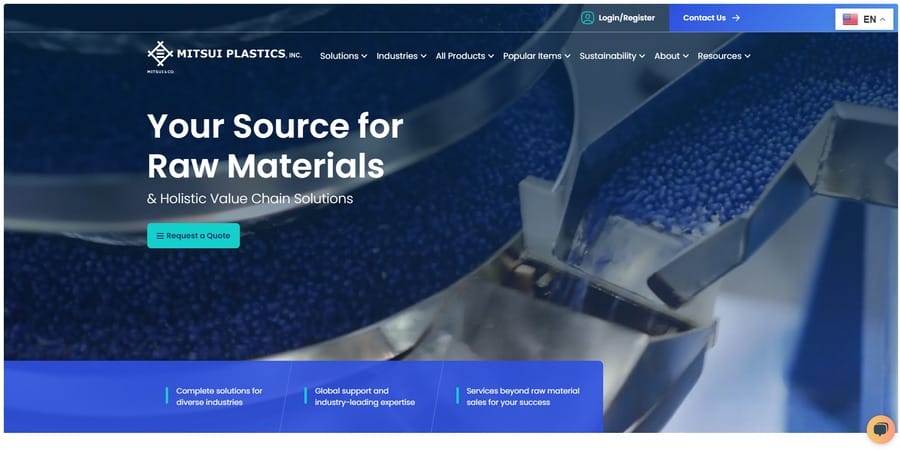
3. Mitsui Plastics

Digital Silk created a high-performing and conversion-focused website for Mitsui Plastics, a NYC-based industrial plastics and polymer distributor.
Our team optimized the website’s content and design with industry-specific terminology, optimized user journeys and conversion funnels and strategically placed calls-to-action to drive leads and increase conversions.
We displayed the brand’s products across several categories for better navigation, highlighted its sustainability and global compounding capabilities and created a dedicated resources center with useful information for visitors.
Why Web Design Matters In New York City
On a global level, users form an opinion about a particular website in as little as 0.5 seconds.
This number is even more relevant for a hyper-competitive and never-sleeping city like New York, where people need quick and accessible solutions.
As a result, carefully planned and thoughtfully executed Empire State web designs can have several perks, including:
- Enhanced first impressions: Visual elements make up 55% of first impressions. It’s important to immediately present your UVP, showcase logos and color palettes that reflect your brand identity and use NYC-specific visuals to spark familiarity and appeal.
- Established industry authority: 88% of consumers cite brand trust as a critical factor in their purchasing decisions. Using intuitive navigation and engaging design elements illustrates your professionalism, expertise and attention to detail.
- Boosted user engagement and retention: Businesses can lose up to 35% of their potential revenue due to poor user experience. Fast load times, responsive design and simplified navigation can help users locate what they need without difficulties. This increases their likelihood of browsing longer and completing desired actions like purchases or form submissions.
- Improved local SERP rankings: As a global hub for progression, technological advancements and business growth, New York thrives on online engagement. With strategic SEO techniques, targeted content, proper indexing and local listing optimizations, Empire State web designs can contribute to higher search engine rankings that funnel more traffic and leads to your business.
How NYC Brands Can Stay Ahead In 2025
NYC residents value relevance, speed and convenience, so a localized approach caters to their fast-paced, busy lifestyles.
Since your website is usually the first point of contact with potential customers, it should accurately represent your core values and mission and define your unique selling propositions.
As digital trends and industry preferences constantly shift gears and shape customer journeys, Big Apple brands can focus on the following elements to keep up with changing tides:
- AI automation for continuous improvement: Artificial intelligence and machine learning are interconnected technologies that analyze user behavior to tailor on-page content and offer predictive analytics to anticipate market trends and customer preferences. These tools can monitor key website metrics like load times, bounce rates and visitor engagement to provide actionable insights for on-the-fly adjustments.
- User-first design principles: Consider customers’ end goals, pain points and digital behavior to adapt your website design accordingly. Regularly collect and act on user feedback and incorporate accessibility features to broaden your audience reach and demonstrate social responsibility.
- Adapting to emerging trends and technologies: You should regularly assess new tools and technologies to see if they align with your brand strategy and help you stay relevant in the long run. Keep an eye on emerging trends like voice search and augmented reality, which could significantly impact customer behavior and preferences.
Design Your NYC Website With Digital Silk
NYC’s diverse background, hyper-conscious society and dynamic economy are its strongest assets but can also be some of its greatest weaknesses.
Luckily, you don’t have to face the constant change and fierce competition alone.
With Digital Silk, you can design your website with the above elements in mind and achieve sustainable growth in the Big Apple market.
Our team of experts combines strategy, technology and creativity to create user-centric websites that drive conversions, boost organic traffic and establish local authority.
As an end-to-end web design agency, our services include:
Our team takes full ownership of each project while keeping you in the loop at every stage of our partnership to deliver measurable results.
Have an idea for a custom website?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields