Did you know that 96% of website visitors aren’t ready to buy on their first visit?
However, they may be inclined to leave their contact information for future follow-up and explore your products or services further.
Optimizing your website design could be the smartest move to drive user engagement, increase conversions and quickly boost your revenue.
In this post, we’ll discuss 15 effective ways to increase online sales through web design within a month. We’ll also provide practical tips to help you transform your website into a high-converting sales engine over these 30 days.
How To Increase Online Sales Through Web Design
With 200 million active websites globally, consumers are spoiled for choice across all industries.
While this presents users with various options, it also means that businesses have to work harder to capture their attention and persuade them to choose their products or services.
Below, we’ve compiled a list of proactive strategies to boost your online sales through effective web design, focusing on their industry impact, customer engagement and conversion rate optimization.
1. Analyze Your Target Audience
A notable 80% of new leads never translate into sales.
Your website could attract thousands of visitors daily, but if you don’t understand their needs and preferences, they may leave without taking any desired action.
To improve this, you should analyze, segment and build a comprehensive profile of your target audience. This will allow you to personalize and tailor your website design to their preferences.
Determine your target audience’s demographics, shopping habits, online behavior and pain points. This information will help you enhance the user experience and offer personalized recommendations.
Use tools like Google Analytics or Search Console to gather insights on your website visitors to make data-driven decisions for your marketing strategies.
Here’s a 30-day action plan to understand your audience better:
- Week 1: Set up Google Analytics or Search Console and use heatmaps or user session recordings to gather behavioral data.
- Week 2: Segment your audience by demographics, interests and purchasing behavior.
- Week 3: Conduct a brief user survey or feedback session to validate assumptions.
- Week 4: Finalize audience personas and integrate these insights into your design and content strategy.
2. Define Unique Value Proposition And Goals
A clear Unique Value Proposition (UVP) communicates to visitors why your product or service is valuable and highlights how your business differs from competitors.
You should display your UVP prominently on your homepage, product pages and other important sections of your website.
It should reflect your brand persona, key strengths and core messaging so visitors know exactly what to expect from your business.
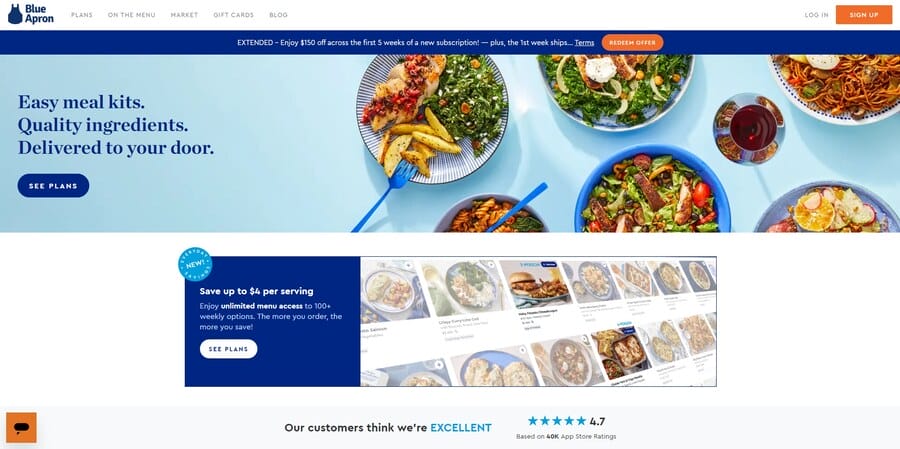
Take Blue Apron as an example — the brand’s hero section proudly flaunts its easy meal kits with quality ingredients and convenient delivery, all at an affordable price.

Below, you’ll discover the steps that will help you define your UVP:
- Week 1: Brainstorm your top differentiators (e.g., pricing, quality, exclusivity) and craft a concise UVP.
- Week 2: Test UVP messaging on a small focus group or via email campaigns.
- Week 3: Update homepage hero text and product pages to reflect your refined UVP.
- Week 4: Measure user engagement (CTR, time on page) to confirm your UVP resonates.
3. Define Colors And Fonts
Your website’s color theme can boost brand recognition by a sizable 80%.
Colors influence emotions and actions, create memorable brand experiences and aid in information retention.
Choose a primary color that reflects your brand’s personality and aligns with your target audience. Your secondary shade should complement the primary color or provide contrast.
For instance, blue is often associated with trust and security, while red can evoke a sense of urgency or excitement to prompt immediate responses.
More notably, adding a red button or CTA to your website can increase conversions by 34%.
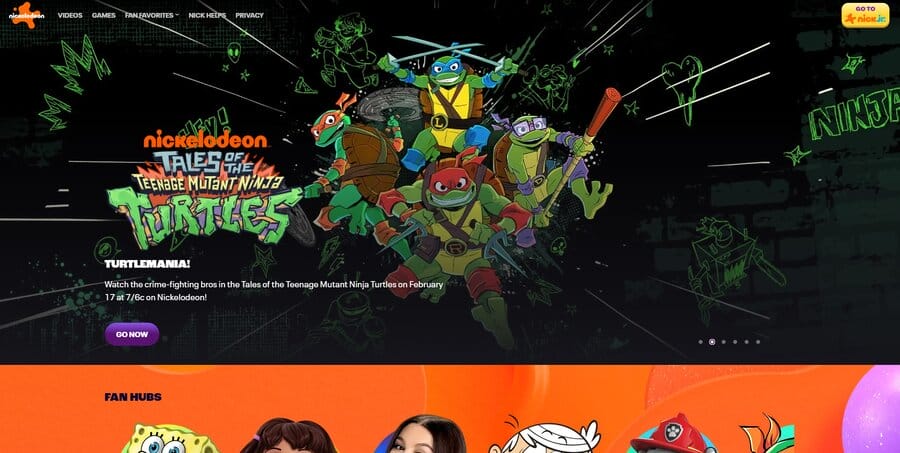
For example, Nickelodeon uses bright and playful colors to appeal to its young audience and includes signature graphic elements like splats and slime to further solidify its brand identity.

Similarly, font choices influence 90% of consumer purchasing decisions, so you should go for easily readable and on-brand fonts that convey your message effectively.
To define your colors and fonts, take the following steps over the next 30 days:
- Week 1: Audit your existing palette and fonts; compare them to competitor sites.
- Week 2: Select a primary color that aligns with brand personality and a complementary accent color for CTAs.
- Week 3: Update site headings, body text and CTA buttons with your chosen fonts and color scheme.
- Week 4: Conduct a quick A/B test on button colors or font sizes to see which drives better conversions.
4. Simplify Navigation And Layout
94% of users cite clear navigation as an important website feature, which directly illustrates web design’s impact on online sales.
A well-structured layout combined with intuitive navigation guides visitors through your content without confusion or frustration.
This includes organizing information logically and hierarchically, using visual cues such as headings, subheadings, bullet points and numbered lists to break up text and incorporating whitespace to reduce clutter.
Additionally, strategically placing important elements like CTA buttons or contact information can increase their visibility and encourage action from visitors.
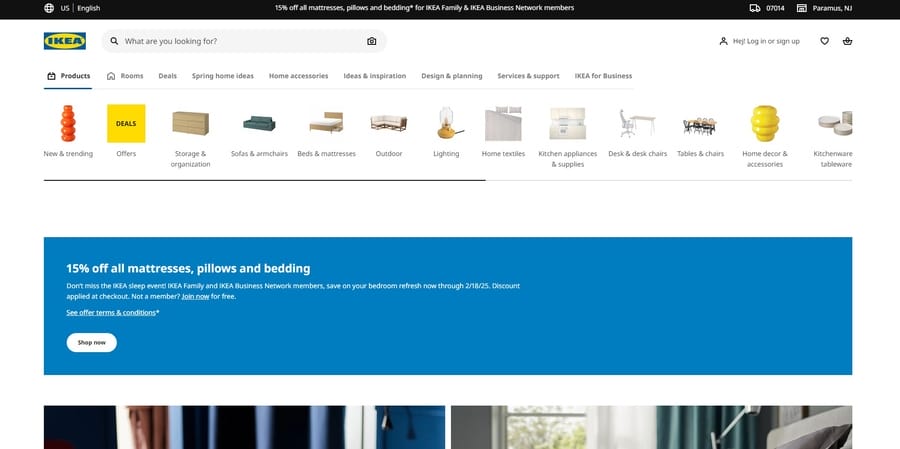
For instance, IKEA offers quick access links to relevant furniture categories in the top navigation bar, a drop-down mega menu for further subcategories and plenty of white space to minimize visual clutter.

The 30-day plan to simplify your site navigation in a month includes:
- Week 1: Review analytics to see your top pages and highest drop-off points.
- Week 2: Simplify navigation labels and reduce menu categories based on user behavior.
- Week 3: Rearrange site layout to emphasize your primary CTA and highlight key products/services.
- Week 4: Conduct user testing or get feedback to confirm improved navigation flow.
5. Use Engaging And High-Quality Visuals
Your website’s visual elements account for 55% of first impressions.
Moreover, the human brain processes images in as little as 13 milliseconds — which means visual elements can often convert complex or abstract information into a more digestible and memorable format.
You should include engaging and interactive elements such as photos, videos, infographics or even custom illustrations to boost user engagement and encourage them to spend more time exploring your website.
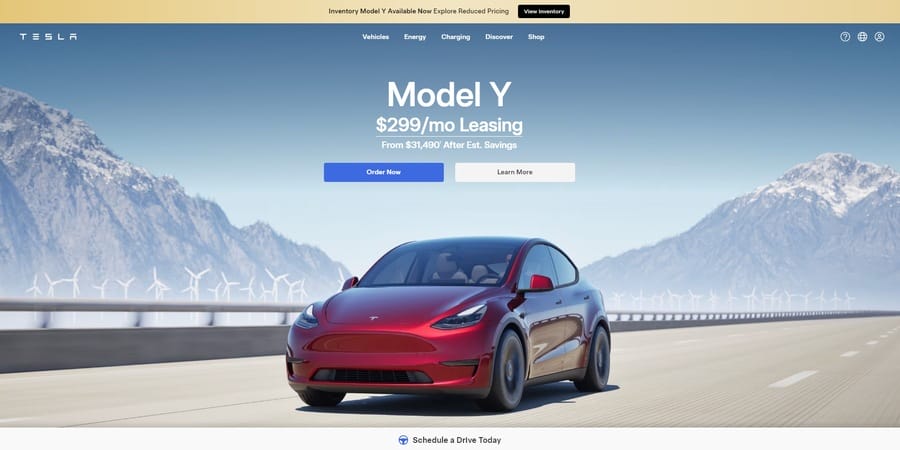
Tesla‘s sleek and futuristic homepage aligns with its ultra-modern and eco-friendly brand aesthetics, showcasing stunning visuals of their electric cars, solar panels and other innovative products.

To ensure your site features only engaging visuals, follow this plan:
- Week 1: Compile or create new product images, videos or brand visuals that reflect quality and authenticity.
- Week 2: Optimize image file sizes for faster load times; label alt text for SEO.
- Week 3: Integrate visuals throughout the homepage, product galleries or blog posts.
- Week 4: Evaluate user engagement metrics (time on page, bounce rate) to confirm visuals improve retention.
6. Include Actionable CTAs
Personalized calls-to-action outperform basic ones by a staggering 202%.
CTAs serve as directional cues that capture visitors’ attention, communicate the benefit of taking action and guide them toward conversion.
Make sure to use actionable and benefit-driven language in your CTAs, such as “Get Your Free Trial Now” or “Download Our Ultimate Guide.”
Position your CTAs strategically throughout your website, particularly on high-traffic pages like the homepage and product or service pages.
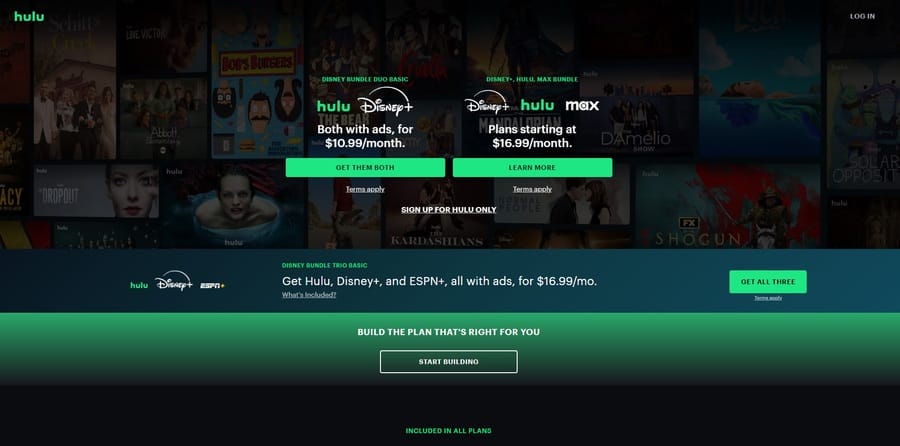
Take Hulu as an example — the streaming platform uses three CTAs in its signature green color and adds a fourth one in the middle of the hero section with a “Start Building” message to get visitors to sign up for a tailored subscription plan.

Here’s a plan to help you make your CTAs actionable in 30 days:
- Week 1: Identify the top 2 – 3 key actions you want visitors to take (e.g., sign up, buy now).
- Week 2: Craft benefit-driven CTA copy (e.g., “Start Saving,” “Get Free Access”).
- Week 3: Place CTAs prominently on high-traffic pages; ensure consistent colors and fonts.
- Week 4: Track conversions and refine CTA placement or wording if click-through rates are low.
7. Implement Trust-Building Elements
90% of U.S. customers need to trust the brands they buy from, so you should prioritize human-centered, transparent and authentic messaging.
You can include the following trust signals to establish industry authority and credibility:
- Clear contact and company information for legitimacy
- Customer reviews and ratings to display social proof
- Security badges for data protection and security
- Straightforward return and refund policies
- Responsive and supportive customer support
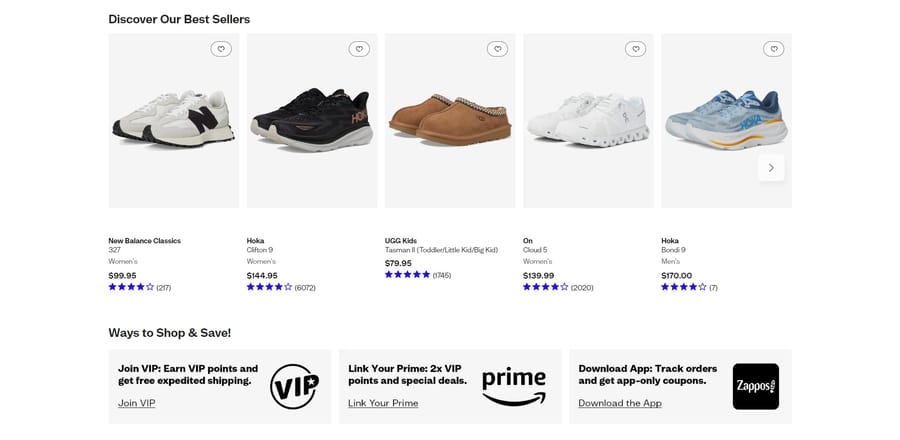
Zappos is a fantastic example of consumer-centric web design thanks to its ratings and reviews section embedded in every product page, dedicated customer support policies and discounts or promotions for first-time buyers to solidify trust and encourage conversions.

To enhance your brand’s credibility, we recommend the following steps:
- Week 1: Gather customer testimonials, case studies and security badges.
- Week 2: Display trust signals prominently on your homepage, product pages and checkout.
- Week 3: Refine site messaging to highlight transparent policies, free returns or guarantees.
- Week 4: Monitor conversion uplift tied to these trust signals; adjust placements if necessary.
8. Optimize Website Performance
70% of users cite website loading speed as a deciding factor in their purchasing decisions.
How your website performs across different devices, browsers and internet speeds can significantly impact your lead generation and conversion rates.
To effectively integrate web performance optimization into your website design, consider the following tips:
- Use compressed image formats to minimize load times
- Use caching techniques for faster retrieval of frequently accessed data
- Remove unnecessary code from HTML, CSS and JavaScript files
- Implement Content Delivery Networks (CDNs) for global distribution
- Enable browser caching for temporary storage of website data
- Add large, tappable buttons and mobile-friendly pop-ups
- Regularly monitor and analyze website performance metrics
You can use A/B testing tools to split-test different versions of your website and heatmaps to determine areas that require optimization.
Here’s a clear, actionable plan for optimizing your website performance:
- Week 1: Run a speed audit (e.g., Google PageSpeed Insights) and fix critical issues (large image files, slow server response).
- Week 2: Implement caching, lazy loading and content delivery networks (CDNs) if needed.
- Week 3: Test site speed across devices and browsers, ensuring mobile performance is top-notch.
- Week 4: Re-run performance tests and compare metrics to week one to keep refining.
9. Prioritize SEO And On-Page Content
A mere 9% of Google users scroll to the very bottom of the first page of search results.
The higher your website ranks on search engine result pages (SERPs), the more visible it becomes to potential customers.
The more organic traffic you get, the higher your chances of generating leads and conversions.
Key factors to consider for effective SEO and on-page content optimization include:
- Conducting keyword research with Ahrefs or Screaming Frog for relevant search terms
- Optimizing title tags, meta descriptions and headers for voice search
- Using internal and external links to improve website authority and visibility
- Creating valuable content that answers relevant search queries
- Running a blog section to update and engage your audience regularly
- Utilizing structured data and schema markups to boost visibility
- Including detailed product descriptions and useful resources
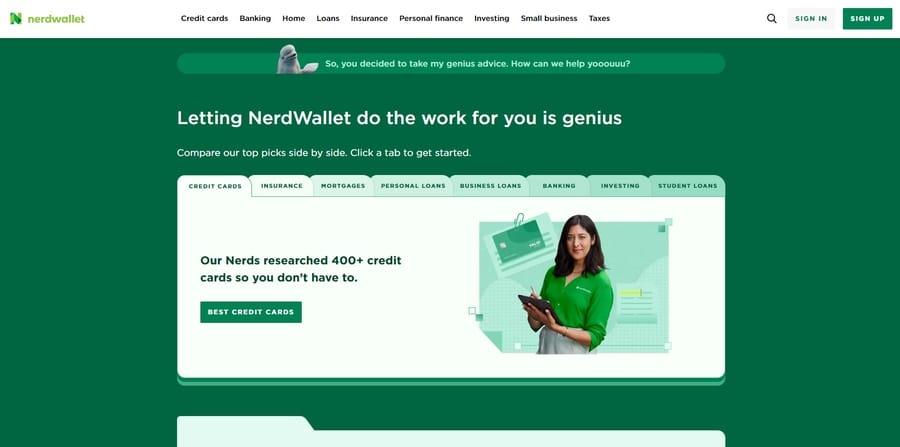
For instance, NerdWallet provides detailed articles and tools on personal finance topics, which contributes to its high website ranking and consistent traffic.

The four-week plan for improving your rankings is below:
- Week 1: Perform keyword research (Ahrefs, Semrush) and optimize meta tags for primary pages.
- Week 2: Update page headers (H1, H2), incorporate relevant keywords and ensure clean URL structures.
- Week 3: Create or refresh content (blog posts, product descriptions) focusing on user questions.
- Week 4: Monitor organic traffic changes and ranking positions; adjust content as needed.
10. Minimize Checkout Friction
22% of U.S. consumers abandon their shopping carts due to complicated or lengthy checkout processes.
Your web design and sales process should follow a “less is more” approach to reduce friction and speed up purchases.
To achieve a straightforward and user-friendly checkout page, consider:
- Shortening the sales cycle by removing unnecessary steps
- Reducing form fields and limiting the amount of information required
- Offering guest checkout to avoid account creation barriers
- Providing multiple payment options for convenience and accessibility
- Using a progress bar to display the steps in the checkout process
- Enabling cart editing to modify the contents before completion
- Providing post-purchase confirmation to reassure customers
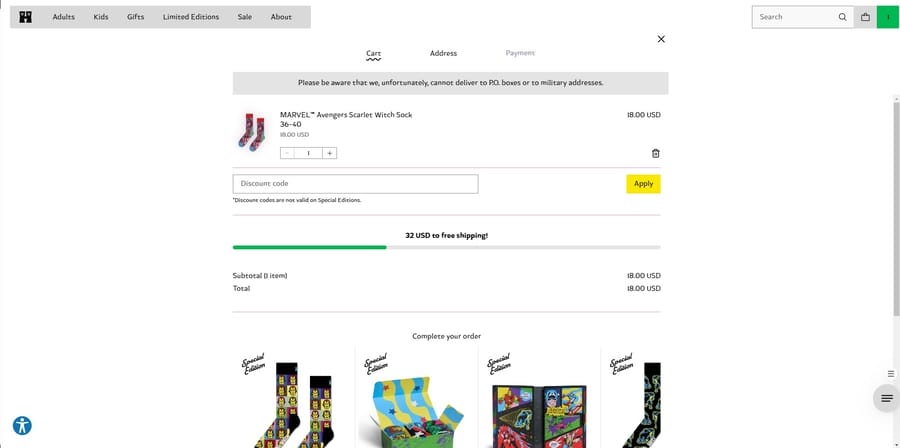
For example, Happy Socks uses minimal steps and a progress bar to guide customers through the checkout process smoothly and efficiently.

Over the next four weeks, you can enhance your cart’s user-friendliness with the following steps:
- Week 1: Map out your current checkout flow and identify common drop-off points.
- Week 2: Remove unnecessary form fields, enable guest checkout and simplify payment options.
- Week 3: Add a progress bar or clear step indicators to give shoppers a sense of completion.
- Week 4: A/B test your checkout flow and finalize changes based on reduced cart abandonment rates.
11. Use Scarcity And Urgency Tactics
Scarcity and urgency strategies tap into the psychological principle of the fear of missing out (FOMO), prompting customers to act swiftly to secure a product or deal.
Elements such as limited inventory notifications, countdown timers for sales and limited-time or exclusive offers can encourage users to make a purchase before it’s too late.
However, you should use these tactics with caution, so they feel honest and genuine to avoid damaging your brand’s reputation.
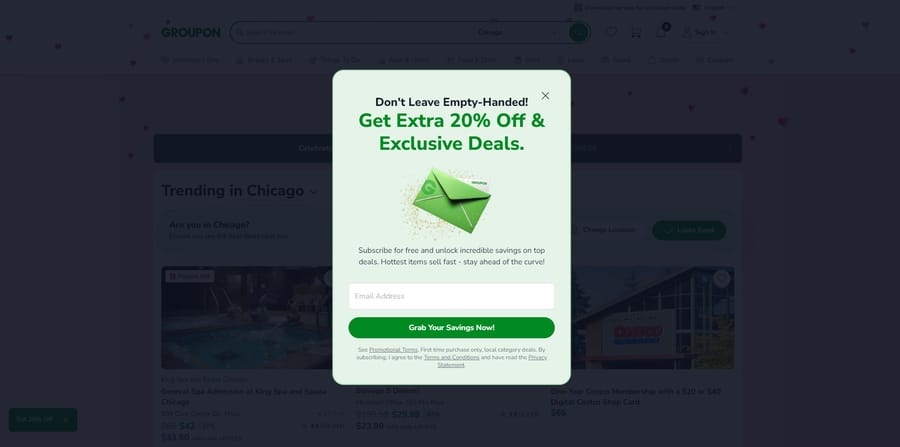
Groupon‘s entire page is built around scarcity and urgency, with limited-time deals, special offers and localized discounts so users can make faster purchasing decisions instead of abandoning their carts or overthinking the process.

Strategy for using scarcity tactics to boost online sales involves:
- Week 1: Identify appropriate items or offers to feature with limited-time discounts.
- Week 2: Set up countdown timers or “low stock” indicators on product pages.
- Week 3: Track conversion lift, ensuring tactics align with your brand image (avoid fake scarcity).
- Week 4: Evaluate results; adjust timers or offers for upcoming sales periods.
12. Add Exit Intent Pop-Ups
With a global shopping cart abandonment rate of 70.19%, you should optimize your eCommerce store to prevent users from leaving without taking the desired action.
You can use exit intent pop-ups to reduce bounce rates, maximize conversions and re-engage users who are about to leave your site.
They appear when a visitor’s mouse cursor moves towards the browser’s close button, which signals their intention to exit the page.
These last-minute interactions provide incentives — like discounts, free shipping or valuable content downloads — to convince customers to stay and complete their purchases.
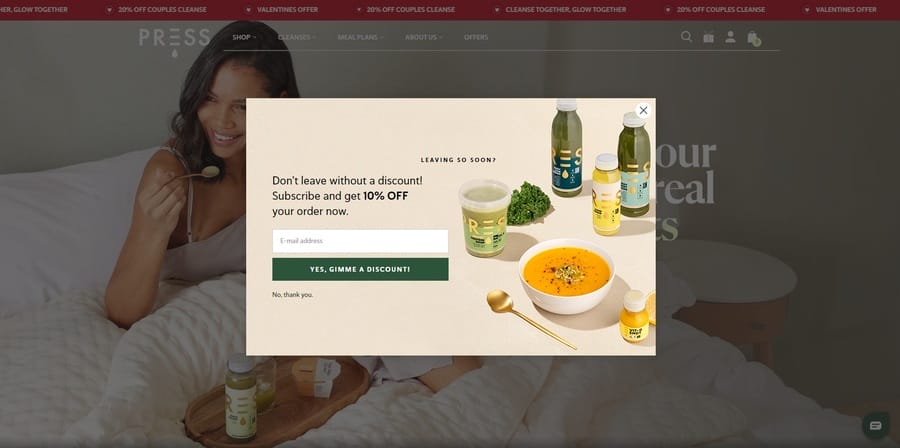
For instance, Press Healthfoods uses an exit intent pop-up to offer a 10% discount for subscribers, prompting users to reconsider their decision and make a purchase before leaving the site.

Below is the plan on how to add exit intent pop-ups to your site:
- Week 1: Configure an exit intent plugin or code on your site (e.g., OptinMonster).
- Week 2: Craft a compelling offer — discount, free shipping or guide — to entice users to stay.
- Week 3: Test different pop-up designs or messaging; keep them on-brand and unobtrusive.
- Week 4: Monitor conversion/re-engagement rates and refine the pop-up frequency or design based on results.
13. Ensure Accessibility Compliance
Almost 96% of home pages fail to comply with Web Content Accessibility Guidelines (WCAG).
This means that millions of internet users with disabilities can’t access the content and services properly, which can result in negative brand associations and potential legal consequences.
To avoid this, you should implement accessibility standards in your eCommerce store, including:
- Alt text for images and audio descriptions for videos
- Keyboard navigation for users who can’t use a mouse
- Proper headings and hierarchical structure for screen readers
- Color contrast for better readability
- Option to increase text size for visually impaired users
- Transcripts or closed captions for media content
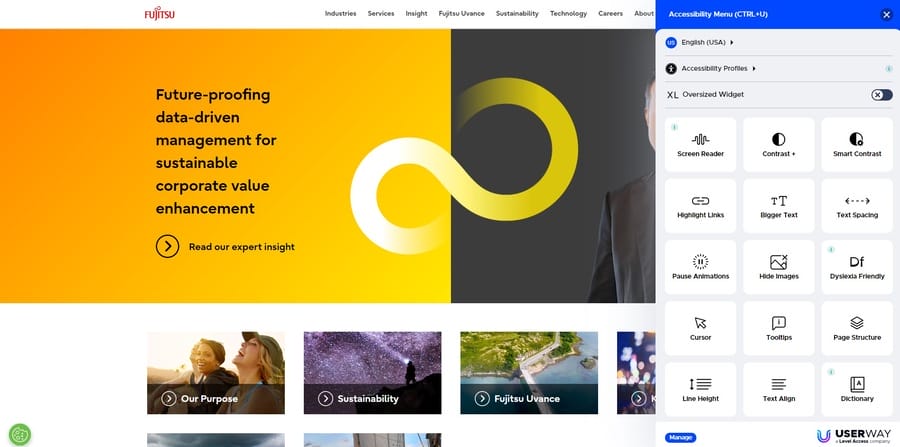
For example, Fujitsu uses an accessibility widget in the lower right corner to allow users to customize cursor size, enlarge text and enable screen reader or high-contrast modes.

Take the following steps over the course of four weeks to ensure accessibility compliance:
- Week 1: Audit your site against WCAG 2.1 guidelines, checking color contrast, alt text and keyboard navigation.
- Week 2: Implement fixes, starting with high-traffic pages (homepage, checkout).
- Week 3: Add accessibility plugins or scripts where needed (e.g., text resizing, screen reader compatibility).
- Week 4: Re-check compliance with a tool like WAVE or AXE and address any remaining issues.
14. Use Live Chat Support
39% of users prefer using live chat for customer support, largely due to its convenience and quick response times.
This eCommerce feature offers immediate assistance to customers, answers frequently asked questions and helps resolve issues or concerns.
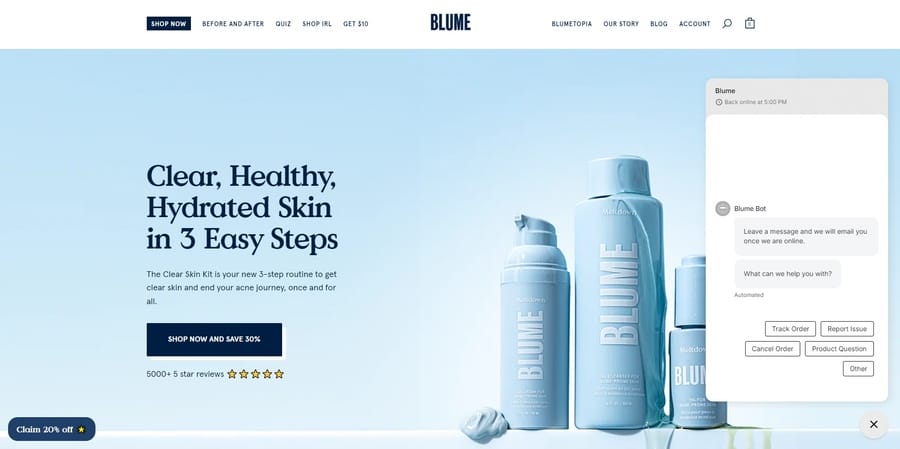
For instance, Blume uses live chat support to provide customers with product recommendations, order tracking and personalized skincare advice.

Below is the action plan to help you implement live chat support:
- Week 1: Choose a live chat solution (e.g., Intercom, LiveChat) and integrate with your site.
- Week 2: Train staff or bots on frequently asked questions and brand guidelines.
- Week 3: Publicize your chat hours and place chat widgets prominently on high-intent pages.
- Week 4: Assess chat logs for common pain points; optimize responses and check for improved conversions.
15. Consider User Privacy And Security
With growing concerns over data breaches and online fraud, prioritizing privacy and security in web design can help you retain customer trust and boost online sales.
Security features such as SSL certificates, secure payment gateways, two-factor authentication and clear privacy policies can help customers feel safe when browsing your website.
Moreover, you should adhere to data protection laws like the General Data Protection Regulation (GDPR), which requires businesses to obtain explicit consent from users before collecting and processing their personal data.
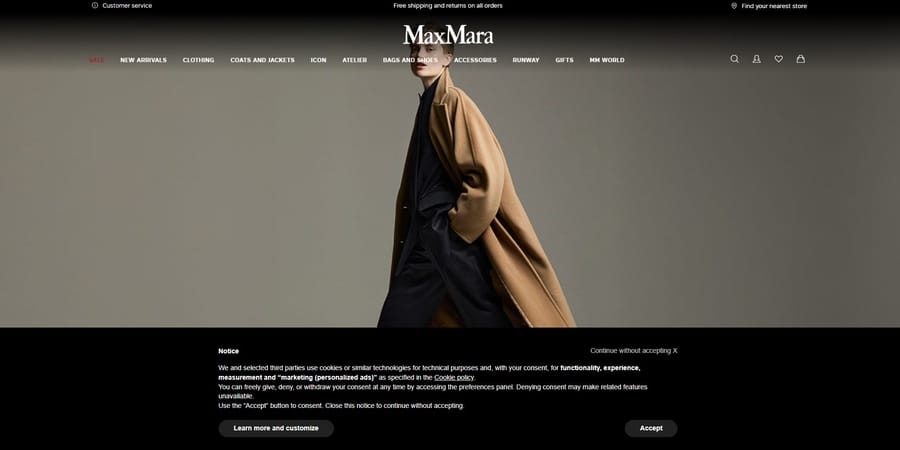
Max Mara uses a cookie consent banner and clear privacy policy on their website to inform customers about the use of cookies and data collection practices.

To enhance your website’s security, follow this plan:
- Week 1: Install or verify SSL certificates; ensure checkout pages are encrypted.
- Week 2: Update your privacy policy in line with regulations (GDPR, CCPA).
- Week 3: Display trust badges or disclaimers where users share personal details.
- Week 4: Perform a security audit; test two-factor authentication or other protective measures.
Digital Silk’s Conversion-Focused Website Design Examples
Digital Silk specializes in creating conversion-focused website designs.
Our experienced team collaborates with brands across various industries to deliver high-performing and effective website solutions.
Here are some of our notable examples:
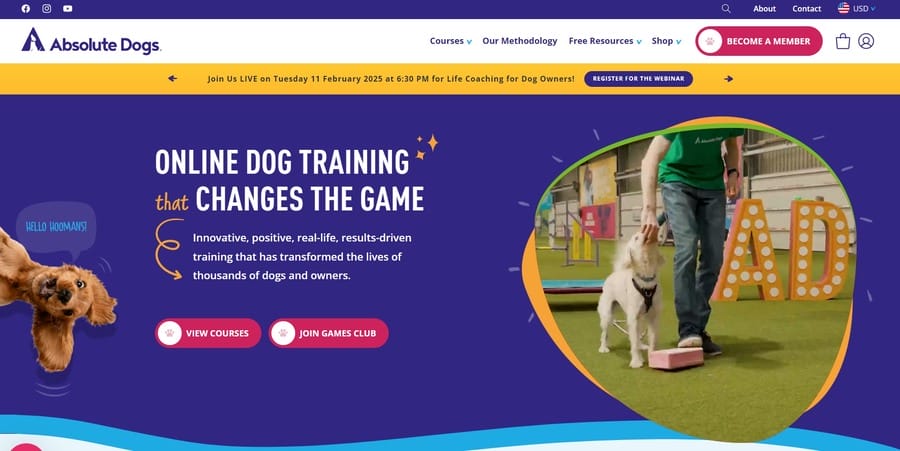
Absolute Dogs

Our team optimized Absolute Dogs‘ conversion funnel and user journey through strategic content architecture, logical navigation menus and actionable CTAs to drive engagement and conversions.
We updated their site’s tech stack and workflow to improve performance, highlighted the brand’s Unique Value Proposition through its courses and memberships and provided clear product exploration opportunities.
Over time, our strategies increased add-to-cart actions by 77.88% and grew completed purchases by 35.63%.
AAMCO Franchise

AAMCO‘s aftermarket automotive franchise’s biggest challenges included low conversion rates, unoptimized website structure and audience misconceptions about the brand’s technological capabilities.
We designed a website that highlighted AAMCO’s advanced automotive expertise, created a logical information architecture to simplify user journeys and responsive and accessible design elements to improve the user experience.
Our team included SEO-focused content, strategic CTA placement and neat code structure to maximize website performance and search engine rankings.
As a result of our efforts, we achieved a 120% increase in conversion rates and reduced bounce rates to 0.53%.
How Web Design Can Increase Online Sales
Learning how to sell more through conversion-focused web design offers several benefits:
- Establish industry authority and credibility: 75% of users judge a brand’s credibility based on its website design, which directly impacts their decision to purchase.
- Enhance user experience: 88% of users are unwilling to return to a website after a poor user experience. You can minimize bounce rates and increase customer retention by prioritizing user-friendly and visually appealing layouts.
- Improve brand storytelling: 68% of users say that brand stories influence their purchasing habits. Using strong visuals and strategic design can help communicate your brand’s story and values to potential customers.
- Offer data-driven insights: Using tools like heat maps and A/B testing can provide valuable insights into user behavior and preferences, which helps you tailor your website design to meet their needs and increase conversions.
6 Common Web Design Mistakes To Avoid
While the correlation between web design and sales growth is clear, not all strategies yield the same results.
Some common web design mistakes to avoid include:
1. Overcomplicating The Interface
Cluttered websites experience a 95% dip in conversion rates since users may experience difficulties navigating the interface.
Example mistakes: Too many menu options, complicated layouts or hidden search bars.
Why it’s harmful: Users can get frustrated because they can’t find what they need quickly, which increases bounce rates.
How to fix it: You can simplify navigation by reducing the number of product categories and conducting user testing or heatmap analysis with tools like Hotjar to identify problem areas and refine the interface.
2. Neglecting User Feedback And Analytics
Encourage customer feedback through surveys and support channels to pinpoint recurring issues and make data-driven improvements that enhance the user experience.
Example mistakes: Not checking Google Analytics regularly, ignoring customer emails or support tickets and skipping post-purchase surveys.
Why it’s harmful: Without data-driven insights, you can’t identify friction points or areas for improvement.
How to fix it: You can schedule monthly or weekly analytics reviews to track top exit pages, cart abandonment and user flow.
3. Unclear On-Page Content
Your on-page content should clearly reflect your brand persona, core messaging and values.
Example mistakes: Ambiguous messaging, hard-to-read or dense fonts and lack of visual cues.
Why it’s harmful: Content that doesn’t clearly convey its purpose can confuse visitors.
How to fix it: Use clear, concise and benefit-driven on-page content with well-structured subheadings and bullet points for readability. Include visuals, infographics or short videos to break up large text blocks and make the information easier to digest.
4. Ignoring Mobile Responsiveness
Smartphones make up 68% of retail website orders globally, while desktop trails behind in second place with 30%.
Example mistakes: Using non-responsive layouts, small or illegible fonts, poor button placement and hiding critical features behind horizontal scrolls.
Why it’s harmful: Poor user interface on mobile can lead to high bounce rates and abandoned carts.
How to fix it: You should use responsive frameworks and cross-device testing to maximize website performance. Keep click targets like buttons or links adequately spaced and accessible and optimize page load times for slower mobile networks.
5. Skipping Accessibility Considerations
Following WCAG 2.1 guidelines ensures inclusivity for a significant portion of customers with physical disabilities.
Example mistakes: Insufficient color contrast, missing alt text for images and lack of keyboard navigation or screen reader support.
Why it’s harmful: Excludes users with disabilities, leading to lost sales and potential legal challenges.
How to fix it: Regular accessibility audits or plugins can help maintain compliance and improve the experience for all users.
6. Overlooking Site Speed And Performance
How well your website loads and performs across different devices can directly impact sales and revenue numbers.
Example mistakes: Uncompressed images, excessive third-party scripts, or large video files can increase bounce rates and negatively impact conversions.
Why it’s harmful: Bounce rates increase by 32% as page load times go from one to three seconds.
How to fix it: You can optimize site speed by compressing images — including JPEG or WebP — enabling caching and reducing CSS/JS file sizes. Implementing a Content Delivery Network (CDN) can further enhance load times by distributing assets globally for a fast and efficient user experience.
Boost Your Website’s Sales With Digital Silk
Positioning your eCommerce store for long-term growth and industry authority requires more than just a good product or service.
Your website is the digital storefront for your business that allows customers to browse, shop and purchase products from the comfort of their own home.
Digital Silk can offer proactive advice on how to increase online sales for your eCommerce store.
Our award-winning designers and developers collaborate with our branding and digital strategists to create on-brand, user-friendly and high-performing eCommerce websites that drive sales and customer loyalty.
As a full-service web design company, we offer the following services:
Need help designing your eCommerce store?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields