What’s the first thing you grab when you need quick information — your computer or your phone?
For most Miami users, the answer is obvious — smartphones offer convenience and immediacy that desktops can’t match.
This mobile-first trend is evident on a global scale too, with smartphones driving a sizable 64.04% of all internet traffic.
In this post, we’ll discuss 10 effective strategies for mobile optimization for Miami mobile users, explore the importance of cross-device compatibility and speculate on the future of mobile browsing along the South Florida bay.
How To Create Mobile-Friendly Web Designs In Miami
In recent years, Vice City has seen a surge in tech startups, venture capital and remote-friendly companies.
This influx has resulted in a community that’s highly engaged in mobile applications, on-demand services and frictionless digital experiences.
Miami’s mobile-first culture presents a unique opportunity for businesses to reach and engage with their target audience through user-friendly and performance-focused websites.
Below, we’ll explore the key strategies for Miami mobile website optimization that drive organic traffic, optimize performance and foster long-term loyalty.
1. Implement Responsive Web Design
The Tropical Metropolis is a city that pulses with energy, creativity and diversity.
It’s a place where locals and visitors alike depend on their mobile devices to find the latest restaurant, event or beach recommendations.
If you want your website to cater to South Florida’s opinionated, fast-paced and digital-first crowd, you should prioritize mobile responsiveness and performance, regardless of your industry or business model.
Responsive web design isn’t just a technical fix — it’s about giving your audience an experience that supports their on-the-go lifestyle.
Since 52% of users will stop engaging with a company that offers a poor mobile experience, your website should adapt, engage and drive loyalty on every screen size.
You can optimize your Miami website to fit the modern user’s browsing habits by:
- Using flexible layouts that adapt to various screen sizes
- Implementing fluid images that don’t follow fixed measurements
- Adding media queries or CSS breakpoints to scale height and width
- Including ample white space to balance out screen elements
- Choosing a mobile-friendly font size and line height
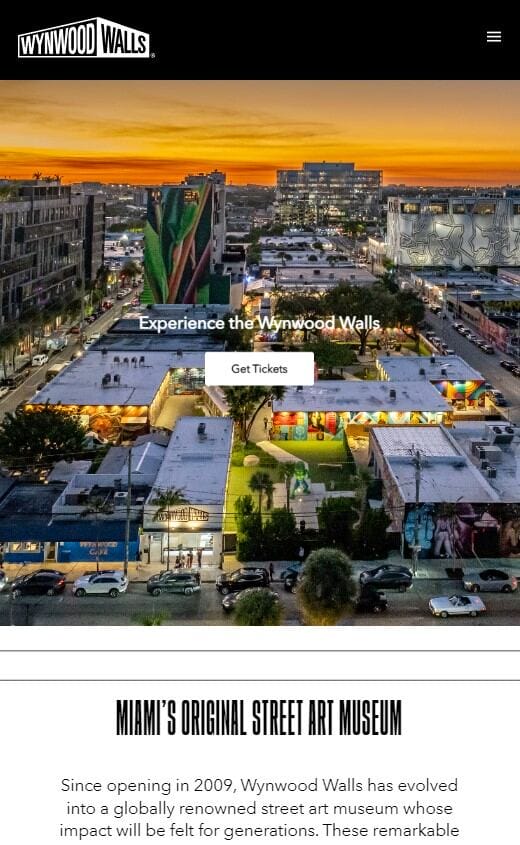
For instance, Winwood Walls‘ website is responsive and enables users to scroll through the street art gallery’s murals on their phone, tablet or laptop without losing any detail.

2. Use Touch-Friendly Navigation
Mobile devices have the highest bounce rates across devices, sitting at 51%.
The less friction your visitors encounter, the greater the chance they’ll stick around and explore.
Residents and tourists in Miami’s fast-paced market often hunt for quick details on the nearest event, skim through restaurant menus or research the best places for happy hour.
Since 38% of users look at a website’s layout and navigation when they first visit it, you can achieve a user-friendly and touch-optimized interface by:
- Using large, thumb-friendly buttons for easier tapping
- Implementing hamburger menus for a clean and compact design
- Avoiding hover effects or small click targets that are hard to tap
- Including a search functionality for quick access to desired information
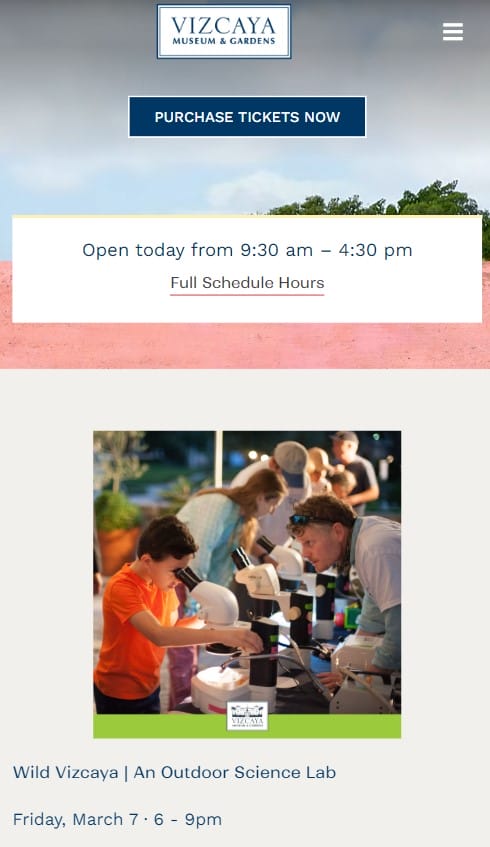
For example, Vizcaya Museum and Gardens‘ website has a responsive design with a hamburger menu that expands to reveal various sections, large and tappable calls-to-action and touch-friendly scroll options for easy navigation on mobile devices.

3. Improve Loading Speed
53% of users will abandon your website if its loading time exceeds 3 seconds.
For mobile visitors in the Art Deco Capital — where the pace of life is as rapid as the traffic on I-95 — slow-loading sites can frustrate and deter users, minimize engagement and ultimately harm your business.
To ensure a smooth and fast browsing experience for mobile users, you can:
- Minimize the number of HTTP requests by consolidating files
- Enable browsers caching to store frequently used resources
- Use Content Delivery Networks (CDNs) for quicker access to data
- Limit external scripts or redirects that impact loading time
Use tools like Google PageSpeed Insights or GTmetrix to analyze key performance metrics (KPIs) and gain actionable insights on your website’s performance.
4. Optimize Images For Mobile
Large and uncompressed visuals can weigh down your site and negatively impact its cross-device performance.
While Miami’s vibrant and colorful community appreciates a well-curated and consistent visual brand language, mobile users demand smooth, fast and reliable experiences with appropriate PPI ratios.
You can optimize images for business in the South Florida Hub by:
- Using appropriate image formats like JPEG or WebP
- Implementing scroll-in lazy loading techniques
- Compressing files larger than 2MB
The average image size for mobile is 360×640 pixels, but you can modify dimensions and resolution based on your website’s needs.
5. Reduce Code Bloat
Code bloat refers to excessive or unnecessary code and assets — such as unused CSS rules, JavaScript libraries, redundant functions or plugins — that could directly impact rendering performance.
Some of the latest web development trends that reduce code bloat include:
- Code splitting: Break up the code into smaller and more manageable chunks that load only when necessary, which reduces the initial payload and renders critical content faster.
- Dead code elimination: Configure your bundler — such as Webpack and Rollup — to analyze your code and remove unused exports, functions and modules.
- Minification and compression: Implement server-side compression techniques to reduce the size of your code and assets to facilitate faster transmission.
- Optimize third-party scripts: Audit third-party integrations and load them asynchronously or conditionally so they don’t block rendering or add unnecessary weight.
Having a tidy codebase makes it easier for developers to update and troubleshoot, so there’s fewer chances for slowdowns or errors in the future.
6. Prioritize Local SEO
Miami mobile UX design goes hand-in-hand with SEO strategies to boost online visibility and improve search engine rankings.
Since 30% of Google’s mobile searches are location-related, you should focus on capturing the Magic City’s audiences in the following ways:
- Including localized keywords in your content, meta tags and URLs
- Claiming and optimizing your Google Business Profile (GBP) listings
- Encouraging online reviews to improve local search rankings
- Building relevant backlinks from Miami-based websites or directories
- Participating in local events and partnerships to increase brand awareness
- Implementing geotargeting strategies in your paid advertising campaigns
7. Use Scannable Content
65% of users appreciate content that displays well on the device they’re using, which highlights the importance of easily readable, scannable and digestible content.
People in the Beachfront Paradise lead active lives — juggling work, beach time, nightlife and cultural events.
Most users have short attention spans, minimal patience and high expectations to find important information quickly.
Long blocks of text on a small screen can feel overwhelming, redundant and time-consuming to read.
You can divide your content into more readable chunks by using the following techniques:
- Using short and concise sentences
- Use short paragraphs with plenty of white space
- Incorporate eye-catching visuals that complement the text
- Breaking up paragraphs into smaller sections
- Add bullet points, numbered lists or headings
- Highlight local appeal and unique selling points
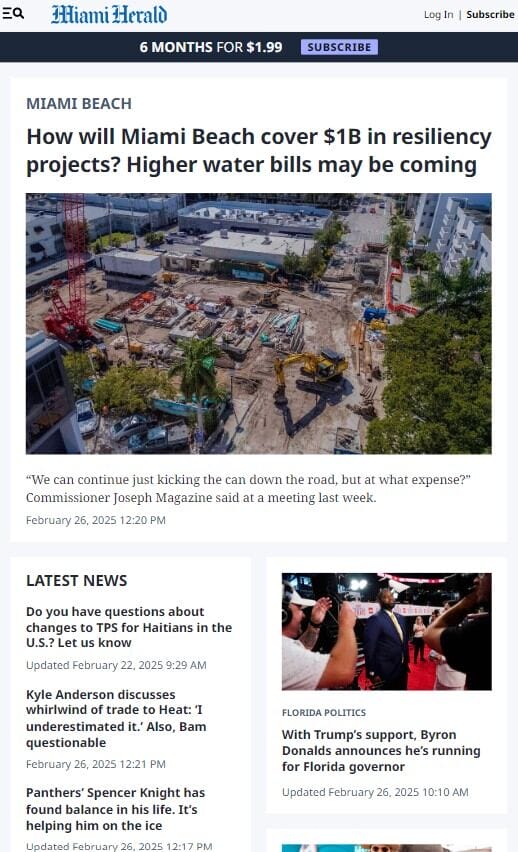
Take The Miami Herald as an example — the news platform uses different font sizes to highlight important information, includes visual breaks throughout its articles and uses bullet points to summarize key points.

8. Integrate Video And Interactive Elements
Mobile conversion optimization in Miami starts with attention-grabbing, engaging and shareable content.
In fact, adding video content to your website can increase the time users spend on your website by a significant 88%.
You can experiment with short clips that tell your brand’s story or explain core services, add interactive elements such as quizzes or polls and incorporate user-generated content to showcase the local community.
Since the population of South Florida’s Coastal Gem falls victim to busy lifestyles and short attention spans, your videos should get straight to the point — aim for clips under a minute to hold users’ interest and reduce loading time.
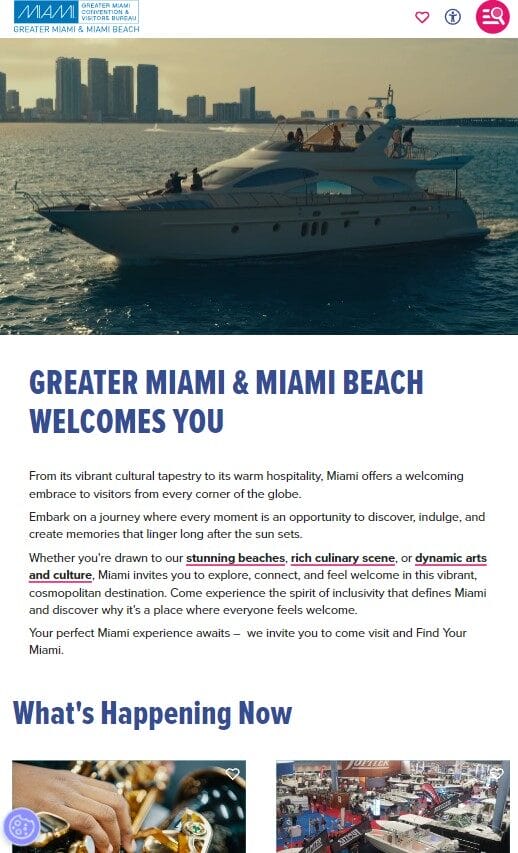
For example, Greater Miami and the Beaches features a dynamic hero section that showcases different attractions and events in the city so users get a glimpse of what they can experience in the area.

9. Consider Progressive Web Apps (PWAs)
Mobile optimization for Miami mobile users means rethinking the way your site performs on smaller screens and slower networks.
Progressive Web Apps (PWAs) mimic the experience of native apps directly within the browser, without the need for installation or updates.
Creating a PWA for a Miami audience means you cater to people on the go, those who might be strolling down Ocean Drive or rushing between meetings in Brickell.
It opens the door to offline access — which can be helpful in areas with spotty reception — and provides an easy route for re-engagement through push notifications.
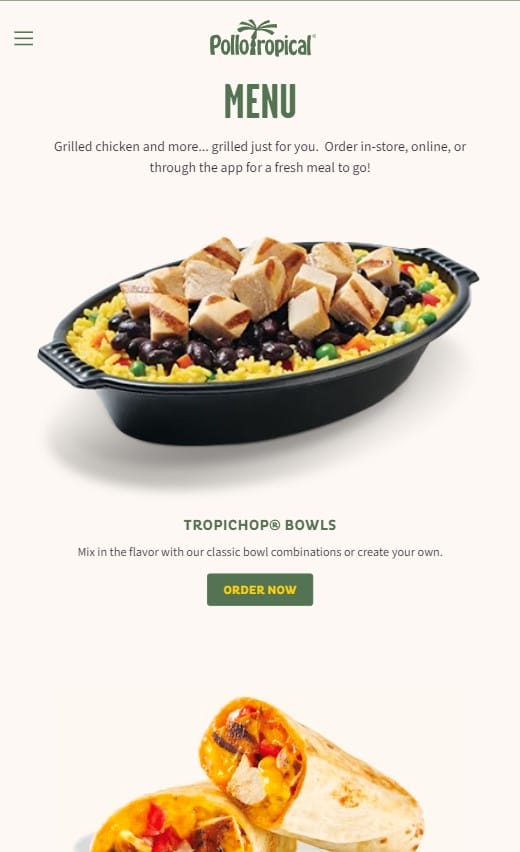
Pollo Tropical’s online ordering platform offers app-like features like push notifications, order tracking, rewards programs and saved favorites to improve the user experience and encourage repeat business.

10. Use Multi-Lingual AI Chatbots
Over 42 million Americans speak Spanish at home other than English, closely followed by Chinese, Tagalog and Vietnamese, among others.
Miami is a diverse tapestry of cultural, linguistic and ethnic groups that call this city home.
You can effectively bridge linguistic gaps between your services and customers by integrating multi-lingual AI chatbots on your website.
These chatbots can communicate seamlessly in different languages, providing a more personalized and efficient customer service experience.
This way, you show that you support and value Miami’s diverse community while also improving accessibility for non-English-speaking users.
Moreover, multi-lingual AI chatbots can help gather valuable customer data and insights by analyzing conversations with customers.
You can then use this data to improve your products and services, as well as personalize marketing strategies for different language groups.
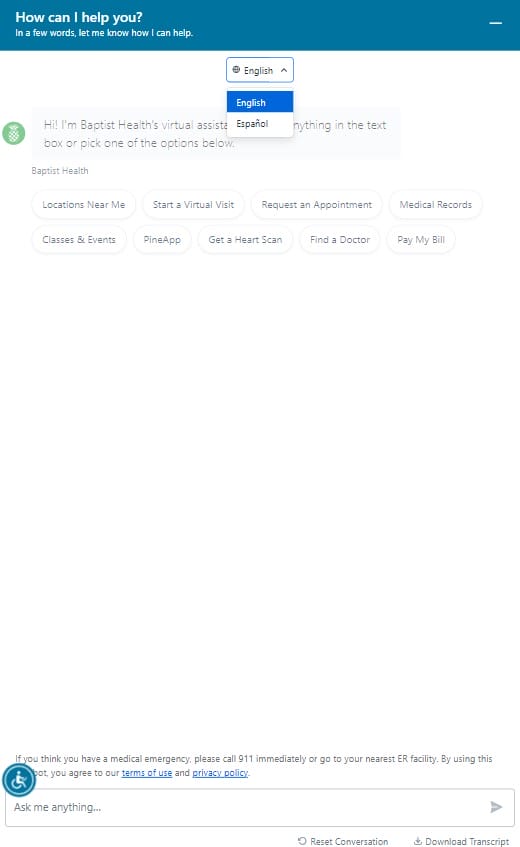
For example, Baptist Health South Florida supports both English and Spanish languages across its entire website, including live chat support.

Digital Silk’s Miami Mobile Optimization Examples
Digital Silk works with Miami businesses across industries to deliver powerful mobile optimization strategies that drive results.
Our expert designers and developers use cutting-edge technology and web design best practices to create engaging, user-friendly mobile experiences that boost conversions and retention rates.
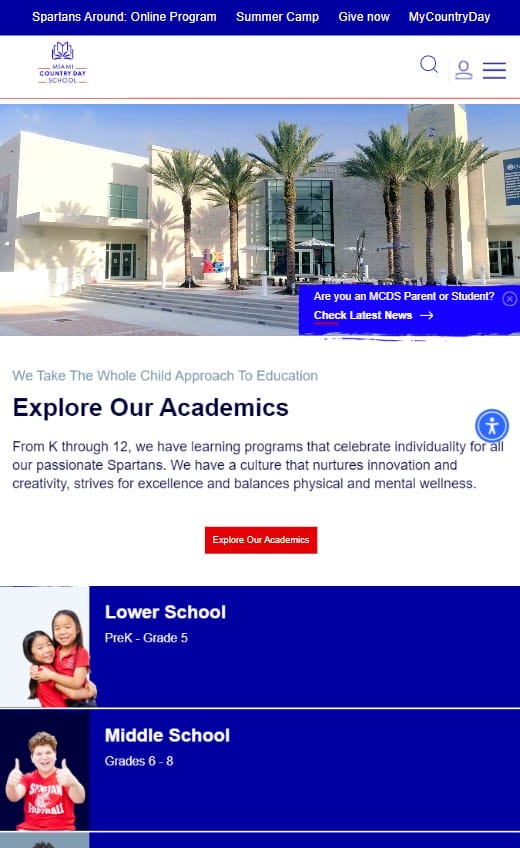
1. Miami Country Day School

Digital Silk optimized Miami Country Day School‘s mobile website with touch-friendly navigation menus and a conversion-focused design.
The school’s signature red and blue colors are prominently featured throughout the site, with easy-to-read text and a simplified layout.
The result is a seamless user experience that encourages visitors to explore the school’s programs, news and events.
2. Hebrew Academy

Our client Hebrew Academy needed a website that reflected their values of academic excellence, Jewish identity and community engagement.
Digital Silk created a modern and engaging design that captures the institution’s spirit while promoting its educational programs and mission.
Why Mobile Website Optimization Matters For Miami Businesses
Mobile-optimized Miami websites can yield several benefits for businesses, including:
- Improved brand reach: With the number of smartphone users expected to hit 18.22 billion globally in 2025, you can improve your reach and visibility by prioritizing mobile-friendly designs.
- Increased customer engagement and retention: 88% of users wouldn’t revisit a website after a poor experience. Optimizing your website’s interface for cross-device performance can increase engagement rate and conversions.
- Better mobile first-indexing: Google uses mobile-first indexing to rank websites, which means it crawls the mobile version of your site to determine its relevance and rank.
- Greater market differentiation: You can cement your market positioning through a clean, responsive and human-centered mobile web design.
How To Test Your Miami Website’s Mobile Performance
While the theoretical benefits of mobile optimization seem compelling, how can you determine whether your Miami website actually delivers favorable results?
You can monitor the following elements to assess the performance of your website on mobile devices:
1. Analytics Tools
Tools like Google Analytics and Search Console provide valuable data on how users interact with your site, including metrics like bounce rate, time on page and click-through rate.
You can segment this data by device type to evaluate your website’s mobile performance, determine areas of improvement and track progress over time.
Moreover, you can use heat maps and session recordings to observe user behavior and identify friction points.
2. Core Web Vitals
Focus on core metrics like Largest Contentful Paint (LCP) for page load speed, First Input Delay (FID) for interactivity and Cumulative Layout Shift (CLS) for visual stability.
These benchmarks offer actionable insights into the South Florida clientele to help you make data-driven decisions to adjust and optimize your design.
3. Field Data Vs Lab Data
Combine real user or field data with controlled environment tests or lab data to get a comprehensive view of your site’s performance.
Field data reflects actual user experiences, while lab data helps in diagnosing specific issues.
The Future Of Mobile Optimization In Miami
Current web design and branding trends in the Gateway to the Americas offer a glimpse into the future of mobile optimization, including:
1. AI-Powered Personalization
AI-driven mobile experiences and predictive search are transforming how people discover and interact with businesses in the Art Deco Capital.
Many websites are already using chatbots and recommendation engines that pick up on patterns to serve up personalized deals, restaurant suggestions or tourist attractions.
Predictive search goes a step further by offering results before users finish typing, which reduces friction and satisfies the city’s desire for quick, on-the-go answers.
These emerging tools will likely become even more accurate in the years ahead, placing businesses that adopt them in a position of early advantage.
2. 5G And Mobile Commerce
Preparing for 5G and increased mobile commerce calls for a website infrastructure that supports heavier media and seamless transactions.
Vice City’s fast-paced environment and influx of tourists mean people often browse and purchase from their phones instead of waiting to visit a physical location.
Users often face unique challenges, including spotty connections during peak tourist seasons and a preference for sites that feel relevant to the city’s lively, colorful and diverse culture.
Embracing 5G will enhance the user experience by improving website loading times and accommodating more complex interactions, so businesses can scale, adapt and thrive in the dynamic South Florida market.
3. Fast-Changing Digital Ecosystem
Staying ahead in Miami’s fast-changing digital ecosystem involves constant updates, regular testing and close attention to audience behavior.
Businesses that capture the essence of the city — from its vibrant art and lively music festivals to its avid sports culture — tend to generate buzz and social shares, which boosts visibility on mobile devices.
You should also monitor the competition’s newest features and site changes, since Miami’s market can shift quickly based on seasonal or cultural trends.
Optimize Your Miami Website For Mobile With Digital Silk
Miami’s tech-savvy market has high expectations for seamless and fast mobile experiences, but you don’t have to tackle this challenge alone.
Digital Silk‘s team consists of award-winning designers, experienced developers and industry-leading branding strategists that deliver brand-specific, conversion focused and fast-loading websites for Miami businesses.
As a recognized web design agency, some of our services include:
Do you want to optimize your Miami brand’s website for mobile?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields