If you fast-forward five years from now, will your website still be competitive in the market? Have you actively taken steps to future-proof your business and become a front-runner in your industry?
As the web design industry approaches a $100 billion market share by 2031, it’s essential for businesses to adapt, adjust and stay relevant in an otherwise unforgiving industry.
Modern technological advancements and consistent market fluctuations dictate how users interact with content online, which leaves little room for complacency.
In this post, we’ll explore the trends and predictions that shape the future of web design and offer practical tips for businesses to outpace the competition.
15 Emerging Web Design Trends Until 2030
With approximately 252,000 new websites launching daily, the competition is fierce and relentless.
53% of shoppers research brands online before making a purchase, which usually involves visiting a brand’s website.
As technology pushes designers’ creative boundaries, customer expectations and market demands continuously change. Businesses must anticipate these changes to stay competitive.
Below, we’ve outlined 15 promising website design predictions based on their current trajectory, future potential and long-term industry impact:
1. Automated Web Design
In 2024, a notable 72% of companies reported adopting AI for at least one business function.
As we look ahead into 2030, AI tools are expected to automate both the creative and technical processes of website design.
Instead of relying solely on manual input, Artificial Design Intelligence (ADI) can analyze user data and behavior to automatically select color schemes, determine website layout and structure, and arrange visual elements along with content hierarchy.
One particularly notable benefit of using AI for web design is its ability to personalize experiences at scale.
AI can analyze, segment and target users based on signature demographics like geolocation, browsing habits and shopping preferences.
With these so-called prophetic insights, you can create customized and human-centered designs that connect with, engage and convert your target audience.
Moreover, AI can automate testing and bug-detection processes to perform full-scale website scans in a matter of seconds.
These diagnostic tools can help you identify usability issues, broken links, accessibility errors and SEO shortcomings for improved engagement and search engine rankings.
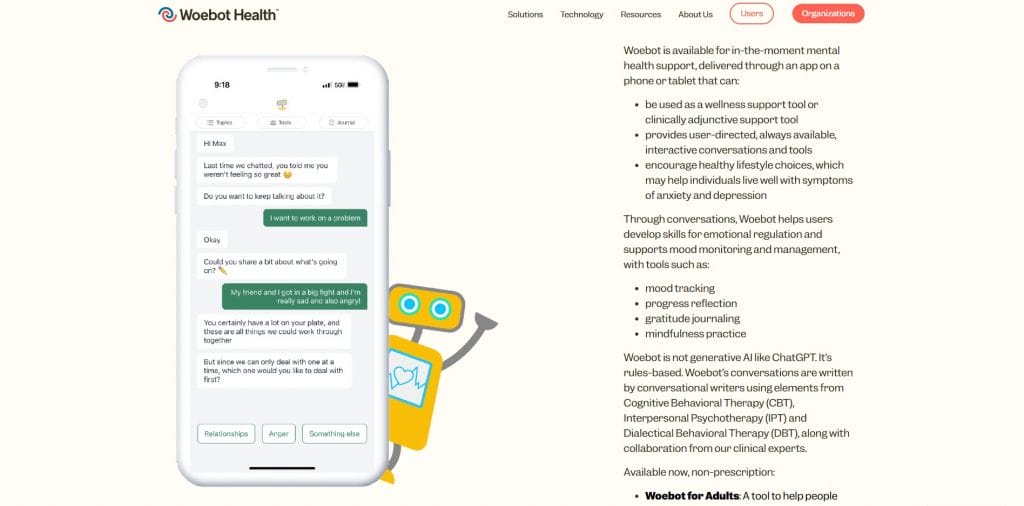
Finally, chatbots can use artificial intelligence and machine learning to provide more human-like responses to user queries, instead of relying on pre-programmed answers.
For instance, Woebot‘s AI-powered chatbot merely scratches the surface of Natural Language Processing (NLP) to provide tailored digital therapy sessions for people struggling with mental health issues.

2. Voice User Interface (VUI) Design
162.7 million Americans are expected to use voice assistants by 2027, as speech-activated technologies gain momentum and a stronger foothold in contemporary society.
Voice User Interface (VUI) involves designing intuitive and conversational interfaces that allow users to interact with technology through simple voice commands.
Some of the principles of this design trend include:
- Speech recognition: Automatic Speech Recognition (ASR) converts users’ spoken words into text, which is then interpreted by the system to understand the user’s intent and respond accordingly.
- Contextual understanding: Interprets the user’s intent based on the context, previous interactions and user’s profile to provide more accurate and personalized responses.
- Conversational flow: Helps users hold dialogues instead of giving single commands to humanize and simplify interactions.
As one of the most promising website trends for the future, VUI can replace traditional type-to-search commands with hands-free navigation, relevant and personalized search results and more efficient customer service.
Amazon’s Alexa, Google Assistant and Apple’s Siri are just some of the stepping stones towards a more natural, conversational and accessible user journey.
3. Virtual And Augmented Realities Integration
Virtual and Augmented Realities are usually associated with gaming where they allow players to immerse themselves in digital environments fully. However, their potential extends far beyond this.
The future of web design holds exciting developments that bridge the gap between the physical and digital worlds, enhancing product visualizations, immersive experiences and educational or training content.
These technologies can generate realistic three-dimensional representations of products, rooms or landscapes.
As a result, you can develop interactive walkthroughs for architecture or furniture websites, 360-views of hotels or holiday resorts and even virtual try-ons for online clothing stores.
In the eLearning sector, AR/VR integration can create engaging and realistic simulations for hands-on training in various fields such as medicine, engineering or aviation.
Take Scientific American’s interactive demonstration of the Coronavirus for example, where users can explore and understand the structure of the virus through 3D models and animations.
4. Liquid Animations And Motion UI
Liquid or Motion UIs are exactly what they sound like — fluid, transitional and intentional animations that guide users from one section to another and optimize visual flow.
These subtle yet effective animations create an illusion of depth, highlight important information through visual cues and enhance your website’s aesthetic appeal.
Instead of static loading screens and flat graphics, liquid animations and motion UI can help you design a website that coverts through signature animations and storytelling techniques.
You can use micro-interactions like on-hover or scroll-triggered effects, shaky log-in forms to indicate errors, animated icons to draw attention or animated transitions between pages.
Apple’s MacBook Air page uses scroll-in animations to demonstrate product features and encourage both new and existing customers to explore the product further.
5. Retro-Modern Mashups
This approach combines nostalgic visuals and vintage animations with contemporary elements to evoke familiarity and sentimentality while expediting page load times and responsiveness.
You can use arcade-style graphics with neon colors, analog effects, pixelated or grainy textures and vintage fonts to merge the old and new.
Harvard’s Film Archive pulls this off brilliantly by using pastel colors, textured backgrounds and retro-style fonts to present its motion picture collections.

6. Personalization And User-Centric Designs
71% of users expect personalized experiences from brands they interact with, a trend that is likely to grow in the years to come.
Personalization goes hand-in-hand with user-centric designs to prioritize individual experiences, create lasting consumer connections and foster long-term brand loyalty.
You can implement customized pop-ups and CTAs based on user behavior and preferences, dynamic search bars and navigational menus and tailored on-page content based on user demographics to open the door towards more inclusive, personal experiences.
Netflix is a masterclass in recommendation algorithms by offering personalized suggestions based on viewing history.
The platform’s user-centric design extends to customizable watchlists and intuitive search filters that adapt to individual preferences.
7. Accessibility Features
Currently, 95.9% of homepages show errors in complying with Web Content Accessibility Guidelines (WCAG).
This means that only about 4% of pages meet these requirements.
As society becomes more accepting, mutually respectful and inclusive, you should adapt web designs to meet the needs of users with disabilities.
This includes meticulous alt-text optimization, high-contrast color schemes, keyboard navigation compatibility and screen reader accessibility.
The BBC makes strides in this area by adopting an accessibility-first approach through video subtitles and transcripts, clear color contrasting and labels, text-to-speech options and a screen reader-friendly layout.

8. Sustainable Designs
Sustainable website trends focus on minimizing the internet’s environmental impact — which surprisingly contributes to 3.7% of greenhouse gas emissions.
This sustainable switch includes optimizing image sizes, using clean code and hosting your website on green servers.
Companies like GreenGeeks offer web hosting services powered by renewable energy and help create a more sustainable web environment.

9. Responsive And Cross-Device Performance
Mobile devices account for 64.04% of global internet traffic, and this number is likely to rise as users become more tech-savvy and remote work becomes increasingly common.
You should focus on high-performing, responsive and engaging user experiences on all screen sizes, including tiny smartwatches and ultra-wide monitors.
This includes adopting flexible grid systems, CSS media queries, real-time data syncing or session management and optimized visual and graphic assets to optimize load times and performance.
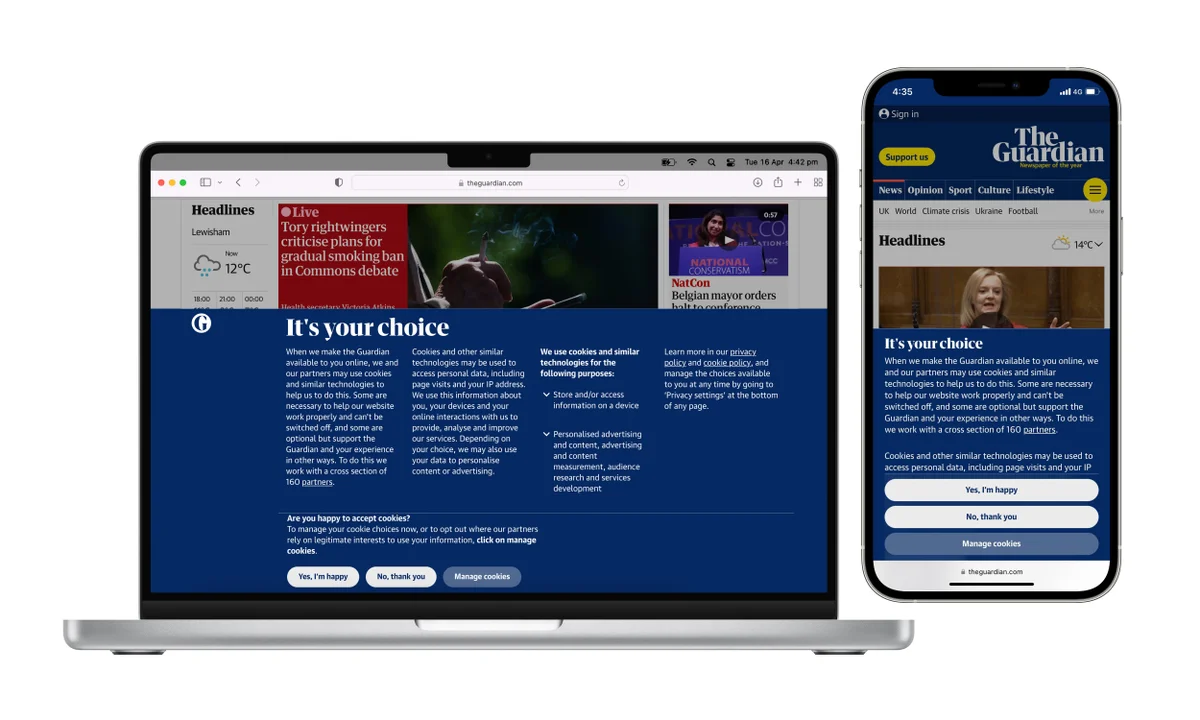
While The Guardian‘s cross-device design isn’t overly flashy or dynamic, it performs well on all devices and maintains a consistent visual and user experience across platforms.

10. Enhanced Security Protocols And Blockchain
56.6% of companies cite business disruptions and revenue loss as the major consequences of sensitive information breaches.
Website security isn’t just a development concern since your design should also reflect the latest security protocols and plugins.
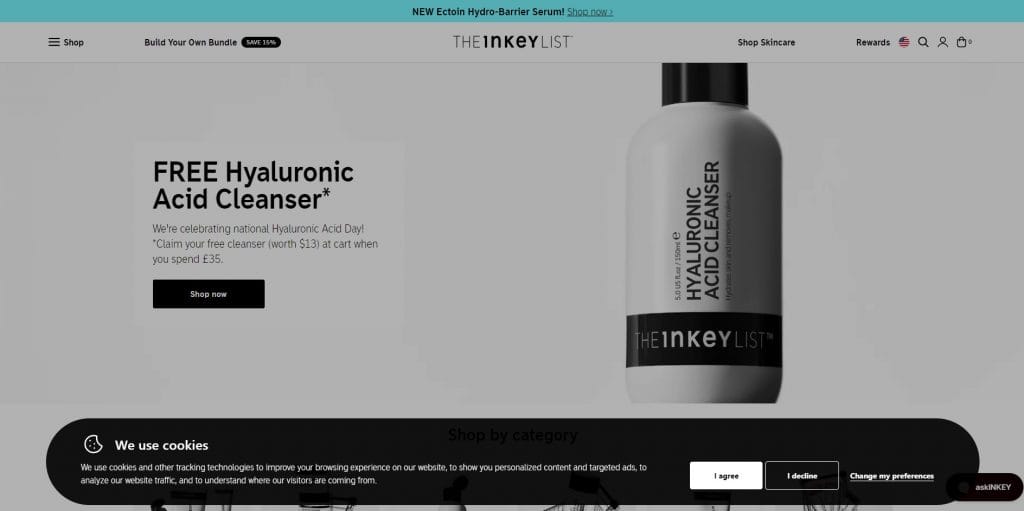
Cookie consent banners are the most common way to display compliance with GDPR and CCPA regulations and allow users to control what information they want to share.
For instance, The Inkey List displays a cookie consent banner at the bottom of their website to inform users about their data usage policies and offer customization options.

Moreover, the decentralized and encrypted framework of blockchain can provide tamper-resistant protocols for data storage and transactions.
This web design innovation could optimize authentication, authorization and auditing processes, enhance user privacy and diminish the risk of data breaches.
11. Evolution Of Minimalist Design
The future of web design could embrace a less-is-more approach through clever use of white space, straightforward layouts, purposeful typography and more restrained color palettes.
Since 60% of consumers value website usability, this stripped-down aesthetic can optimize performance and remove visual clutter and distractions.
While futuristic features like parallax scrolling and on-click animations can enhance user experience, minimalist design could help you convey your message more effectively.
Minimalism can strengthen your visual brand language through consistent, easily recognizable and memorable elements, which increases brand recognition and recall.
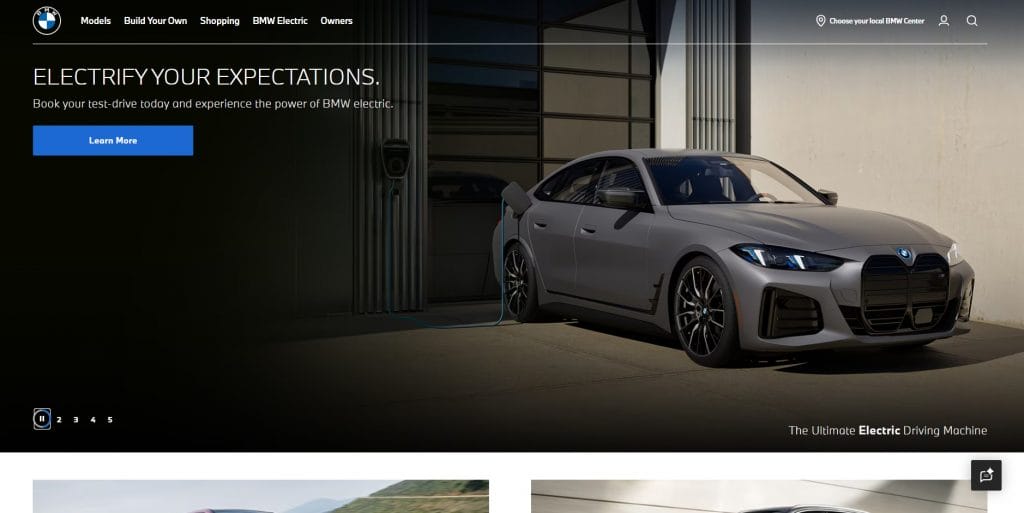
For instance, BMW’s USA website uses clean lines, generous whitespace, a simple color scheme and impactful imagery to convey its luxury and performance-focused products.

12. 3D Elements
3D depth and realism are no longer limited to gaming or animation — they’ve slowly become a mainstream design feature that improves functionality and storytelling.
You can control visitors’ perception of on-page elements by applying different effects, such as parallax scrolling, hover animations and depth-based transitions.
Postevand showcases its Unique Value Proposition (UVP) through a 3D carton packaging animation that reflects the brand’s signature product.
13. Dark Mode
81.9% of users opt for dark mode across all smartphone features and web design closely follows suit.
This trend highlights visual content such as images, videos and graphic elements across a more muted background, which reduces eye strain and battery consumption.
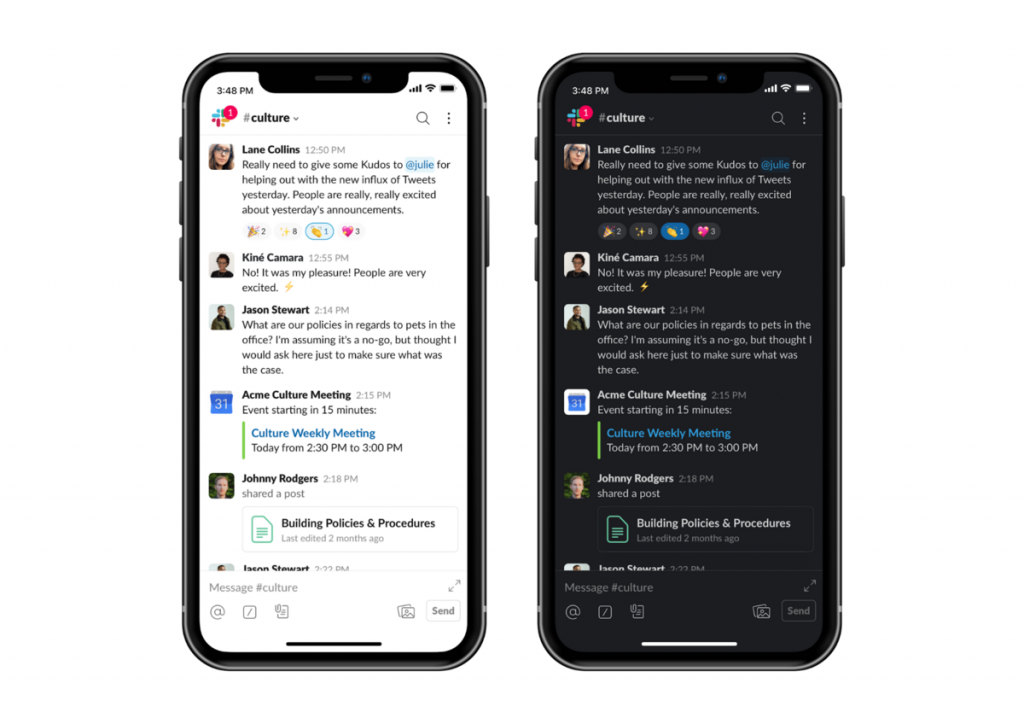
Slack follows in the footsteps of other major brands by giving users the option to switch between dark and light interfaces on desktop and mobile.

14. Behavioral Design Principles
Immersive and goal-oriented user interfaces can influence future web design trends through behavioral, persuasive and gamified experiences that encourage users to take desired actions.
This includes progress bars to set expectations and motivate completion, interactive diagrams to communicate complex information or curated content queues to reduce cognitive load.
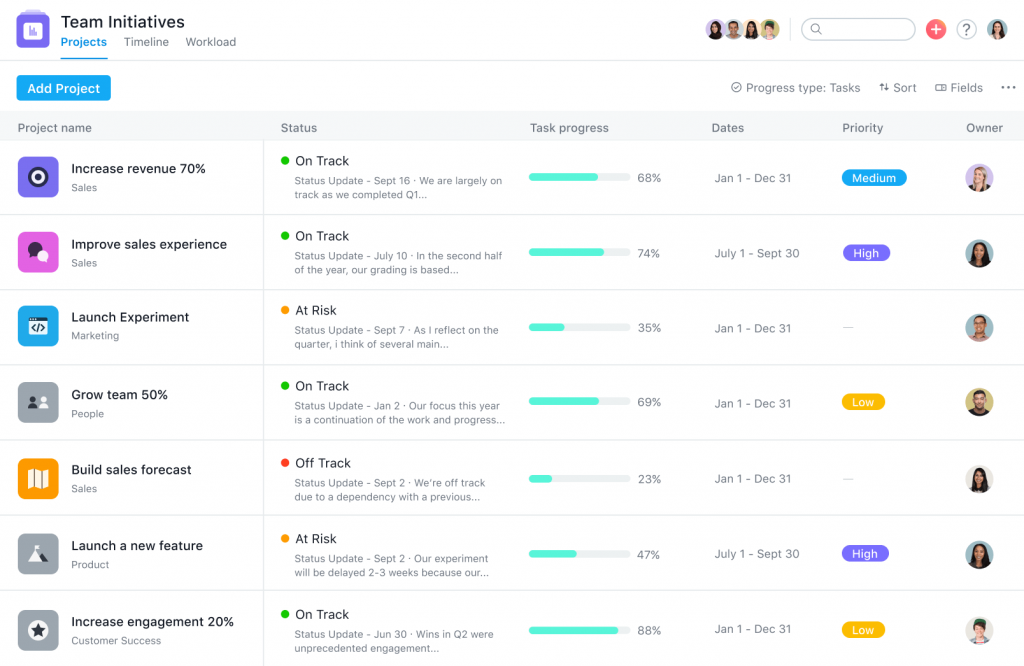
Asana includes a percentage-based progress bar to show the completion status of tasks, while Spotify uses gamification elements in its yearly “Wrapped” campaign to maintain user engagement and encourage sharing.

15. Internet Of Things (IoT) Integration
The number of Internet of Things (IoT) devices is expected to reach 40 billion by 2030.
IoT refers to the network of connected devices that collect and exchange data, such as smart home tools, wearables and industrial sensors.
This interconnected system can influence the future of web design through multi-device synchronization, real-time data visualization and automated user actions.
The Importance Of Keeping Up With Website Trends
Websites may no longer serve as static digital assets by 2030, but evolve into dynamic representations of brands’ values, goals and audiences.
Falling behind on the latest web design trends is more than just an aesthetic oversight — it’s a missed opportunity for businesses to remain competitive and maximize on-site conversions.
Keeping tabs on industry and market developments offers the following benefits:
- Adaptability and authenticity: 94% of website first impressions are design-related. If you embrace modern design principles, you signal to your audience that you’re open to innovation and value their visual experience.
- Competitive advantage: 59% of visitors prefer “beautiful and well-designed” websites. A modern website isn’t just a visual statement — it’s a strategic tool for establishing industry authority and defining your market position. Proactively updating your design defines your business as a thought leader rather than a follower.
- Higher conversions and ROI: 38% of users abandon websites with poor designs. Updating core design elements, such as navigation bars or CTA placements, can significantly impact website performance and conversion rates.
- Improved SEO and visibility: While Google uses over 200 factors to rank websites, implementing SEO-friendly design principles can improve your SERP rankings. Include alt tags, optimize images and perform cross-device testing to boost visibility.
- Minimal maintenance costs: Poor user experiences can cut down 35% of potential business revenue. Future-proofing your website avoids costly redesigns and maintenance processes in the long run while maximizing current investments.
Practical Tips For Having A Trendy Website Until 2030
Analyzing web design trends until 2030 can set your business up for future success. You can proactively address areas of interest through a well-defined practical framework, including:
- Selective implementation: Not every trend or tool will make sense for your brand. Focus on elements that reflect your brand identity, core messaging and values and see how they address your audience’s needs.
- Continuous learning: Designing a website isn’t a one-and-done strategy — it’s a meticulous and ongoing process that requires constant learning, improvement and adaptation. It’s important to regularly check the news and participate in webinars, workshops or conferences to stay in the loop.
- Trial and error: Experiment with new techniques in low-risk environments, such as internal projects, staging sites or beta testing platforms. Analyze the results, gather feedback and iterate accordingly to fine-tune your approach.
Create A Long-Lasting Modern Website With Digital Silk
Blindly following web design trends without considering your brand identity, target audience and business goals can be counterproductive.
Digital Silk‘s in-house team of web designers and developers, branding and digital strategists and SEO and content specialists can assess your current website, offer research-backed guidance and deliver high-converting, responsive and user-friendly websites.
As an end-to-end web design agency, our services include:
Have an idea for a custom website?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields