When you googled “examples of bad website design,” you probably expected to find outdated, cluttered layouts, unattractive typography and eye-damaging color palettes.
This article won’t disappoint!
We’ll show you some famous examples, and some surprising ones too, but as professional web designers, our goal here will be to deepen your understanding of what makes a website design (or experience, rather!) bad and what makes it good beyond the user interface (UI).
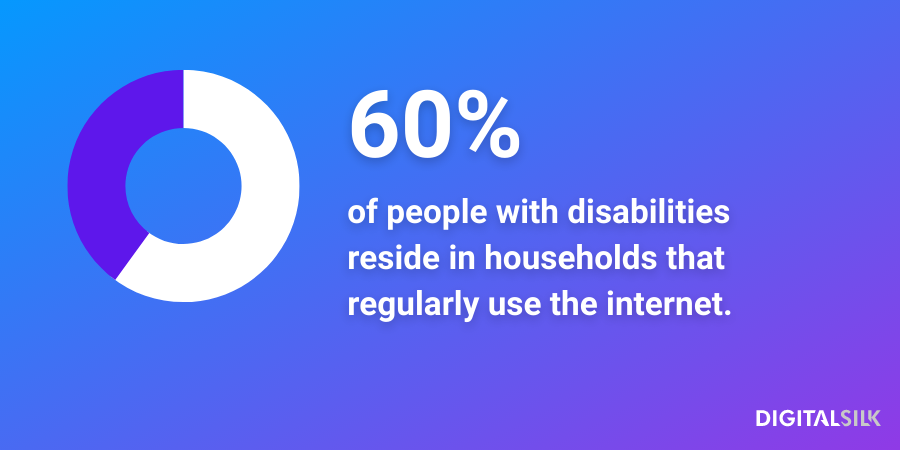
From loading speed to accessibility and messaging, we’ll share insights on bad web design and how to avoid it. Let’s start with a quick poll:
Digital Silk builds custom websites. Request A Quote
Good vs. Bad Website Design
So, what’s the difference between good website design and bad website design?
Good website design focuses on improving user experience by presenting information in a clear and easy-to-navigate format.
It also prioritizes fast load times, responsiveness and accessibility, ensuring that the website caters to the needs of target audiences.
As you can deduce by now, bad website design is the exact opposite: difficult to access, navigate and use.
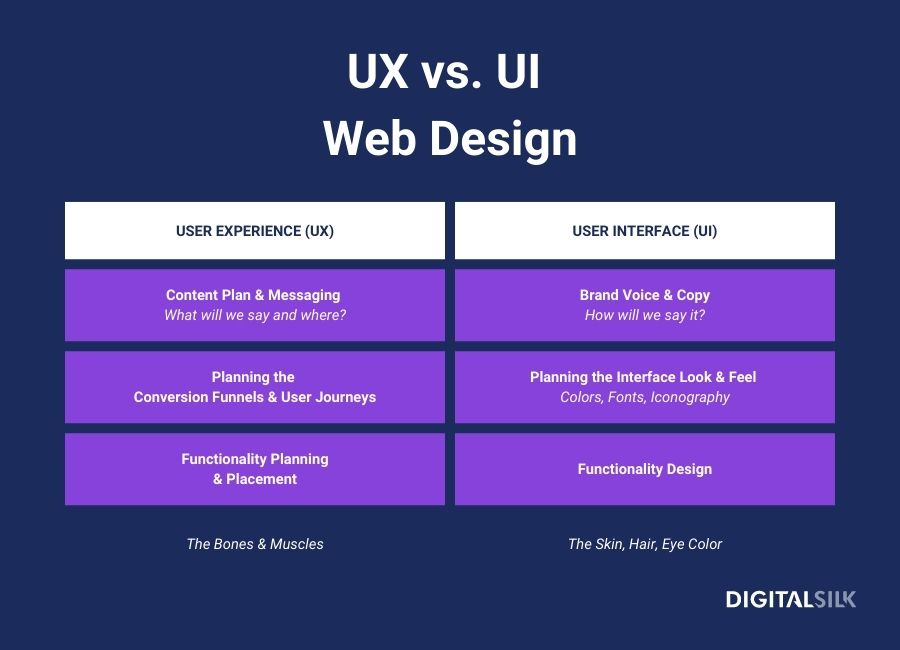
But, notice that we didn’t even mention the aesthetics, that is, the UI side of things such as fonts and colors. Yes, UI is important, but UX/UI experts (like us) will build a design upon a carefully planned user experience.
UX design is the bones and muscles of your website, whereas the UI is the skin, hair and other pretty stuff. If you’re interested in learning more about UX and UI, check out this easy-to-follow UX/UI glossary.
On the UI-side of things, bad website design examples will show inconsistencies in layouts, color palettes, typography, iconography and other visual elements. They will also show amateur design mistakes such as poor composition and hierarchy, as well as color combinations, to name a few.

Let’s explore these elements.
What Makes A Bad Website Design?
There are a number of common mistakes that businesses make when it comes to web design, including:
- Slow loading speed
- Non-responsive web design
- Complex
- Lack of clear CTAs
- Vague messaging
- Cluttered interface
- Stylistic inconsistencies
- Inaccessibility
- Malfunctioning features & functionality
If some of these sound abstract, don’t worry, we’ll unpack them one by one.
If you want to skip over the theoretical bits, jump straight to the examples of bad website design.
1. Slow Loading Speed
Loading speed refers to the amount of time it takes for your webpage to fully load and display its content.
Factors that contribute to slow loading time include large file sizes, excessive flash content and too many ads.
In fact, 20% of consumers will abandon a website if it fails to load within three seconds, while 35% said they would wait between three and five.
This is a classic example of a poorly executed user experience (UX). In fact, loading speed is so important to UX that Google lists it as one of the core web vitals and will not rank websites among top 10 in search engine results pages (SERPs) if they fail the loading speed test!

2. Non-Responsive Web Design
Responsive web design ensures that your website displays and renders across all devices and screen sizes.
This requires designing and coding the website using fluid grids, images and media queries, to adapt and respond to different screen sizes, resolutions and orientations.
In short, a non-responsive web design occurs when the site’s design, layout and functionality are not optimized for different screens and devices.
As nearly 60% of all internet users access websites via mobile devices, responsiveness is one of the pillars of core web vitals. In other words, if your website doesn’t work well on mobile devices (or across devices in general), not only will it have little to no chance of ranking on top of Google SERPs, but you’ll miss out on a lot of conversions.

3. Complex Navigation
Navigation, also known as a website menu, refers to the structure and organization of your website’s links to other web pages, usually internal site pages.
Intuitive navigation helps your users find the information and assets they need to build trust and confidence to convert.
In contrast, complex navigation refers to a disorganized website structure, where your user can’t find the details they need. This is where, again, they are more likely to bounce and never return to your website.

4. Lack Of Clear CTAs
From “Subscribe to our newsletter” to “Contact us”, call-to-action (CTA) buttons help guide your user to relevant information and conversion points.
Clear and effective CTA messaging sets your user’s expectations and allows them to understand what exactly is behind the click.
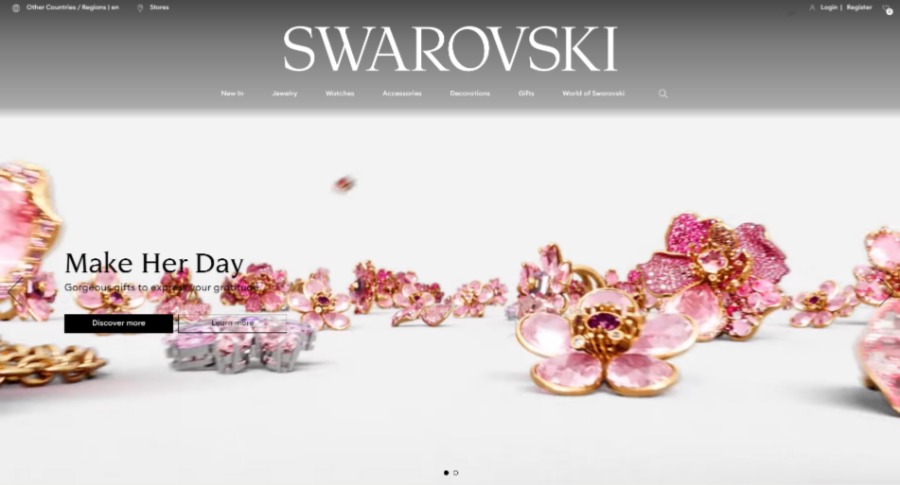
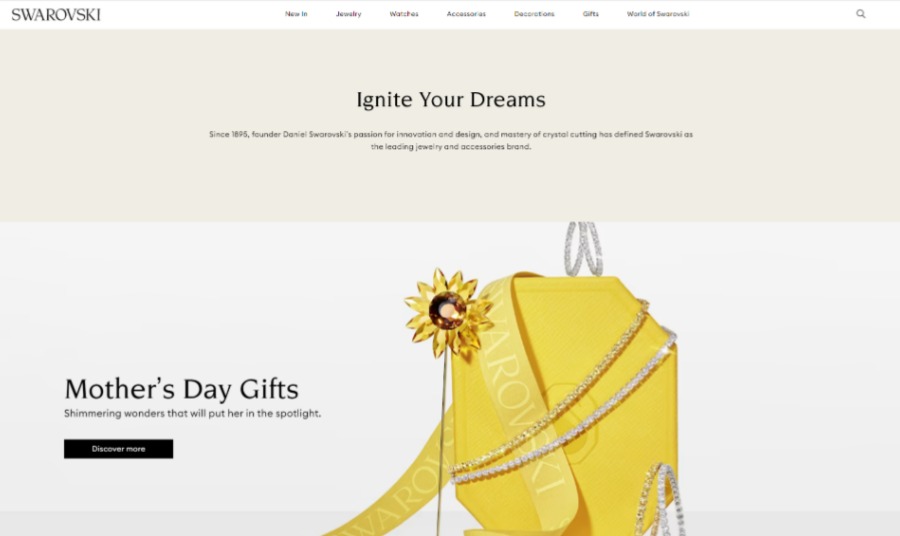
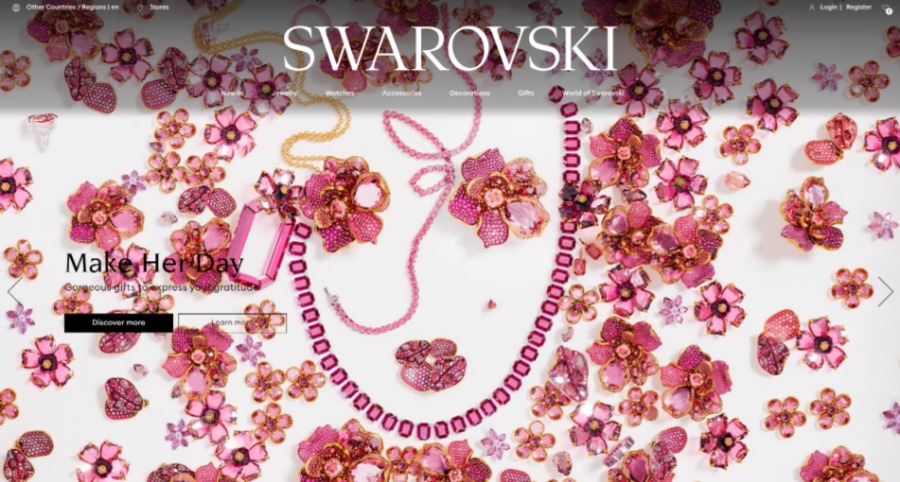
Take Swarovski’s website, for example. In addition to the fact they are invisible against the background, the “Learn More” and “Discover More” CTAs are not separately distinguished. This results in the user not knowing what is being either click.

[Source: Swarovski]
Now let us show you an example of good CTA design.
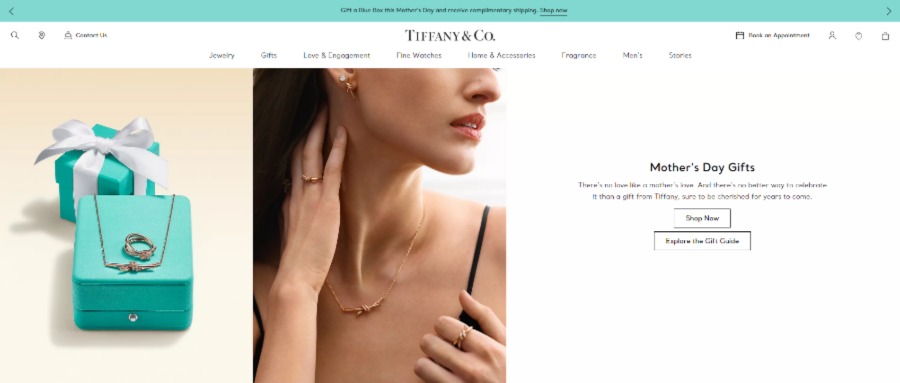
Tiffany & Co.’s homepage has visible CTAs with actionable messaging.

[Source: Tiffany & Co.]
The “Shop Now” and “Explore the Gift Guide” CTAs explain with clarity that each click will satisfy different user intentions. They also speak to users at two separate points of the conversion funnel, ensuring a strong user experience for all visitors.
If your website lacks actionable CTAs, it may result in missed opportunities to convert users as CTAs help build and streamline user journeys.
5. Vague Messaging
From landing page headers to CTAs, messaging refers to how your website communicates your brand’s purpose and offering.
Effective messaging is paramount to educating target audiences on your offering and unique value proposition, building trust and confidence, and in doing so, boosting user engagement and conversions.
Vague messaging, on the other hand, refers to content that fails to communicate your offering.
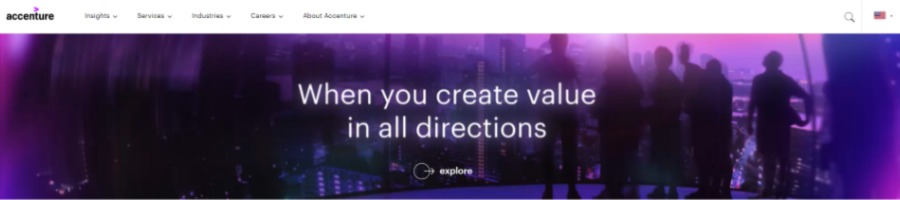
Here is Accenture’s messaging, for example.

Right above the fold, their pulsating messaging is a poor example of a slider function, with users expected to wait to find out the remainder of the heading.
In addition, a vague CTA gives the user little insight into what lies behind the click.
Can you guess what landing page is behind the “explore” CTA?
Believe it or not, an About page!
6. Cluttered Interface
A cluttered interface refers to a website layout that is visually overwhelming and disorganized, due to excessive use of design elements, such as images and text.
A cluttered interface can also be the result of trying to cram too much information onto a single web page, leading to a lack of visual hierarchy and making it difficult for your user to prioritize and focus on important elements.

7. Inaccessibility
According to recent estimates from the World Health Organization, more than 1 billion people around the globe live with some form of disability.
Of this population, around 60% reside in households that regularly use the Internet. As a result, there could be up to 600 million internet users who have a disability.
Enter website accessibility — a set of best practices that ensures your users (including those with disabilities) can access, navigate and interact with your website.
This inclusive approach removes barriers that might prevent people with various impairments, such as visual, auditory, cognitive, or motor disabilities, from using your website.
On the other hand, a common issue that can make your website inaccessible is poor color contrast.
Poor color contrast, or insufficient contrast between text and background colors, can make it difficult for users with low vision or color blindness to read your content.

8. Malfunctioning Features & Functionality
When your website malfunctions, it means that there is an error or problem with the website’s functionality or performance.
This can lead to issues such as slow loading times, broken links, error messages, or your website not loading at all.
Website malfunctions can stem from coding errors, server problems, plugin or extension conflicts, security breaches, or issues with your website’s hosting service.
If you are interested in discovering web design trends to follow and not follow in 2023, hop over to this link.
Our experts can help. Request A Consultation
6 Examples Of Bad Website Design
Globally renowned brands can fall fate to bad website design.
So we’ve talked with our design experts in Miami, California, and New York City, and covered some of the worst website design examples for you:
- Ford
- Bulgari
- The Daily Mail
- Swarovski
- CNN
- Yale School Of Art
We delve deeper into these six examples and the mistakes they made below.
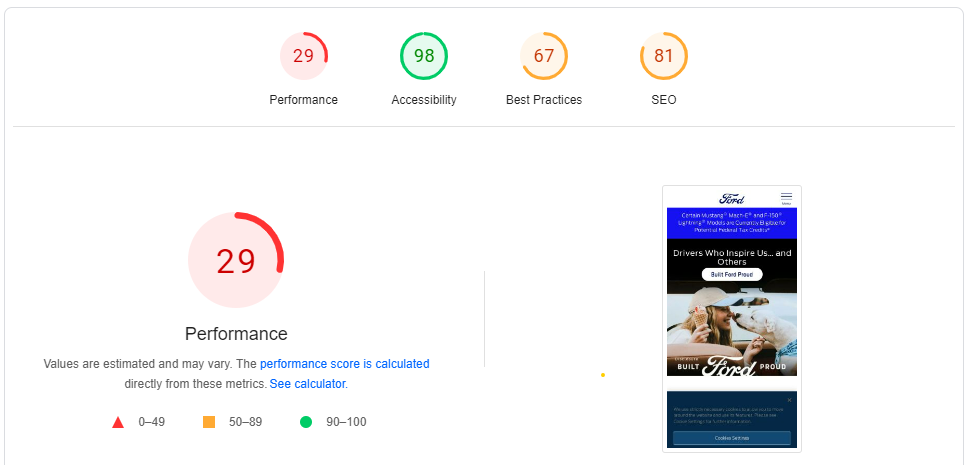
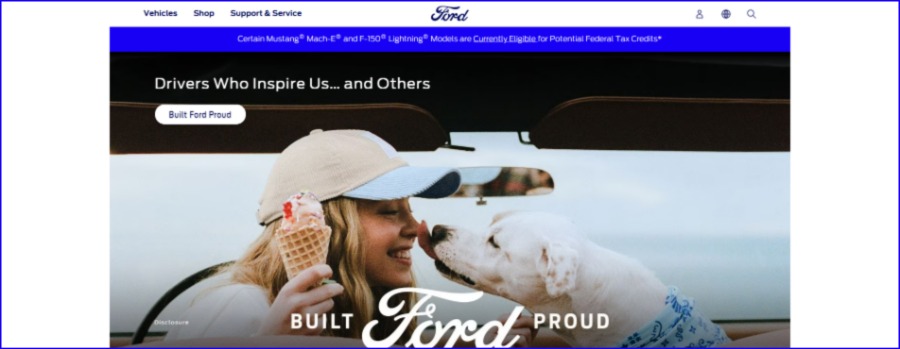
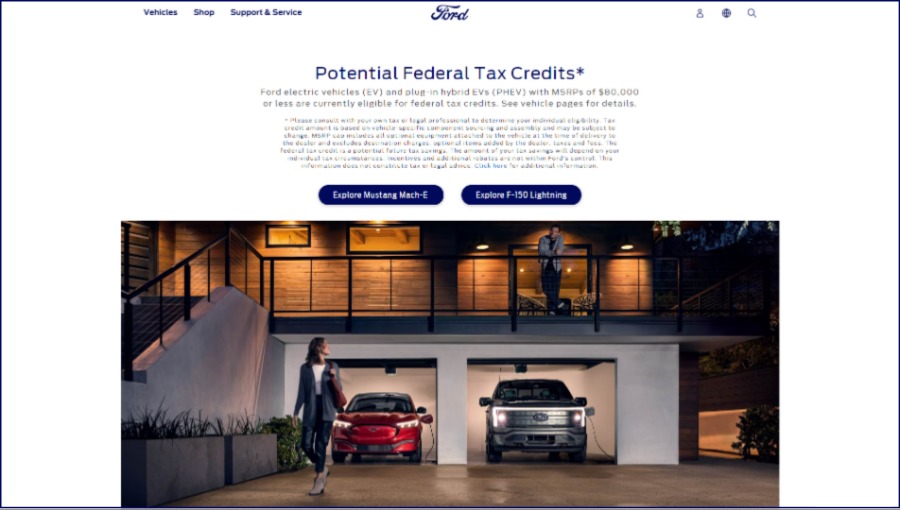
1. Ford
Website: Ford.com
What went wrong? Bad messaging and outdated layout
Despite being one of the most successful automotive brands worldwide, Ford’s website does not follow some of the basic principles of website design.
The homepage is littered with faux pas, from vague and incoherent messaging to a narrow layout, making the website appear unresponsive.

Large clumps of text with small spacing are difficult to read, let alone skim.

If Ford’s website style was translated into the showroom, we guarantee buyers would be bouncing for the exits.
Check out our CEO’s comparison and analysis of Tesla vs. Ford’s websites:
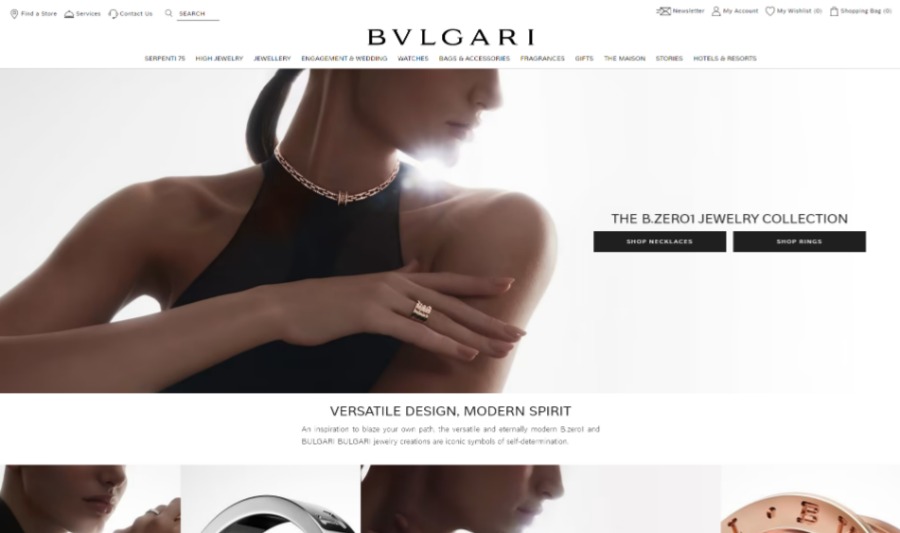
2. Bulgari
Website: Bulgari.com
What went wrong? A basic design that fails to thrive in simplicity
This high-end brand has less than a high-end-looking website (as of 2023).

The design is basic, to say the least, with very little white space.
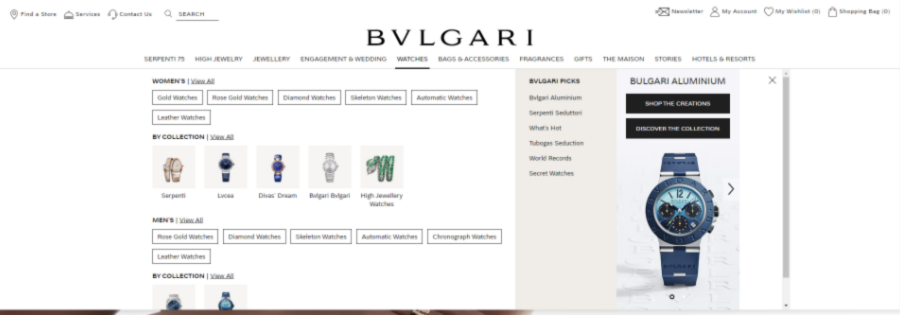
Just check their cluttered drop-down menu:

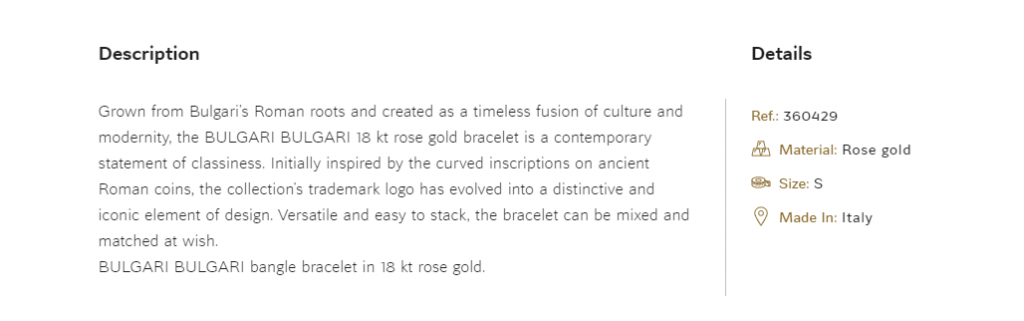
The product pages are relatively content-thin. While they do explore storytelling (see description on this product page), it feels hasty and insufficient.

What can we learn from Bulgari’s mistakes?
Add breathing room between the elements to make your layout feel airy and uncluttered
Invest in product education, from descriptions to videos and other visuals, to build desire as well as confidence and help the user justify the price.
3. The Daily Mail
Website: Dailymail.co.uk.
What went wrong? Cluttered interface and outdated UI
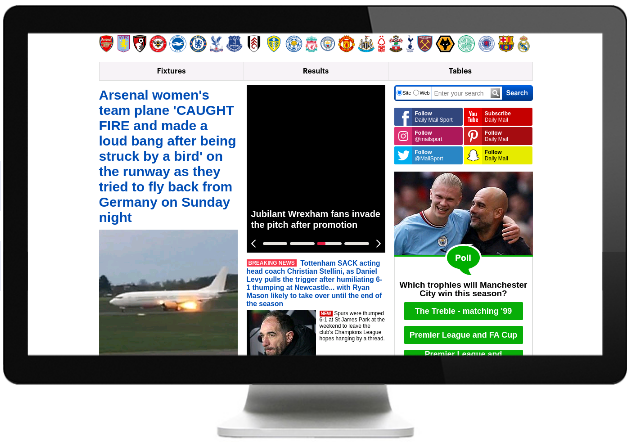
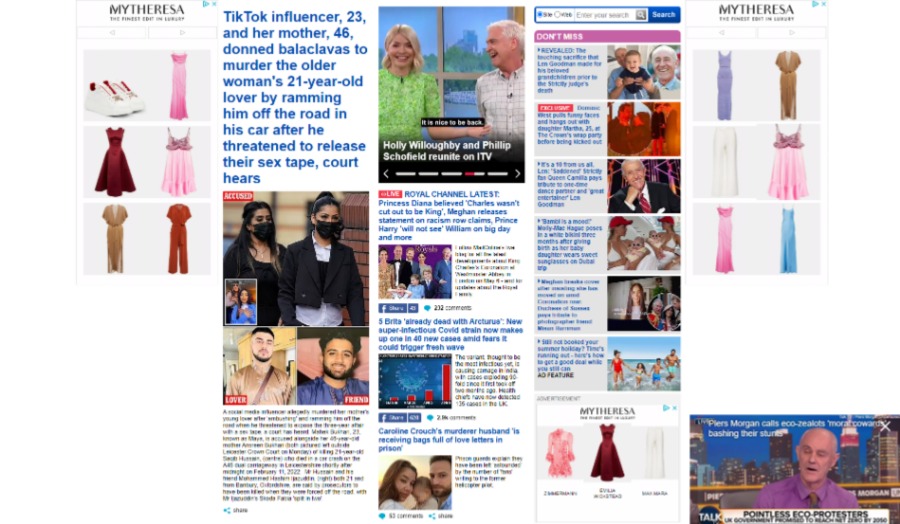
Similar to their articles’ sensationalist headlines, The Daily Mail’s website is a hot mess.
While the news website is trying to aim for a newspaper or tabloid layout, the overall website design just appears to be cluttered.

The Daily Mail’s homepage features a plethora of articles, images and ads, which can make it challenging to navigate.
Blocks of text are sticking together, with big font sizes screaming at the user, and small fonts — around 12 pt — spread out under the headlines.
The site relies on advertising revenue, which can lead to a large number of ads being displayed a distracting element for most users.
The website’s design might not have enough white space or a clear visual hierarchy, making it difficult for users to focus on the content.
4. Swarovski
Website: Swarovski.com
What went wrong? Accessibility is overlooked in an underwhelming website design
For a brand that positions itself as a leader in its category, Swarovski’s e-store design is basic at best.

A basic homepage layout features unevenly overlapping visuals and text, resembling independent seller website themes. Additionally, a poor understanding of contrast and color palettes leads to garish clashes and an overall sense of an underwhelming, if not bad, UI.
More than just a bad design, these mistakes mean the website is not ADA-compliant.

Inaccessible to users with visual impairments, Swarovski might even be punished by Google for their bad website design.
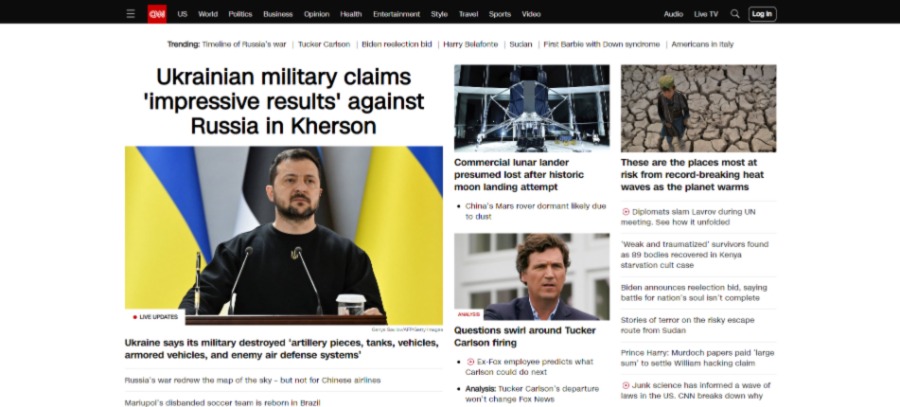
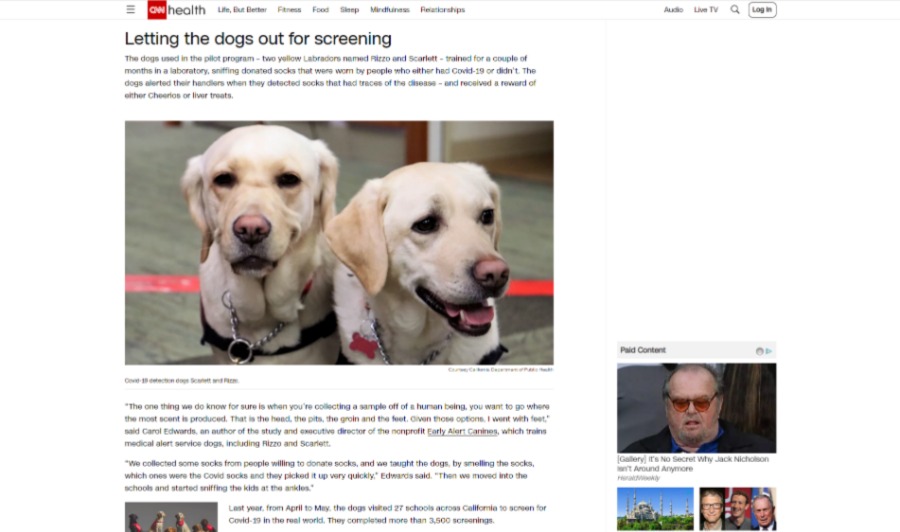
5. CNN
Website: CNN.com
What went wrong? Slow loading speed & an overwhelming page layout
Consider slow load time as a major drawback for any website. More than half of mobile website visitors leave a site if it takes more than three seconds to load.

CNN is designed to display a wide range of content, such as images, videos and text. Unfortunately, the page is content-heavy and takes longer to load.
In fact, it’s ranked among the slowest sites on the internet by Speedmonitor.io.
If a website takes a long time to load, users tend to abandon the site, leading to a high bounce rate. Slow loading times can also negatively impact search engine optimization (SEO) by reducing the site’s ranking in search engine results pages (SERPs).
CNN’s cluttered page also damages readability and user experience. This is demonstrated by their wide text container, which makes the content feel overwhelming to the reader.

We know that roughly 80% of website visitors only skim the content. CNN’s wide text containers make the content difficult to skim and appear overwhelming to the user.
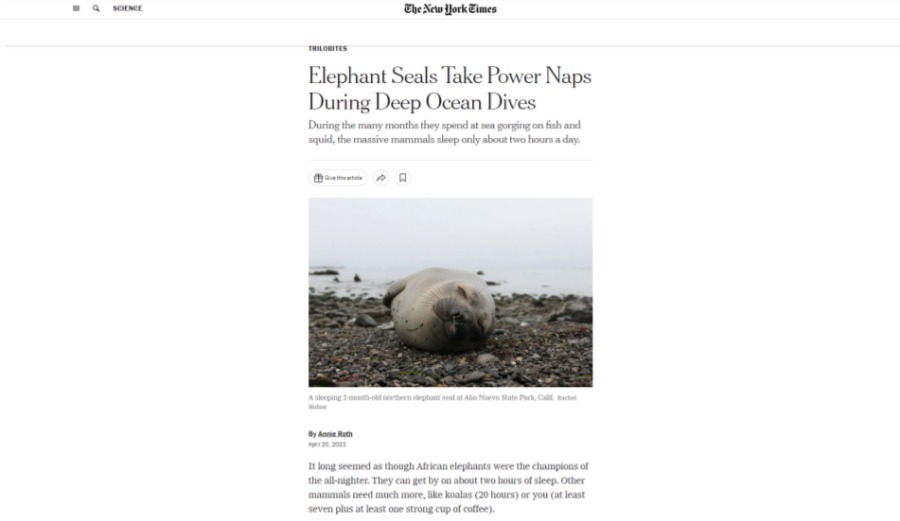
This is why The New York Times introduced the narrow paragraph design and, to date, sets an example of excellent UX in the publishing industry.

[Source: NYTimes.com]
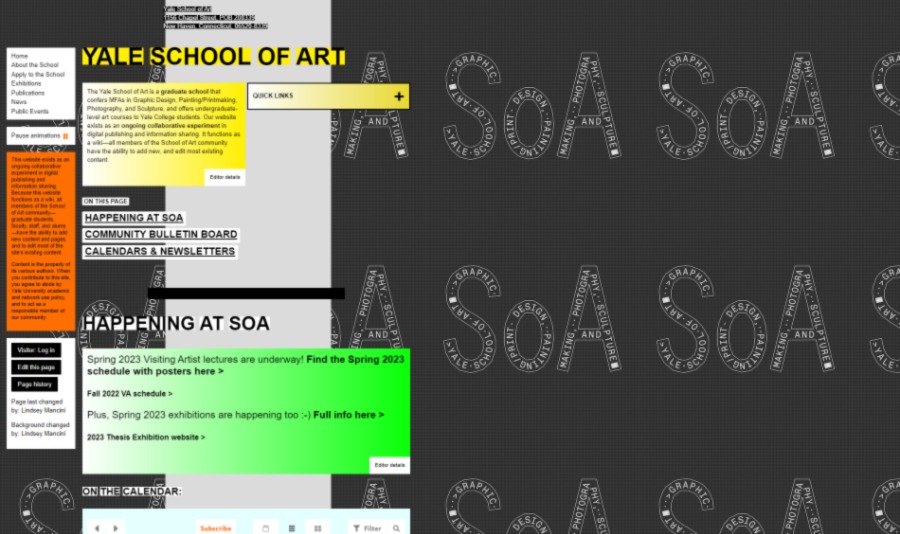
6. Yale School Of Art
Website: Art.Yale.edu
What went wrong? Inconsistent branding and readability issues
We get it — as an art school, Yale School of Art wants to leave a strong impression, making bold moves such as using different colored backgrounds for each copy of the text.
Pair that with a mishmash of inconsistent font sizes and hand-lettered graphics as the background, then you have a unique web design that you can truly call your own.

However, their unconventional web design practices seem to come at the cost of user experience.
The website lacks readability.
The font is too small, the text is hardly readable and the inconsistent application of colors, fade effects, borders, and font styles (including uppercase, lowercase, italicized, bold, underlined and regular font) can be visually distracting for users.
Ultimately, their site looks like it’s stuck in the early 2000s with its aesthetic.
Request an audit. Request An Audit
How Can A Web Design Company Help Prevent Poor Web Design?
At Digital Silk, we know that the secret to great website design is user experience.
With a team of web consultants, award-winning designers and expert developers, we work with businesses like yours to plan and create industry-leading websites.
Whether you need end-to-end support or specialized services, work with us not only to avoid adding another bad website design to the list, but to create a SUPERIOR one.
We specialize in:
Key Takeaways From Our Bad Website Design Examples
If there is one thing to take away from this article it is that there is more to bad website design than meets the eye.
If you are looking to create an engaging, high-performance digital experience, build your website design upon solid UX foundations. This requires careful planning, following industry best practices and developing brand and web design guidelines to ensure consistency.
Ideally, it requires professional help, but if you are curious to learn about how the pros do it, check out our guide to website planning.
Explore our case studies and reach out to us today to explore our extensive list of web design services and how we can help you create a unique and scalable website.
"*" indicates required fields