With over 10,567 cryptocurrencies in circulation and a market value projected to hit $1.8 billion by 2030, crypto platforms must deliver seamless, secure and engaging user experiences.
With the number of digital assets continuously increasing and people’s eagerness to invest in them, how well your website handles increased traffic and ongoing transactions determines your positioning in the crypto market.
This guide explores 13 expert-backed best practices for crypto websites for better usability, security and long-term user engagement.
13 Web Design Best Practices For Crypto Websites
The crypto world moves fast and exchange and trading platforms can capitalize on the growing demand by creating user-friendly, trustworthy and secure websites.
Below, we’ve compiled 13 crypto website UX design tips to optimize user experience, increase traffic and conversions and build customer trust.
1. Conversion-Focused Layout
It takes users 2.6 seconds to focus on a website’s key areas, which means your crypto page doesn’t have much time to convey key information and attract potential investors.
A conversion-focused layout isn’t just about designing a clean and minimalist website — it’s about guiding users toward key actions with as little friction as possible.
Websites with complicated menus, cluttered interfaces and too many distractions can cause users to lose interest and leave without completing the desired action.
You can streamline user journeys and remove barriers to exploration through:
- Streamlined navigation: Keep menus short and group related items together.
- Consistent visual hierarchy: Arrange elements to follow a logical order of importance and use visual cues like larger text or bold colors to highlight key information.
- Concise content blocks: Break up large paragraphs with bullet points and headings so users can quickly pick out the most important information.
When you provide quick access to essential tools, you speed up decision-making and reduce friction in user journeys, which increases the chances of conversions and increases brand loyalty.
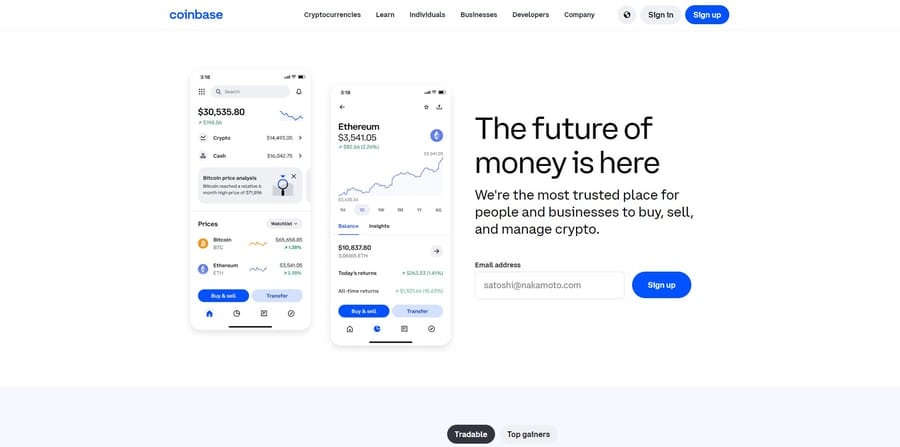
For instance, Coinbase features a simple and minimalist design with clearly labeled navigation items that direct users to buying, selling and learning about crypto.

2. Web3 UX And Decentralized Blockchain Navigation
Unlike traditional web applications, Web3 interfaces require wallet connectivity, gas fee calculations and decentralized interactions, which can be overwhelming for new users.
To bridge the gap between Web2 familiarity and Web3 complexity, crypto platforms should adopt intuitive navigation that guides users through blockchain-based interactions without technical confusion.
Similarly, blockchain is one of the latest web development trends making its way into UX design principles.
It refers to a ledger that tracks, records and verifies transactions in a decentralized network.
User-centric blockchain navigation focuses on simplifying interactions, reducing barriers to entry and making decentralized apps (dApps) more approachable.
Frictionless navigation encourages users to stay on the platform longer, explore its ecosystem and engage with advanced features like staking or governance voting.
You can streamline blockchain navigation and simplify Web3 browsing by implementing the following tips:
- Highlight key dApps: Place popular options at the top or in a distinct section so that newcomers quickly spot core features.
- Offer guided Web3 experiences: Introduce users to Web3 navigation with in-platform tutorials or contextual tooltips. Explain the difference between traditional web apps and decentralized ones, along with benefits like self-hosting user data.
- Include search functionality: A smart search bar helps users quickly find what they need without digging through nested menus.
- Add token-bated content: Offer exclusive features or premium insights only available to wallet-connected users. This incentivizes engagement and boosts community participation.
- One-click wallet connections: Make wallet integration a one-click process with clear prompts like “Connect Your Wallet” or “Explore Marketplace” to eliminate guesswork or confusion. Simplify access by integrating MetaMask, Trust Wallet and Coinbase Wallet with a single-click connection.
- Prioritize gas fee transparency: Provide real-time fee estimations to help users accurately predict transaction costs before confirming, reducing frustration over fluctuating gas prices.
- Use smart contracts with UX-friendly UI: Use interactive, visual contract interfaces (like Rabbithole) that simplify blockchain transactions, allowing users to understand terms without technical expertise.
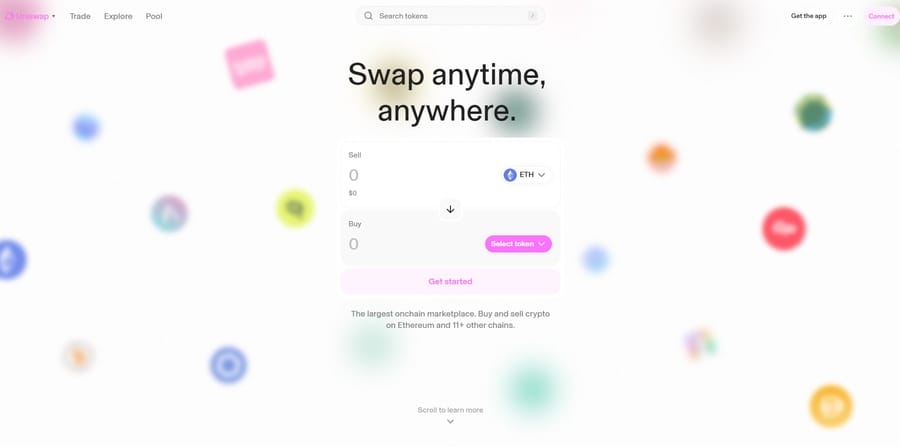
For example, UniSwap is a decentralized exchange platform with a clean, intuitive interface that simplifies crypto swapping.
With a one-click wallet connection and a search bar for specific tokens, UniSwap takes a direct approach to DeFi navigation.

3. Robust Security Features
A crypto platform that takes security seriously shows respect for its community.
Users who feel at ease with your site are more likely to browse its content, trust its offers and come back for future transactions.
With $2.2 billion stolen crypto funds in 2024, visitors can’t be too careful with their assets.
You can put their minds at ease with these website elements:
- Prominent security badges: Include SSL and secure authentication badges near login buttons or in the site footer. A small lock icon signals that user data is protected.
- Simple instructions: Break down KYC steps into short, digestible parts and add progress bars as visual cues.
- Convenient biometric authentication: If your platform supports fingerprint or facial recognition, highlight it on the login screen to show your commitment to user safety.
- Visual cues and feedback: Use brief pop-ups or checkmarks to confirm successful data submission or safe data transfer.
This way, customers don’t have to hunt for hidden features or second-guess the safety of their accounts, which means they spend more time exploring trading pairs, staking pools and other profit-making opportunities.
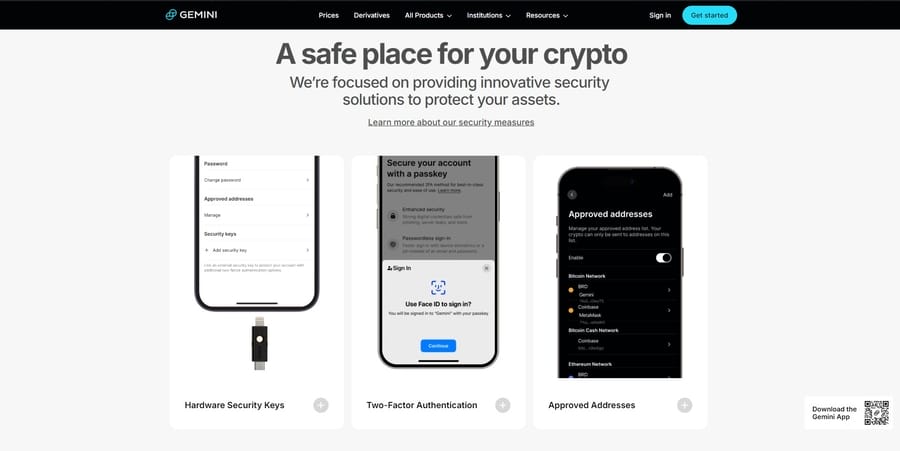
Take Gemini as an example — the platform is transparent about its security measures and displays core security principles right on the homepage.
Visitors can use hardware security keys, two-factor authentication and approved addresses to manage account access.

4. Real-Time Data Integration
With 73% of U.S. crypto holders planning to invest more in cryptocurrencies in 2025, they require accurate information, timely trade execution and reliable data.
Crypto investment platforms that provide real-time market updates, trading volume, price charts and other tools such as heatmaps or technical indicators encourage further browsing and recurring investments.
A dynamic interface allows users to make quick decisions during volatile market conditions, which helps build a community of informed users who appreciate having the latest data at their fingertips.
You can create a homepage design with real-time data integration by following these tips:
- Prioritize clarity: Position charts or price tickers prominently so visitors can view vital details at a glance.
- Use clear labels: Add straightforward labels, tooltips or brief explanations to support newcomers unfamiliar with every crypto acronym.
- Offer interactive elements: Consider clickable chart points that reveal historical prices or comparative stats to encourage engagement.
- Customize notifications: Allow users to set alerts or watchlists so they can quickly see changes relevant to their interests.
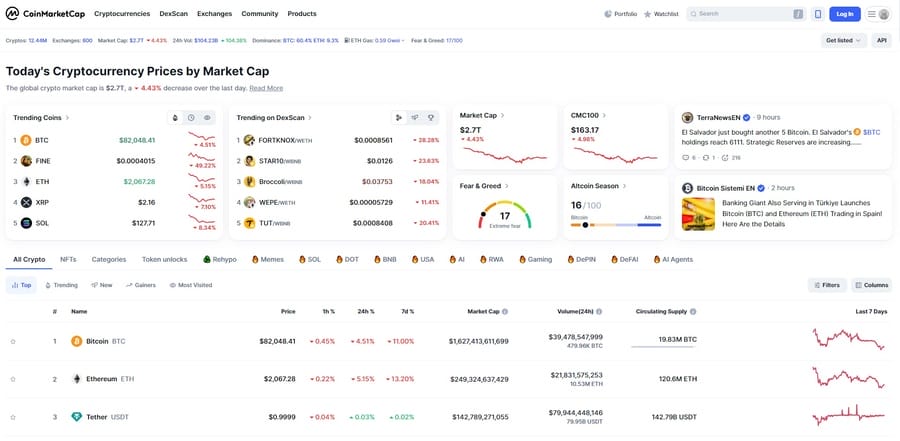
For instance, CoinMarketCap features live rankings and price movements for its crypto offers, coupled with industry insights and news updates.

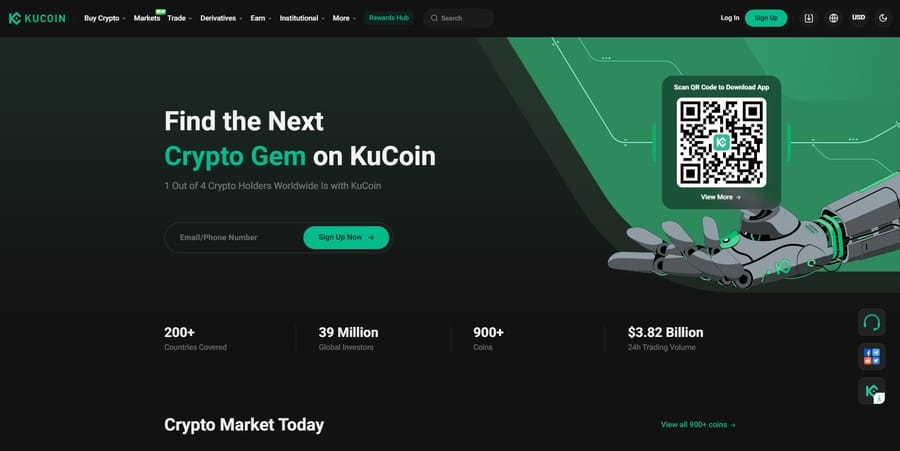
5. Cyberpunk And Dark Mode Design
Cyberpunk is a web design trend that takes cues from the sci-fi subgenre known for its futuristic, dystopian and neon aesthetic. Think Blade Runner, The Matrix or Akira.
It uses bold colors, abstract shapes, glitch effects and tech-inspired graphics that align with the futuristic themes of the cryptocurrency industry.
Why combining cyberpunk elements with dark mode design works for crypto websites:
- Improved contrast and readability: Well-chosen accent colors on a dark backdrop make key text elements pop and guide visitors’ eyes to the right information. For example, you can use neon greens, blues or purples against dark backgrounds.
- Visual comfort: Many late-night traders appreciate designs that reduce screen glare. This design combo is more relaxing on the eyes and encourages longer browsing sessions.
- Sense of futurism: Crypto projects thrive on forward-thinking ideas, so a neon-heavy aesthetic with deep blacks and bold gradients aligns with that forward-looking spirit.
- Brand differentiation: With most crypto interfaces veering towards black and white, a cyberpunk-inspired dark mode website establishes your visual brand identity and creates memorable experiences.
You can use hover or scroll effects to mimic glitchy animations, add futuristic typography (typefaces like Orbitron and Exo evoke a tech-forward aesthetic) and incorporate metallic or holographic textures to create an immersive and engaging user experience.
For example, KuCoin offers users the choice between light and dark mode on their trading platform, with the dark mode featuring bold green accents and a robotic hand in the hero section to reinforce its tech-focused brand image.

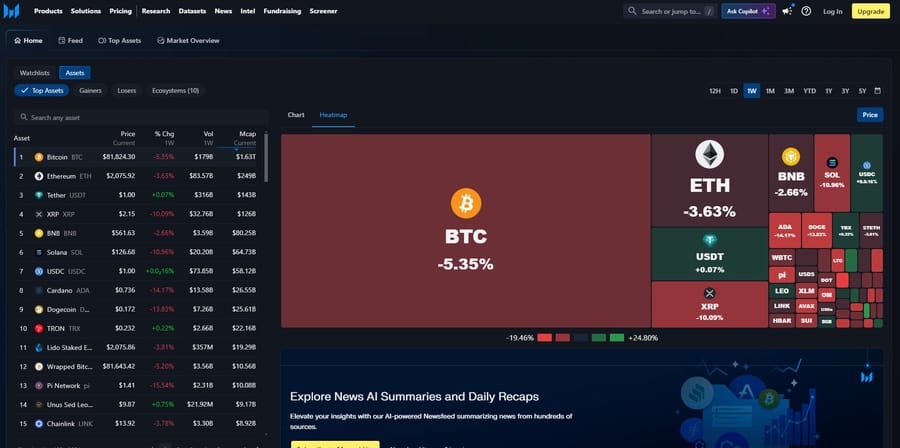
6. 3D Visualizations And Immersive Experiences
3D visualizations and immersive designs go beyond traditional imagery to offer dynamic and interactive visuals that capture user attention and encourage deeper exploration.
When a user lands on a page with depth and motion, it feels less like browsing a static document and more like entering a digital space where information comes to life.
Since 88% of users are unlikely to return to a website after a poor experience, you should focus on creating human-centered designs that inform, engage and retain visitors.
Consider adding clickable, rotating or zoomable 3D charts, maps, models or diagrams to your website to simplify complex concepts and data.
Moreover, you can guide users to the most critical information with visual cues, like arrows, pop-ups or interactive elements for user-driven exploration.
Messari offers block-style heatmaps and depth charts to track real-time cryptocurrency market data.
These visualizations simplify complex market data, create a more engaging experience and encourage further exploration of the platform.

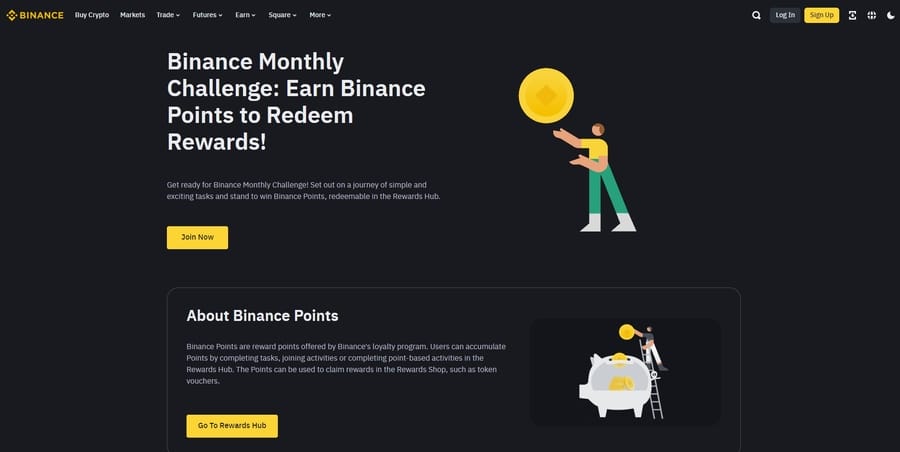
7. Gamification Elements
With 65 million American adults owning cryptocurrencies in 2025, exchange platforms now face a unique challenge — how to keep a diverse audience engaged beyond simple transactions.
Adding gamification elements — like rewards, badges and leaderboards — gives users a reason to return, explore more pages and establish brand preference.
You can effectively implement game-like elements into your crypto UX design by:
- Prominently positioning achievements: Place badges or milestones in easy-to-spot areas like the dashboard or profile page.
- Using clear progress indicators: Include progress bars or tier systems that show how close someone is to a new reward to drive further engagement.
- Segmenting leaderboards by category: If your platform caters to diverse user types — traders, learners or NFT collectors — create separate leaderboards that speak directly to those interests.
- Offering easy access to rewards: Keep redemption steps simple — this includes giving out tokens for completing tasks, adding referral bonuses and using one-click claim buttons.
- Including daily check-in rewards: Offer daily incentives for logging in, trading or learning.
- Implementing achievement badges: Reward users with NFT-style badges for milestones like first trade, volume milestones or staking activities.
- Adding referral programs with leaderboards: Implement social sharing incentives where users compete for prizes.
- Promoting streak-based trading incentives: Encourage consistent engagement by rewarding users who trade on consecutive days.
Binance uses strategic monthly challenges with redeemable rewards to encourage users to complete tasks or perform specific actions and drive platform exploration.

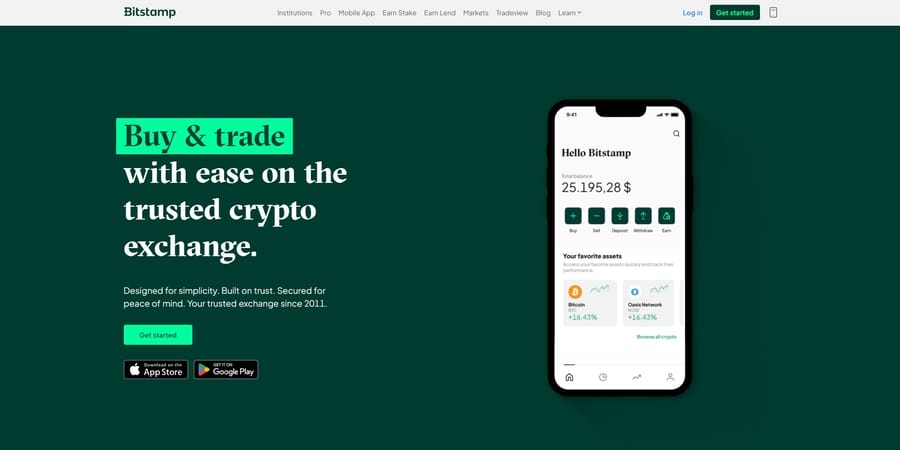
8. Compelling Calls-To-Action
Using clear and action-oriented CTAs can increase conversions by up to 121%.
These micro-interactions reduce the cognitive load often associated with technical content and volatile market data by presenting actionable signposts that guide visitors toward their next step.
Some crypto website best practices for calls-to-action include:
- Using short but powerful phrases like “Join Now”, “Start Trading” or “Learn More”
- Placing CTAs strategically on the page, such as above the fold or next to relevant content
- Using contrasting colors and white space to draw attention to the CTA
- Offering value propositions or benefits to motivate users to act
For example, Bitsmap features a prominent “Get Started” CTA in the hero section of its homepage, right above the app download links for both Android and iOS.
The platform features the same CTA along with a “Log In” option in the sticky navigation bar at the top so users can easily access their accounts at any time.

9. Cross-Device Optimization
In a hyper-connected society, users access crypto exchanges from various devices — from desktops to smartphones and tablets — which highlights the importance of maintaining consistent performance, fast loading speeds and cross-device compatibility.
65% of users value websites that display well on the devices they’re using, so having fast-loading and responsive crypto web design can help you increase conversions, improve user experience and build trust with your audience.
You should perform the following crypto website optimization strategies to maximize performance:
- Adapt content blocks: Use flexible grids and columns so people don’t have to scroll sideways or pinch-zoom on smaller screens.
- Optimize media: Compress image sizes, stick to design-friendly formats like JPEG or WebP and adjust media dynamically to fit different screen resolutions.
- Prioritize content: Display critical information like real-time crypto prices at the top of the page and delay non-essential elements with lazy loading techniques.
- Regular Testing: Use Google PageSpeed Insights to see how your site performs on different devices and fix issues as they arise.
- Lazy load content: Load only essential content first, deferring heavy scripts for faster load times.
- Implement CDN: Use a Content Delivery Network (CDN) like Cloudflare for faster global access.
- Follow the mobile-first approach: Prioritize mobile usability, ensuring that crypto price charts, trading tools and dashboards work seamlessly on small screens.
10. Accessibility Compliance
The number of homepages that have accessibility failures falls just shy of 96%.
This excludes a significant chunk of users with disabilities, which negatively impacts your crypto website’s market potential.
You can adhere to the Web Content Accessibility Guidelines (WCAG) by:
- Using clear and easily readable font pairs
- Providing alt text for images and other non-text elements
- Including closed captions or transcripts for audio and video content
- Enabling keyboard navigation and adjustments for color contrast
11. AI Chatbots And Smart Customer Support
35% of people use AI chatbots to answer their queries and get explanations on a specific topic.
The crypto industry requires quick decision-making, accurate information and efficient customer support.
Integrating AI chatbots offers prompt and thoughtful answers to customer queries, efficient troubleshooting and round-the-clock support.
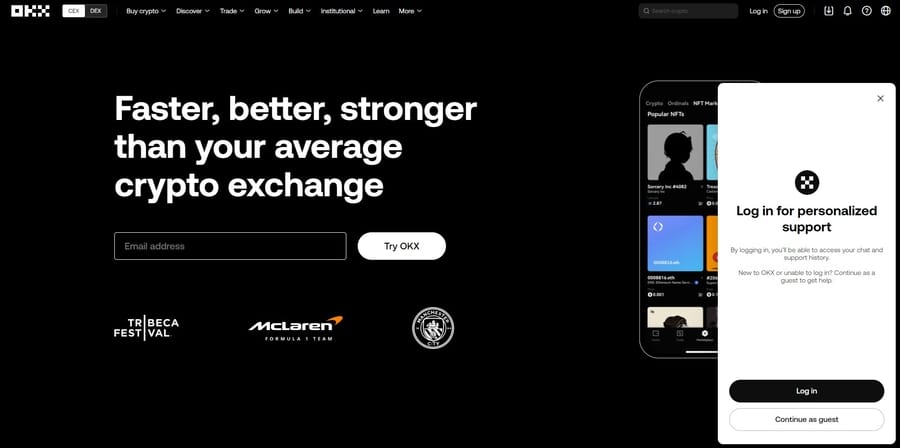
For example, OKX‘s homepage features an AI-powered assistant that answers frequently asked questions and directs users to detailed help resources.
Users can either log in for personalized assistance or use the chatbot as a guest to get general information.

12. Educational Content And Useful Resources
In an industry where technical jargon and fast-moving trends can feel like a Gordian knot for newcomers, providing clear how-tos, step-by-step guides and FAQs establishes trust, educates users and fosters long-term loyalty.
Websites with blog sections generate 55% more visitors than those without, which shows the need for educational and useful content.
Users are likely to choose a platform that doubles as a trusted resource hub where they can both trade and learn about the latest market trends and how to use different tools.
Having readily accessible FAQs and resources means users spend less time searching for information and more time engaging with your site’s core services.
You can offer educational content and useful resources by following these steps:
- Placing resources in easily accessible menus or dedicated sections
- Using headings and bullet points to break up dense information
- Incorporating video tutorials, interactive infographics and quizzes
- Adding comment sections or feedback forms for questions or suggestions
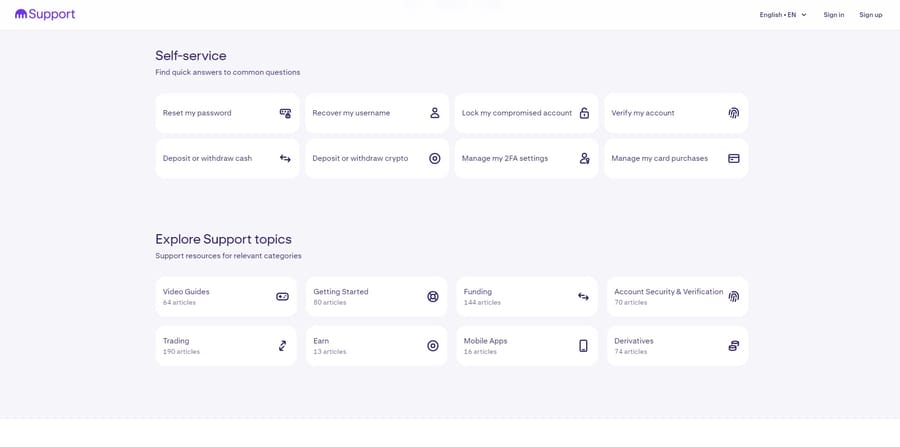
For example, Kraken has a dedicated support and learning center, with a library of educational resources such as funding guides, security tips and video tutorials.

13. Multilingual Support
Over 560 million people use cryptocurrencies globally for investment and transaction purposes.
But not all of them have the same linguistic background.
Multilingual support is more than just a translation option — it’s a way to welcome users from around the globe and speak directly to their needs.
Visitors are more likely to navigate a site comfortably and spend more time exploring its features if they can read clear instructions and support materials in their native tongue.
A multilingual interface also helps reduce confusion around complex topics like crypto trading or blockchain technology by presenting information in a familiar language.
You can add a simple language switcher feature to your site or even offer automatic language detection based on users’ location to optimize the user experience.
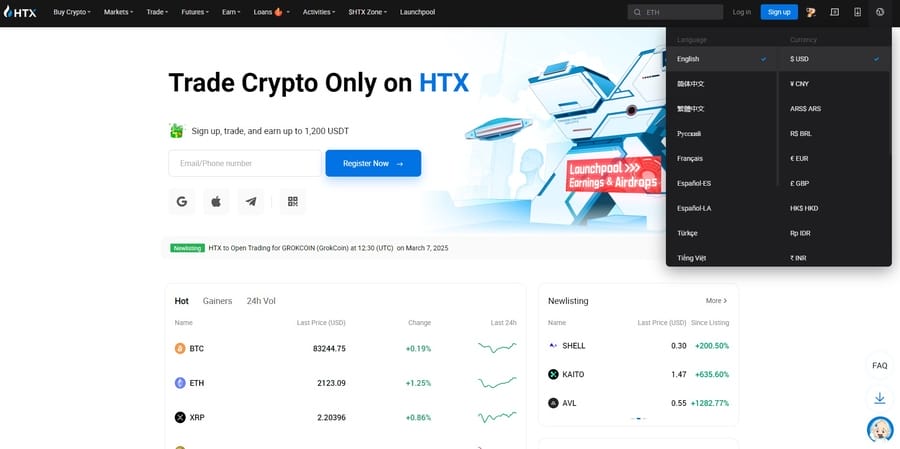
For instance, HTX gives users the chance to change their preferred language and currency from a drop-down menu in the top right corner of its homepage.

Future Trends In Crypto Web Design
As the future of web design embraces more innovative technologies and user-centric approaches, the crypto industry will likely follow suit.
Some of the key crypto website best practices that could shape the future of the trading and investment industry include:
- AI in blockchain UI: With Artificial Intelligence and Machine Learning automating various aspects of cryptocurrency trading and investment, it’s only a matter of time before it becomes a prominent feature in crypto website design.
- Decentralized identity and biometric logins: Biometric logins like facial recognition or fingerprint scans eliminate the need for traditional passwords and reduce entry barriers for new users who may struggle with complex security setups.
- Metaverse-friendly crypto interfaces: Crypto website designers could create layouts that spotlight realism, real-time social hubs and interactive transactions. Future designs might let users interact with crypto assets in a 3D space and create a more immersive experience.
Design Your Crypto Website With Digital Silk
The crypto industry is defined by rapid innovation, a strong emphasis on security and a community that values transparency and decentralization.
Despite the underlying complexity of the industry’s core technology, crypto websites should prioritize minimalist layouts that clearly present key information like market trends, wallet balances and transaction details.
Digital Silk handles every aspect of website design, from conceptualization to final product delivery, under one roof to create responsive, community-driven crypto and engagement-focused crypto websites.
As an award-winning web design agency, some of our key services include:
Have an idea for a crypto website design project?
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields