With growing standards that tech giants like Apple are setting in terms of digital presence and consumer expectations, building a startup has its challenges.
One of the factors that can help you stand out in such a competitive landscape and grow your brand’s reach is website design.
A functional, modern, optimized website can make a huge difference in how your audience perceives your brand.
But what do the best tech websites look like?
We are about to show you eight examples of impressive tech websites to inspire your technology web design.
We analyzed more than just aesthetics and looked into one of the most important factors of any web design – user experience.
Let’s start!
Digital Silk builds custom websites. Request a quote
What Qualifies As A Technology Website?
A tech website refers to any business that provides a digital technical product or service. Often, companies that rely heavily on the use of technology also refer to themselves as tech businesses.
Today, the term encompasses many businesses, in addition to well-known tech giants like Apple, Samsung and Microsoft.
At Digital Silk, we specialize in creating custom website solutions for tech companies.
While we take in consideration all of the direct and indirect competitors when defining our website projects, we do put our users firsts. And whatever we create is built with the end user in mind.
In fact, as a website user, you can help us to figure out which aspects of a website matter the most!
8 Best Tech Websites To Get Inspired By [Plus, Expert Reviews]
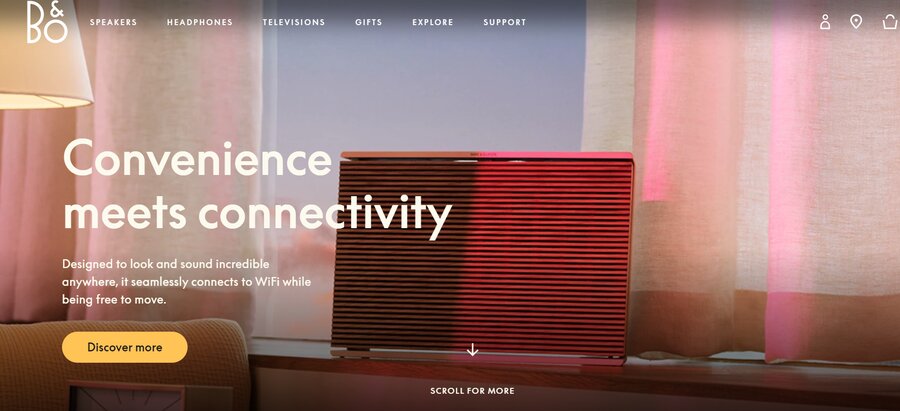
1. Bang & Olufsen
Company type: Consumer products
Website: bang-olufsen.com
Bang & Olufsen has established itself as a sound technology expert with a reputation that precedes it.

Bang & Olufsen uses short, punchy messaging to convey both the offering and the benefits it provides, with phrases like “Big, crowd-pleasing sound. Deceptively versatile.” and “Any room. Any way.”
A standout “Shop now” CTA in the hero section instantly grabs attention and pulls the visitor in towards conversion. The clean, white navigation bar is kept simple and sticky, following the user as they scroll.
Bang & Olufsen uses a sans serif font throughout the website, opting for white text overlays on image background and black text on white and grey backgrounds to ensure contrast and readability.
The font choice plays well with the rounded shapes in the brand’s logo, leading to a cohesive brand experience.
The brand provides a vivid user experience through high-quality photos and video content, along with subtle animations.
The bright images and ample white space immerse the user in the brand and provide just what their target audience is looking for — a cool and modern website experience to match the cool and modern Bang & Olufsen brand.
Key takeaway: Through direct and punchy messaging, rich visuals and video content, Bang & Olufsen creates the perfect balance between minimalism and a cool, modern, vintage vibe.
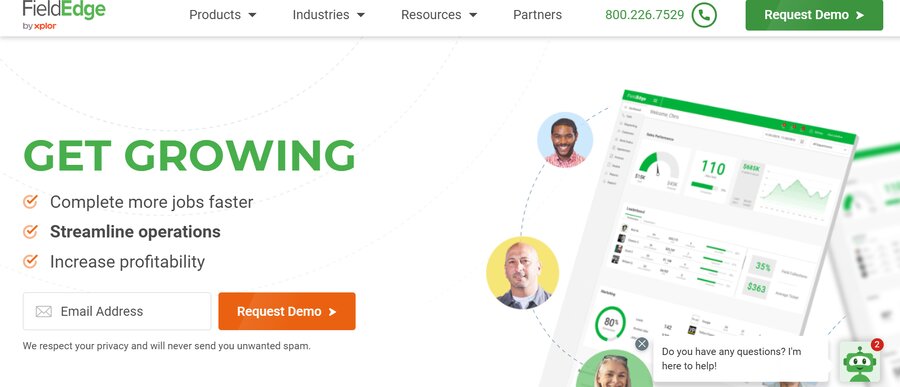
2. FieldEdge
Company type: Consumer products
Website: fieldedge.com
Design by: Digital Silk
This tech web design is from our own design kitchen at Digital Silk.

As a company that provides field service management software for contractors, our team ensured that FieldEdge’s unique value proposition was clear from the get-go with direct copy above the fold.
The white and green elements provide a consistent, on-brand experience throughout the site.
To show what it’s like to use the FieldEdge software, our designers utilized both video and animation.
On the homepage, animations show the interface and dashboard of the FieldEdge platform, which follows the user as they scroll, while key benefits pop up left and right.
Towards the bottom of the page, a video shows how the FieldEdge platform is used.
Key takeaway: Our team used bold typography and dynamic animation to convey FieldEdge’s offering while providing website visitors with an engaging user experience.
3. Apple
Company type: Consumer products
Website: apple.com/iphone-13-pro/
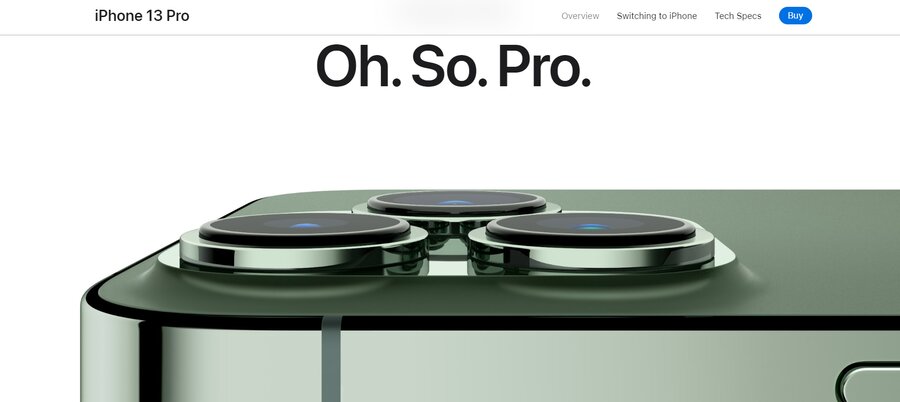
The fact that Apple made it to our list of best tech websites is no surprise!

The iPhone 13 landing page features just three bold words above the fold: “Oh. So. Pro.”
For the very few out there who might be new to iPhone, this might leave you scratching your head. But for the rest of the world, these three small words make a big impact. In just three words, the tech giant manages to get website visitors excited about the new product.
Apple’s sans serif font is part of their brand by now, recognized by millions across the globe. Typography switches between black and white to maintain readability depending on the background, but the typeface remains consistent throughout.
Apple’s high-quality almost lifelike visuals offer an immersive digital experience for website visitors. From laser beams as a text animation to zoomed-in photos of the iPhone’s groundbreaking camera quality, the sleek, interactive design keeps the user fully engaged throughout their visit.
Key takeaway: With colorful, high-resolution imagery, engaging animations and a sleek, modern design, Apple’s iPhone 13 web design manages to instill FOMO to visitors who will never know what hit them!
4. OpenNode
Company type: Software platform
Website: opennode.com
UX design by: Digital Silk
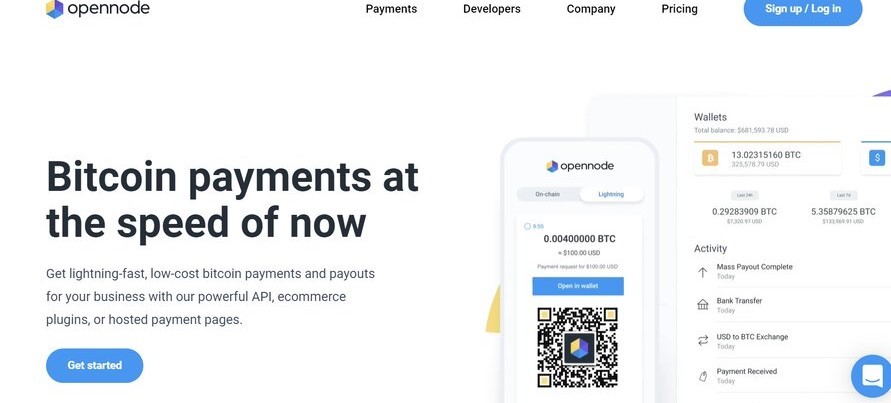
As another example of our custom web design work at Digital Silk, OpenNode provides hassle-free Bitcoin and local currency payment options to businesses around the world.

Instead of relying on typical imagery, our team created custom graphics to help showcase OpenNode’s technology, from the animated app screen in the hero section to the custom iconography that accompanies a timeline further down the homepage.
These added elements allow the visitor to better visualize the offering and benefits, while the ample white space allows the design to breathe as the visitor takes in the information.
Key takeaway: With subtle animation, a visible timeline, social proof and other branded elements, OpenNode offers an enjoyable experience for their techie audience.
5. Meta Quest
Company type: Consumer products
Website: store.facebook.com
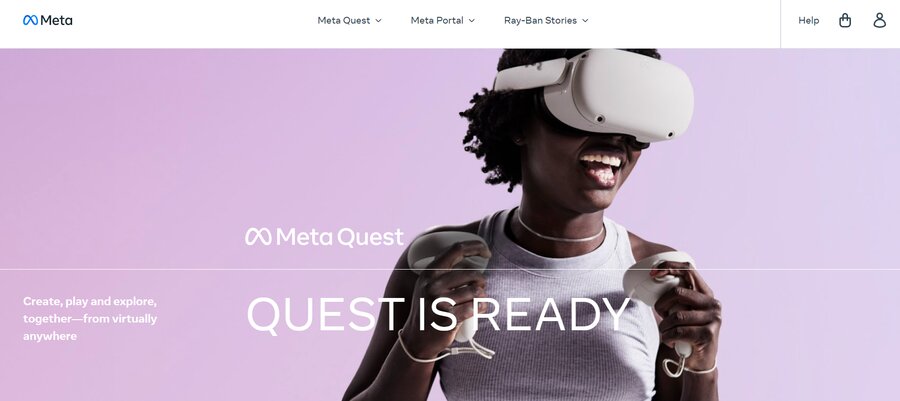
As a brand that makes virtual reality accessories, Meta Quest (previously known as Oculus) knows how to use web design elements to engage visitors.

When landing on Meta Quest’s homepage, the visitor is greeted with bold typography, bright colors and dynamic imagery.
Animations offer an engaging experience throughout the site, from scrolling typography to zoom effects. The white space is perfectly balanced with the bright, high-quality imagery, and the visitor is urged to schedule a virtual demo — the perfect feature for this futuristic tech brand.
Key takeaway: Meta Quest presents its revolutionary technology with a modern web design to match. The 3D-like animations, bright colors, bold typography and cool features award it a spot on our list!
6. FitBit
Company type: Consumer products
Website: fitbit.com
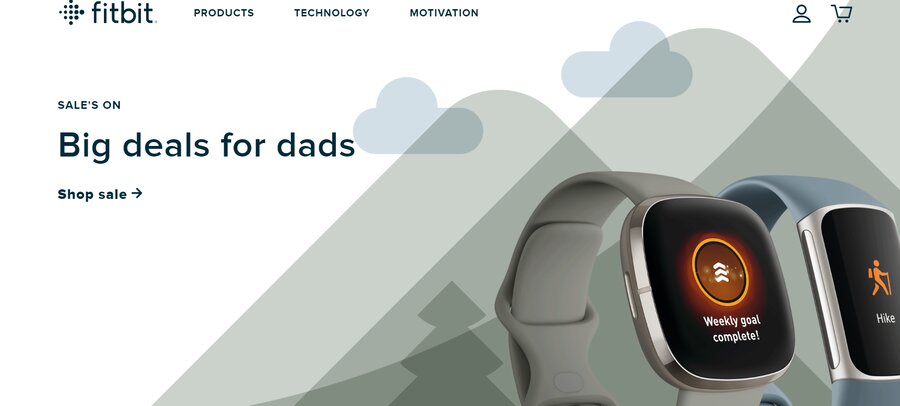
FitBit is a consumer electronics and fitness software brand that offers smartwatches and fitness trackers.

FitBit welcomes website visitors with direct messaging, life-size product photos and a splash of color.
The brand tells its story through vivid images and videos, subtle animation and a simplistic but strategic user journey. The modern layout and design with colorful branding elements deliver an exceptional visual experience.
Key takeaway: FitBit uses colorful design, lifelike product images and simple animations to paint the whole picture: products, plus the FitBit lifestyle.
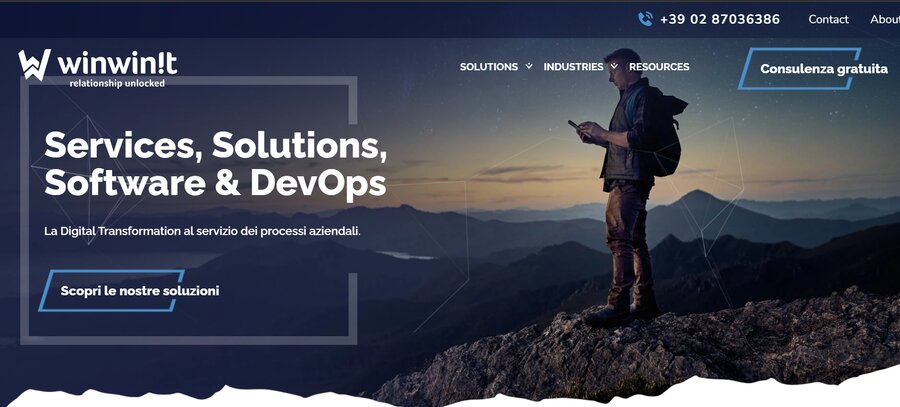
7. WinWinIT
Company type: Software services
Website: winwinit.eu
Design by: Digital Silk
WinWinIT is an IT solution provider, and other web design brewed in our Digital Silk lab.

WinWinIT grabs the user’s attention right away with bold typography, vivid background imagery and subtle animations. Throughout the homepage, WinWinIt sticks to its signature color palette — various shades of blue contrasted with ample white space.
The blue pallet, interesting lines and simplistic messaging combine to offer an engaging experience for techies around the world.
Key takeaway: WinWinIT uses strong imagery, concise copy, and simple navigation to capture the user’s attention and communicate their services and features.
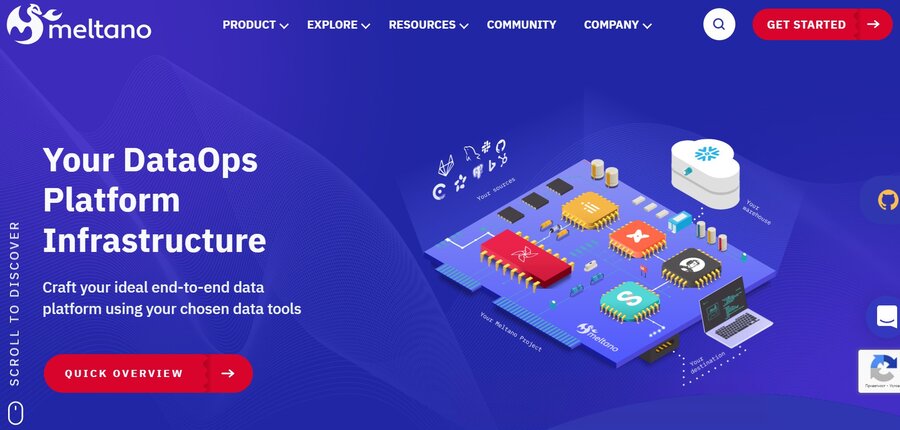
8. Meltano
Company type: Software service
Website: meltano.com
Design by: Digital Silk
The last among our 10 examples of the best tech websites is Meltano, a DataOps platform that helps businesses manage and optimize data.

With a blue background that pops and colorful animations to greet the visitor, Meltano moves visitors seamlessly through each stage of the conversion funnel.
Another brand that makes use of subtle animations, the visitor is informed without being overwhelmed, and engaged without becoming distracted.
Key takeaway: Meltano uses concise, skimmable copy, clear messaging, bold colors and simple animations to encourage visitors to explore.
Tech Website Design Best Practices
- Create a brand strategy and style guide before designing your website: This is particularly important for tech consumer brands as they compete not only in highly saturated markets, but also with brands that have set the bar very high. Brand experience translates to digital experience in the tech world and it can move the needle on brand perception, loyalty and, ultimately, conversions.
- Focus on your conversion funnel: The biggest mistake brands (and tech brands in particular) can make is to create their designs before defining their sitemap, user journeys and messaging on their landing pages. Plan first, design next. No bells or whistles will make up for information gaps or a poorly-structured user experience. For best tech websites, messaging is key! Check out our blog on how to optimize your conversion funnel.
- Design spaces for your existing customers: Retaining a customer can be five times cheaper than acquiring a new one. If you own a software or consumer product brand, create spaces on your website that cater to your existing customers’ needs. These spaces will not only improve customer satisfaction and alleviate the pressure on your customer support team, they’ll also serve your bottom-funnel prospects as they look for additional information on your offering.
Tech Website Design Trends To Follow This Year
The emerging web design trends are moving away from minimalism and swapping it for colorful, vibrant designs.
However, the emphasis remains on matching your website design with your brand personality and messaging.
We’ve talked with our web design experts in Miami and New York City, here are the latest UI and UX digital trends you should keep an eye on this year:
UI Trends
Tech websites have heavy competition, so we recommend paying attention to these user interface web design trends:
1. Kinetic Typography
While it isn’t exactly new, kinetic typography has been revived this year to highlight your brand’s messaging through vibrant, animated design.
The animated text helps focus the users’ attention on what matters the most.
Here’s an example of this trend:

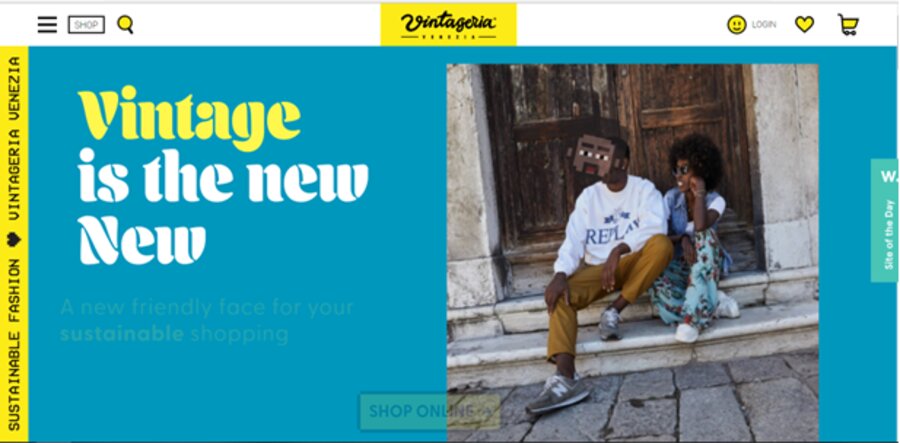
2. Retro Web Design
The raw, vintage retro design is a huge step from the clean, minimalist style and favors bold typography and bright, loud color palettes. It comes as a response to consumers’ nostalgia for the 80s and the 90s, with brands across the globe picking up on the trend:

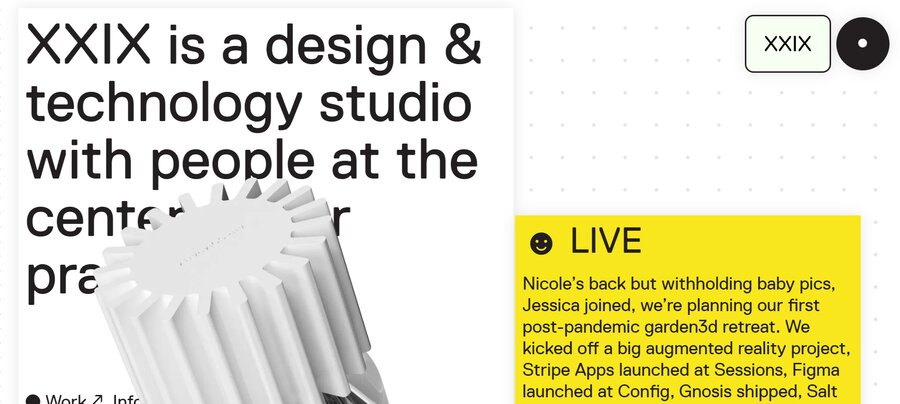
3. Neo-Brutalism
Somewhat similar to the retro web design trend, neo-brutalism also features a vintage web feel, but with more conservative colors and plain backgrounds. The trend favors sans-serif fonts, asymmetric layouts, layered elements, and untreated photography.
Take a look at XXIX’s example below:

4. The Return Of The Gradients
Color gradients are back! Out with the flat web design and in with the dynamic, color-rich experience. Designers are embracing bright color backgrounds, colorful, hand-drawn illustrations, accent details and colorful typography.

UX Trends
Businesses across the board, including tech companies, are expected to be more user-centric and data-driven to improve customer acquisition and retention in 2022. Among the emerging UX trends, we expect to see more of the following:
1. Human Customer Support
Only 34% of online shoppers feel comfortable receiving customer support from AI tools. This statistic applies to the retail industry, while the general acceptance of AI chatbots is even smaller across other industries.
Investing in human customer support to increase customer satisfaction should be one of the top priorities for businesses that carry high-end products.
2. Immersive Product Experience
Immersive product experience means providing the user with the right information about your product and helping them experience it in an online environment.
This involves strategic website and content planning to address your prospects’ concerns and allow them to build confidence in their purchasing decision.
A strategic combination of copy, imagery, animation and video will help you when building immersive product experiences.
3. Payment Options (for Consumer Product Brands)
In a world where online shopping has become the norm, businesses should focus on providing more financing options to improve customer experience and reduce cart abandonment rates. This goes for the best tech websites too.
We are seeing more businesses supporting payments in cryptocurrencies as well as integrating solutions such as Sezzle to provide users with the opportunity to split their payments into interest-free installments.
Crypto payments will attract digital-savvy consumers which in turn will benefit tech businesses.
Design The Best Tech Website With Digital Silk
At Digital Silk, our designers conduct industry and competitor research before designing an engaging tech website for your brand.
We are a team of award-winning experts providing complete web design and development services. From conceptualizing and website planning to design and launch, our team has you covered.
Create the best tech websites with us!
"*" indicates required fields