Imagine a hotel with no reception desk. Now picture the guests, delivery workers and bellboys lost in the foyer with no direction.
The scene is similar when a website fails to provide a Contact Us page. Website visitors end up confused, not sure who to turn to with their questions and concerns.
A Contact Us page is a web page that allows visitors to contact the owner, company or person behind a website.
It’s a key website element across industries, and the design of the page plays an important role in conversion.
Our web design experts have compiled best practices for Contact Us page design to help you build a valuable page that meets visitor expectations and boosts completed contact requests. Find must-have features and our top 10 Contact Us page design examples below!
What Information Should A Contact Us Page Include?
A contact us page should include:
- A contact form: Add a built-in contact form to enable an easy, on-page contact possibility.
- Your contact information: Add your phone number, email address and location (or embed a map) so visitors can get in touch with you from any channel.
- Live chat options: Add a live chat, either human or chatbot, to address more complex queries.
- Frequently asked questions (FAQs): Add FAQs to quickly answer common visitor pain points.
- Useful outbound links: Add internal links to direct visitors to other areas of your website that will help answer their questions.
Why Add A Built-In Contact Form To Your Contact Us Page Design?
Built-in contact forms increase the convenience of conversion, which increases conversion itself.
In fact, almost half of businesses claim that web forms are their highest converting lead generation tool.
In addition to increased conversion, built-in contact forms:
- Reduce spam emails by vetting submissions
- Help track message sources for email lists or building user personas
- Increase the credibility of your contact us page with a professional design
- Boost visitor sessions and time on page by keeping users on-site
- Provide the opportunity for user feedback by including fields for added information
Best Practices For A Contact Us Page Design That Converts
A contact us page that reduces complications for all your visitors by providing relevant, easy-access information and clear points of contact is more likely to boost conversions.
Follow these best practices to build a user-friendly design that converts for your business:
1. Make It Easy To Find
For years, web designers followed an unwritten rule: visitors should never need more than three clicks to find what they are looking for.
American entrepreneur and web designer Jeffrey Zeldman noted in 2001 that the theory “can help you create sites with intuitive, logical hierarchical structures.”
Making the most important areas of your website easy to find can be achieved by placing the most important pages within the website’s main navigation bar.
By adding your contact us page to your main navigation and your footer, you can showcase to your visitors that you are just one click away, capturing conversions of those with a direct question, query or need.
2. Offer Multiple Contact Avenues
Email, live chat, social media, phone calls and messaging — there are countless ways to receive contact requests from your target audience.
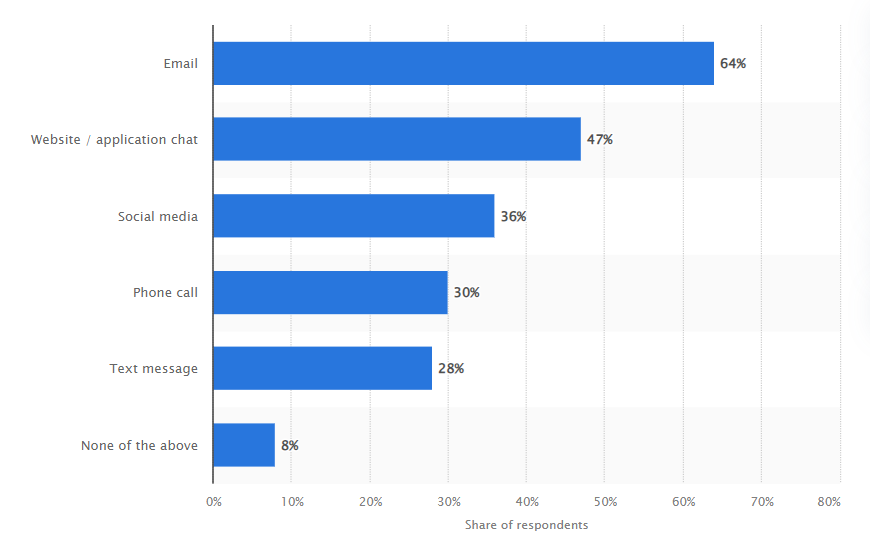
A recent survey found email to be the most popular way for consumers to communicate with brands in the United States, with 64% of respondents reporting they use email.
However, at 47% and 36% respectively, live chat and social media are alternatives that may be utilized by younger generations.
By adding the options that align with your target audience’s behavior and expectations to your contact us page design, you can maximize the number of contact requests by supporting the methods they are most likely to use.

3. Simplify The Page
By simplifying your contact us page, you can effectively show your visitor the path to asking for, or finding, the information they are looking for.
Research suggests the highest converting number of fields is three, with longer forms resulting in a drop-off in completion.
Limit your contact form content options, simplify the surrounding design and cut unnecessary copy to keep attention on the page’s most important aspect: conversion.
4. Personalize Your Messaging
By personalizing your contact us page design, you can provide an individualized user experience that connects with your target audience and drives conversions.
For example, we increased website conversions 59% for law firm Spar & Bernstein by introducing personalized, targeted contact forms and contact us page designs (more on this later).
Personalize your messaging by first researching what resonates best with your target audience through feedback surveys, A/B testing and website demographics.
Then, target your tone of voice and the content of your copy to connect with the language your audience uses and the topics they want to see addressed. Provide multiple contact points within your contact us page for visitors with different needs and contact preferences.
5. Optimize For Mobile
Almost 65% of all web traffic now comes from mobile.
By developing a responsive website that functions for various devices and screen sizes — especially mobile — you can increase mobile conversions.
As well as simply creating flexible code, your contact us page should be designed to consider the unique behaviors of mobile users.
For example, make your contact buttons bigger or further limit the number of contact form fields to make conversion easier for visitors who are on the move.

6. Provide A Response Time
Showcasing your response times can help reassure your website visitors that you’ll respond as soon as possible.
In giving an exact time you ensure to your customers or visitors that your team is working on their request while they wait, increasing the likelihood of a contact submission.
An example of this is keyholder company KeySmart, which showcases the one-business-day response time at the top of their contact us page design.
You can easily follow suit by placing clear messaging of your response times below your contact calls-to-action (CTAs) or forms.

7. Answer Questions Directly
When creating your contact page, consider the questions you might be able to answer without the need for contact.
Analyze the nature of previous contact submissions and previous customer service feedback to find the topics most likely to be questioned by your website visitors, or if you’re a new brand, conduct surveys to find out what your most likely FAQs would be.
If you find that some questions can be quickly answered, add an FAQ section into your contact us page design or include internal links to the relevant information on your site.
This, in turn, limits waiting times and guides your visitors along your conversion funnel without taking up your time to respond.
10 Best Contact Us Page Designs For Inspiration
As a full-service web design agency, our team at Digital Silk includes award-winning designers, expert developers and savvy digital strategists.
We’ve put together a list of the top 10 best Contact Us page designs to pull inspo from, both from our own portfolio and from around the web!
1. OrthoEast
Contact page: orthoeastnj.com/contact/
Industry: Orthopedics

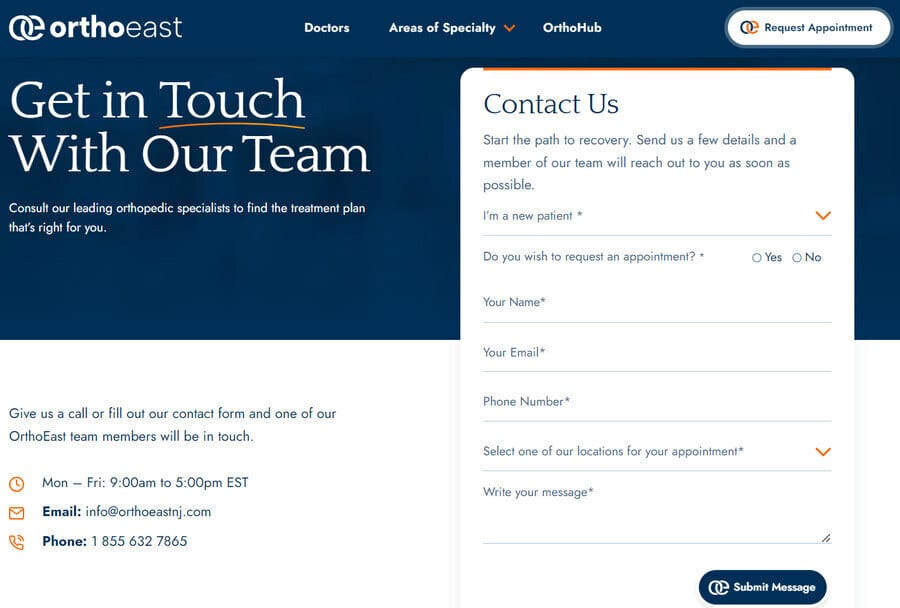
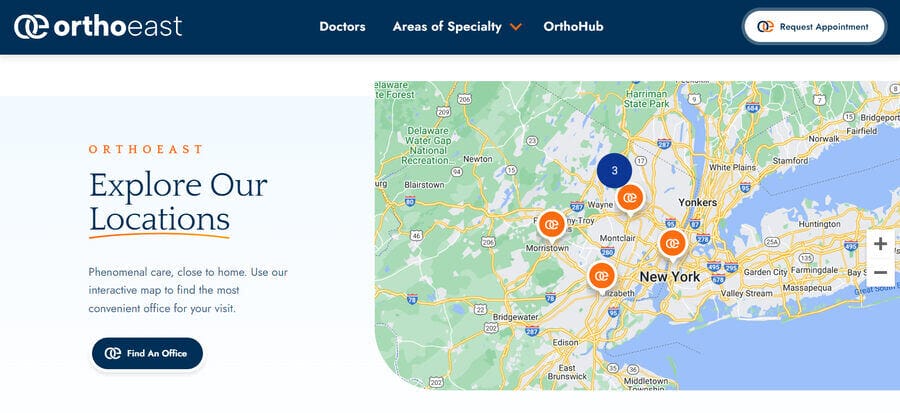
Our web design team created a highly personalized contact us page design for New Jersey-based orthopedic specialists OrthoEast.
By adding two drop-down menus to the contact form, we created a bespoke contact conversion experience where visitors can select their patient status and location.
Providing specific location information alongside generic contact details is an important factor for people facing orthopedic injury, where a long journey to a clinic may not be possible.
Paired with the interactive map placed below, prospective patients can immediately find information about their nearest orthopedic office, such as email addresses or street addresses, and either use the form to request an appointment or reach out by email or phone.

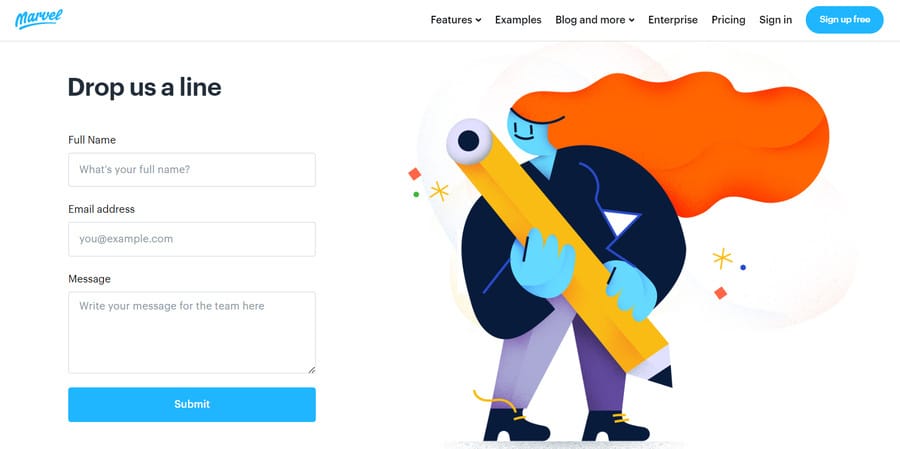
2. Marvel
Contact page: marvelapp.com/contact-us
Industry: Web design prototyping

Marvel is a rapid prototyping, testing and handoff platform used to speed up the web design process.
Just like the mission of their product, Marvel’s contact page is straightforward and streamlined. It contains just three boxes for all types of visitors to complete and quickly send off their query.
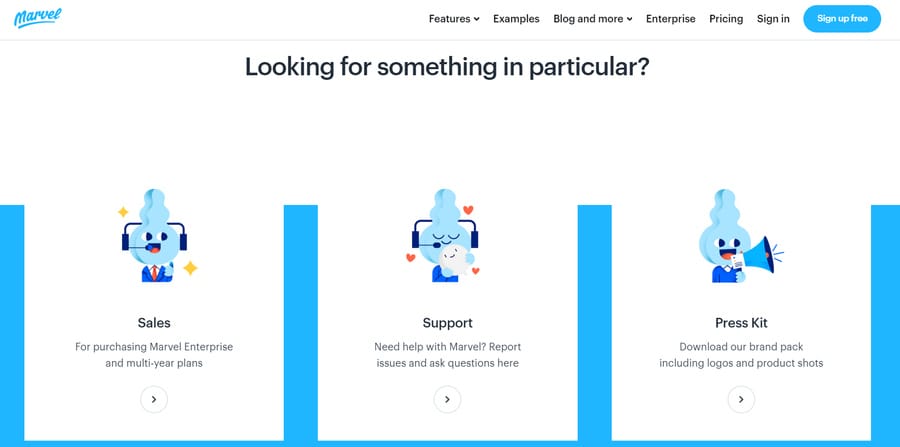
While Marvel’s contact us page design is stripped back and simple, it also offers a targeted journey, with buttons pointing visitors towards the sales team, support team and press kit.

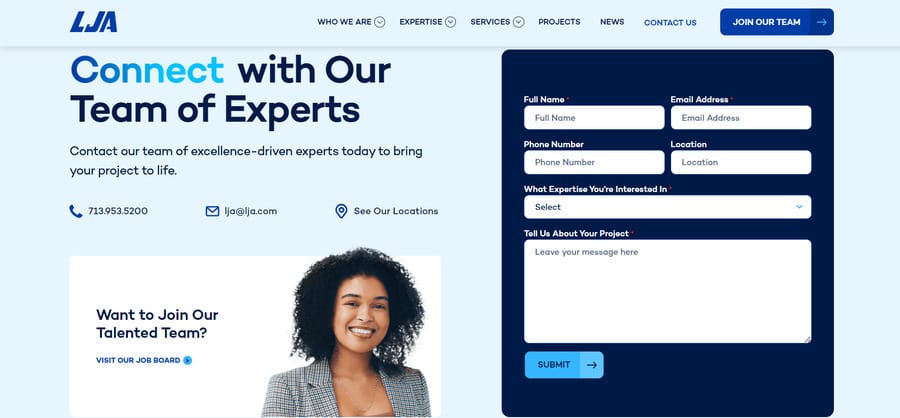
3. LJA Engineering
Contact page: lja.com/contact-us/
Industry: Engineering consulting

We partnered with full-service engineering consultancy firm LJA to deliver an intuitive contact us page design that simplifies the contact request process.
With just four mandatory contact form fields to fill in, including a longer section where visitors can explain in-depth about their unique project, LJA can gain targeted information for high-quality leads.
Our web designers also included an interactive CTA for LJA’s job board to lead job applicants to an area of useful information without the need for contact, in turn limiting contact request management requirements and tailoring the website’s conversion funnels.
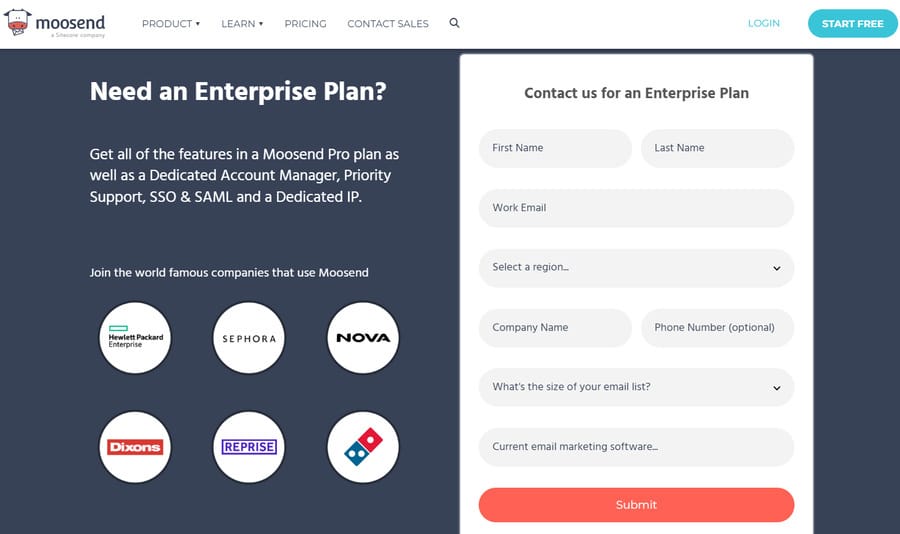
4. Moosend
Contact page: moosend.com/contact-us/sales/
Industry: Email marketing

Moosend is an email marketing software provider with a contact us page design targeted directly at enterprise sales leads.
The contact page’s messaging shown above highlights the Moosend Pro solution, speaks directly to enterprise businesses and includes testimonials from global companies like Vogue and Dominoes.
This makes visitors aware that Moosend’s contact channel, and likely their business model, is catered to large businesses with bigger budgets.
5. Devensoft
Contact page: devensoft.com/contact/
Industry: Mergers and acquisitions (M&A)

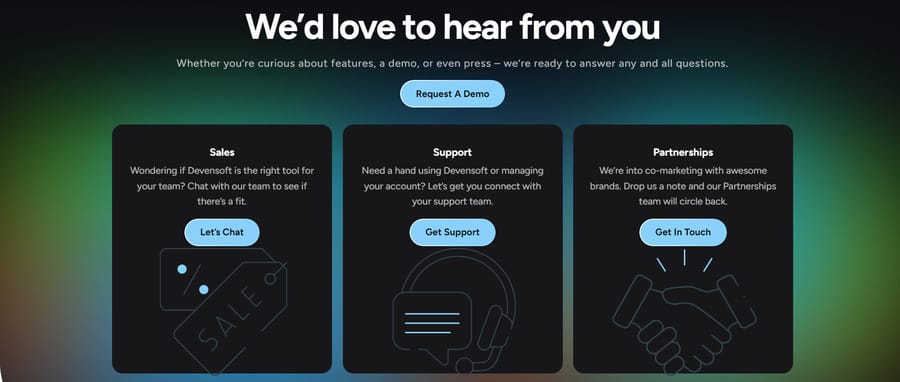
Working with Devensoft, a platform that supports the M&A deal execution process, we crafted a detailed and personalized, yet clean and simple to follow, contact us page design.
When landing on the page visitors are given three distinct points of contact: sales, support and partnerships. With a concise description of each and an eye-catching CTA button, we’ve made it crystal clear what to expect from each contact route.
Further down, visitors are directed to Devensoft’s knowledge base and multiple contact avenues, including the business’ address, email and socials.
These additions serve to immediately address visitor pain points by pointing to direct information or points-of-contact that may not be included in the three options above.

6. Plesk
Contact page: plesk.com/contact-us/
Industry: Web hosting

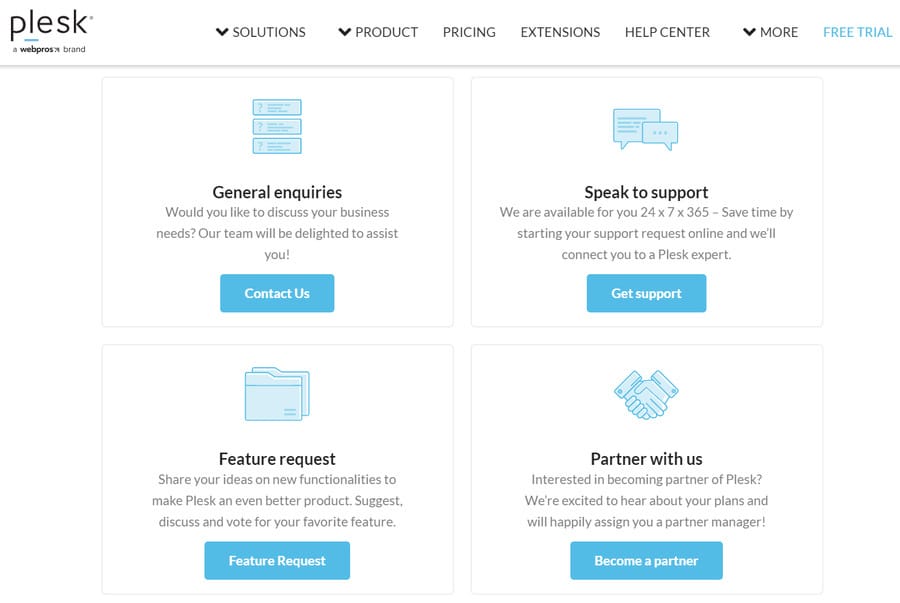
Plesk is a web hosting control panel that provides four initial pathways on a contact us page that sits on the website’s navigation menu bar.
Visitors are directed to either contact general enquiries, get support, send a feature request or partner with Plesk through four separate CTAs (shown above).
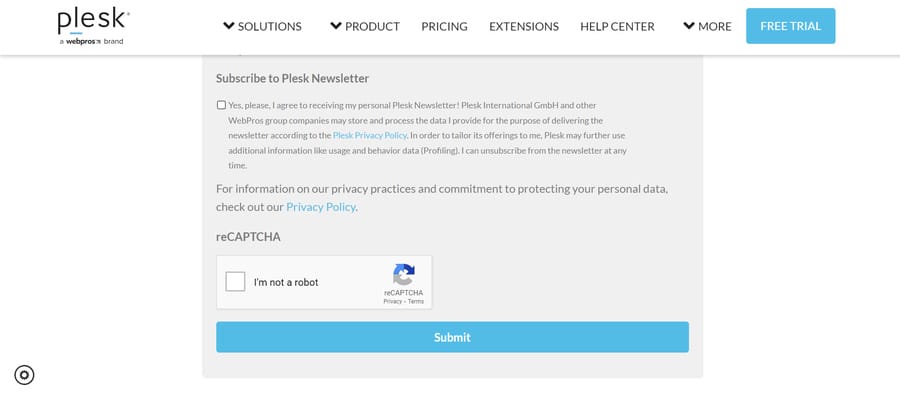
However, if the visitor isn’t satisfied with one of the initial paths to conversion, they can fill out the standard contact form (shown below) that sits below and limits spam requests with a reCAPTCHA fraud detection box.

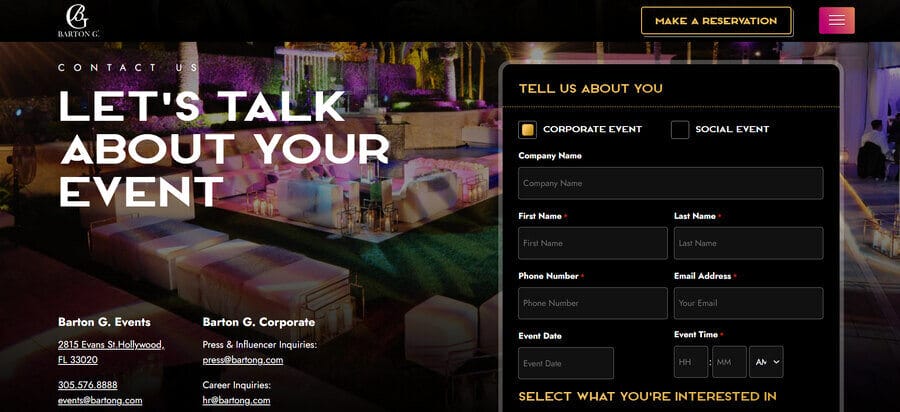
7. Barton G
Contact page: bartong.com/contact/
Industry: Hospitality and events

Barton G is a unique business encompassing restaurants, event production and catering.
While the website doesn’t contain a sticky navigation menu, just a CTA button, the contact us page appears in the main hamburger menu, making it just two clicks away from the homepage.
Having landed, visitors are faced with a highly customizable contact form. Here they can outline their chosen date, time, number of guests, budget and more, helping Barton G to understand the nature of their corporate or social event.
Barton G’s contact us page also follows the website’s extravagant visual identity, with exciting imagery and animations surrounding (but not distracting from) the points of conversion.
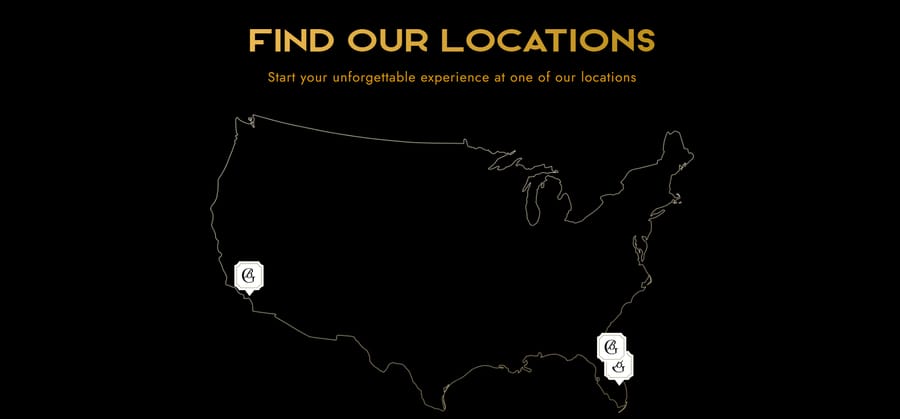
Finally, our designers added a map and unique information regarding the company’s three locations in Florida (Miami and Orlando) and California (Los Angeles).

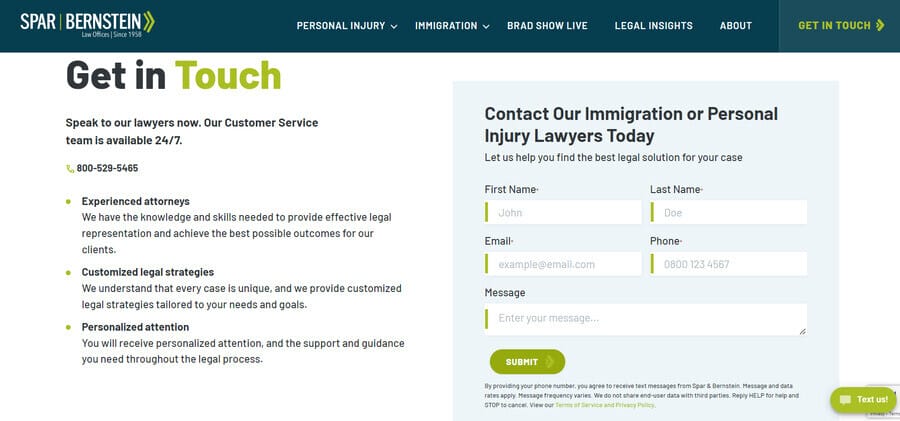
8. Spar & Bernstein
Contact page: lawsb.com/new-get-in-touch/
Industry: Law

Collaborating with our New York web design team, NYC and NJ immigration and personal injury lawyers Spar & Bernstein have taken contact us page personalization to the next level.
They have a host of contact pages, each related to a specific service that speaks directly to a client searching for information regarding that service.
Each contact us page is linked to by a CTA on the corresponding service page and contains unique content that resonates with a specific segment of Spar & Bernstein’s target audience.
For example, visitors searching for family immigration services are purposefully funnelled to land on the unique contact us page pictured below.
The targeted messaging resonates with their specific case, increasing the likelihood of conversion and categorizing the contact requests in Spar & Bernstein’s inbound case files.
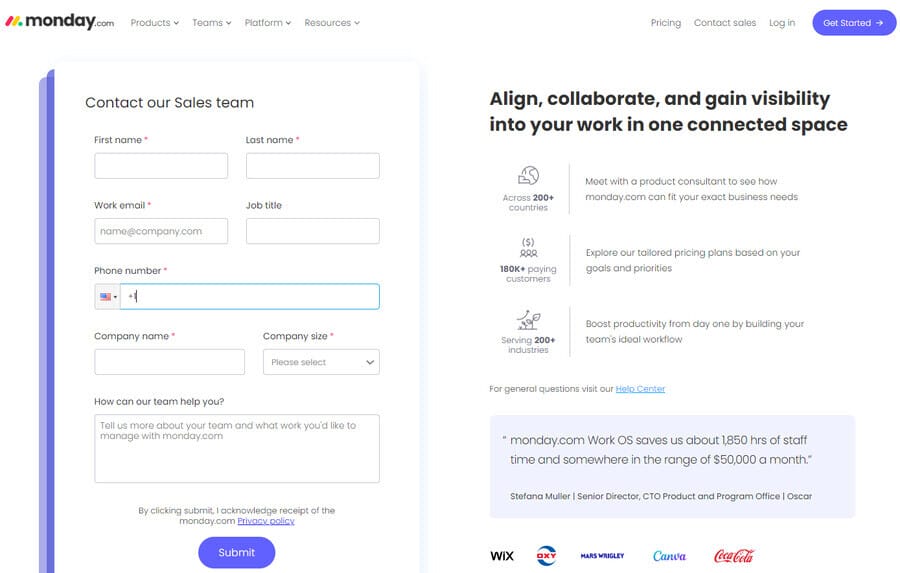
9. Monday.com
Contact page: monday.com/sales/contact-us
Industry: Project management

Work operating system (OS) business Monday.com has a contact us page design split into three core sections.
The first is the contact form, with basic contact information and company details (such as company size) added to help them narrow down potential leads.
The second and third sections, on the right-hand side of the page, include testimonials and social proof as well as a link to more information via the help center.
By adding these details next to the contact form, Monday.com builds the customer confidence and trust required to submit the contact request.
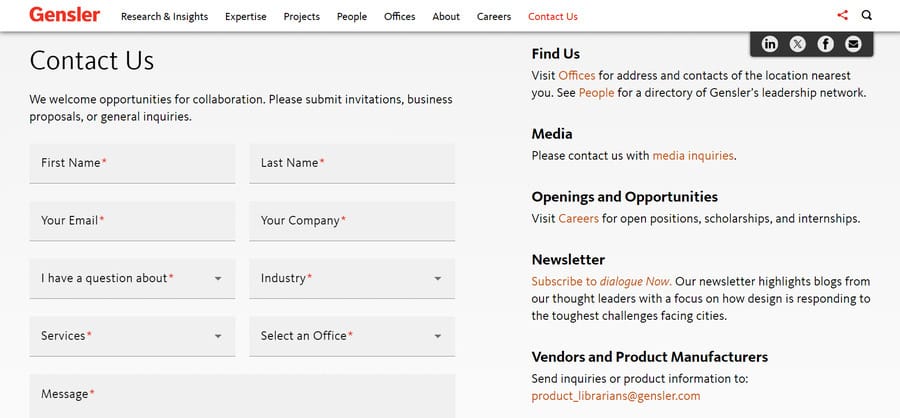
10. Gensler
Contact page: gensler.com/contact
Industry: Interior design

Interior design giant Gensler has a contact us page design that manages a wide range of user journeys and customer channels in one contact form and a set of helpful links.
By lining a short contact form next to numerous links that lead on to useful information, visitors can see everything they need above the fold (without the need to scroll down).
From career opportunities to social media links, Gensler’s contact us page considers every need someone may have when landing on their contact page.
Craft Your Custom Web Design With Digital Silk
Our web designs at Digital Silk are built in strategy and brought to life with innovation — contact us pages included.
By understanding your unique requirements and researching your audience, we craft personalized, high-end contact us pages that both drive valuable conversions and boost user satisfaction.
As a full-service web design agency, we deliver superior contact us pages within multiple wider services, including:
- Custom web design
- Professional web design
- eCommerce web design
To make sure your website leaves a lasting impression on your target audience, we provide a set of key deliverables to every project:
- Project ownership
- 100% transparency
- Measurable results
- Expert guidance
Contact our team or call us at (800) 206-9413 to request your free consultation and take the next steps toward building your custom website today. Or, fill in the request a quote form below for a free, custom quote.
(Lots of ways to contact us — see what we did there?)
"*" indicates required fields