Website footers are the epitome of the saying: last but not least.
While most attention is directed to the top of a web page, footers can also play an important role in your website’s navigation and general user experience (UX).
In fact, a high-quality footer can prompt your visitors to take action through the likes of email signups, guide onward user journeys and build on-page engagement.
But how should you approach your footer to achieve these results?
Check out the 9 best website footer design examples our team found to inspire you and help you turn the final element of your website into one of the most important.
Digital Silk creates custom websites. Request a Quote
What Is A Website Footer?
A website footer is the bottom section of a web page.
It is usually consistent across every page of a website, providing a sense of finality to the user while offering links and further information.
Website footers are often used to help visitors find what they are looking for and drive conversions and revenue.
9 Best Footer Designs To Inspire Your Website
When it comes to generating website footer ideas, drawing inspiration from the best examples can help you create a standout bottom section that leaves a lasting impression.
Here are some standout examples from our award-winning team at Digital Silk:
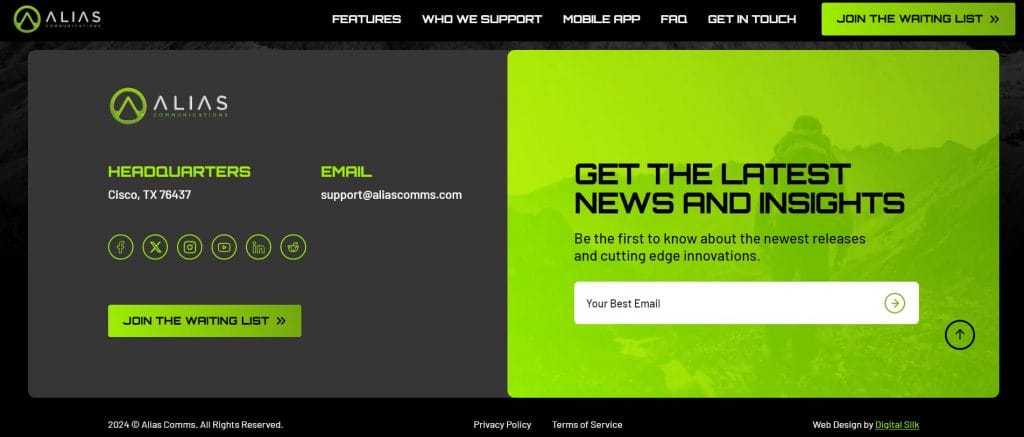
1. Alias Communications
Website: https://aliascomms.com/
Why it made our list: Clean design, color contrast, intuitive layout

Alias Communications is a military-grade technology provider.
The footer has a clean layout, using negative space to draw attention to key details such as the company’s location, email address and social media links.
A large newsletter call-to-action (CTA) is presented in a highly contrasted green taken from the brand’s color palette and logo design.
The chosen colors reinforce a consistent visual identity that is presented across the website and boost accessibility for visitors with visual impairments.
Meanwhile, the CTA section drives newsletter signups from visitors who have reached the bottom of the page.
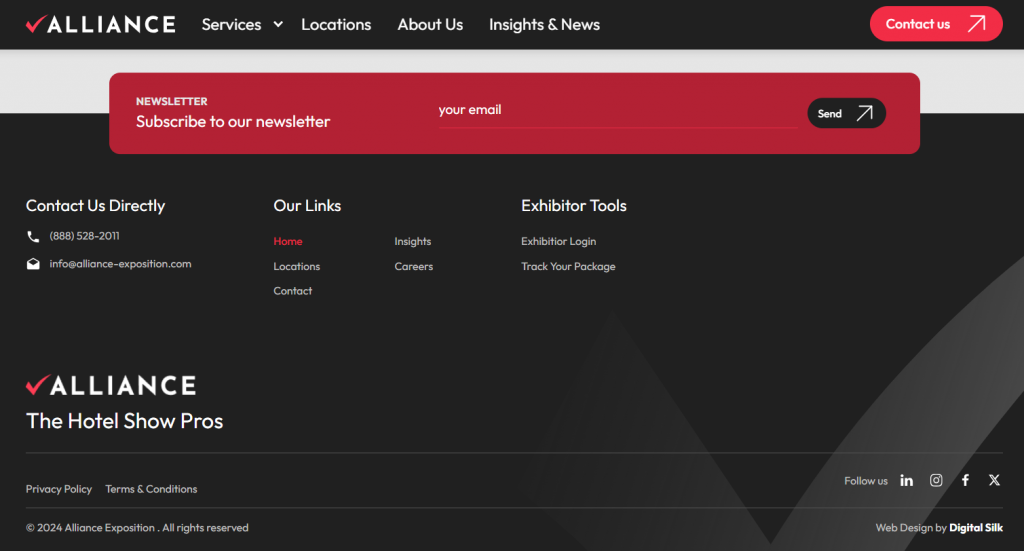
2. Alliance Exposition
Website: https://alliance-exposition.com/
Why it made our list: Clean design for corporate website, branded elements

Alliance Exposition is a leader in the hotel trade shows industry.
The simple footer design includes all the necessary features, such as privacy policy and terms and conditions, points of contact and internal links for further information.
Our web design team took Alliance’s footer a step further by including branded elements to drive recognition and memorability.
From its tick iconography in the footer background to the red, white and black color scheme, the footer resembles Alliance’s logo design and core brand guidelines.
3. Analyst1
Website: https://analyst1.com/
Why it made our list: Creative design, background looping video
We delivered a creative and captivating website footer design for Analyst1, an intelligence analyst business focused on cyber security.
By adding a background looping video, Analyst1’s footer becomes a visually appealing, layered and dynamic end to the visitor’s scroll.
The graphic elements also move towards the center of the footer, directing attention to key conversion points; namely a newsletter signup CTA and social media links.
Engaging elements like the video in the footer helped increase the average session length on Analyst1’s website by 28.9% over one year.
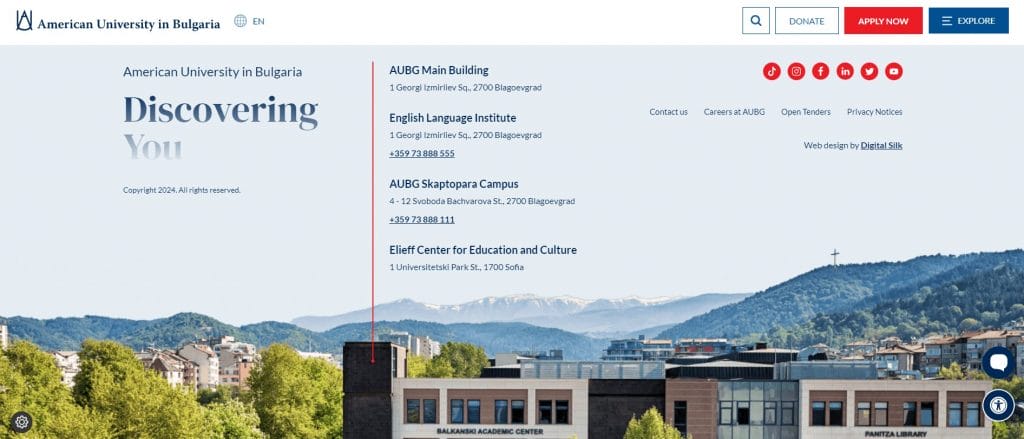
4. American University in Bulgaria
Website: https://www.aubg.edu/home-us/
Why it made our list: Real, high-quality imagery

The American University in Bulgaria (AUBG) puts a definitive end to its web pages with a high-quality image in its footer design.
An attraction of the university is its stunning surrounding scenery. By making this central to the website footer design, AUBG shows its unique value proposition (UVP) with visuals rather than only words.
The footer also includes helpful building locations and phone numbers, social media links, privacy notices and the organization’s tagline Discovering You, which seamlessly blends into the blue sky above the university building.
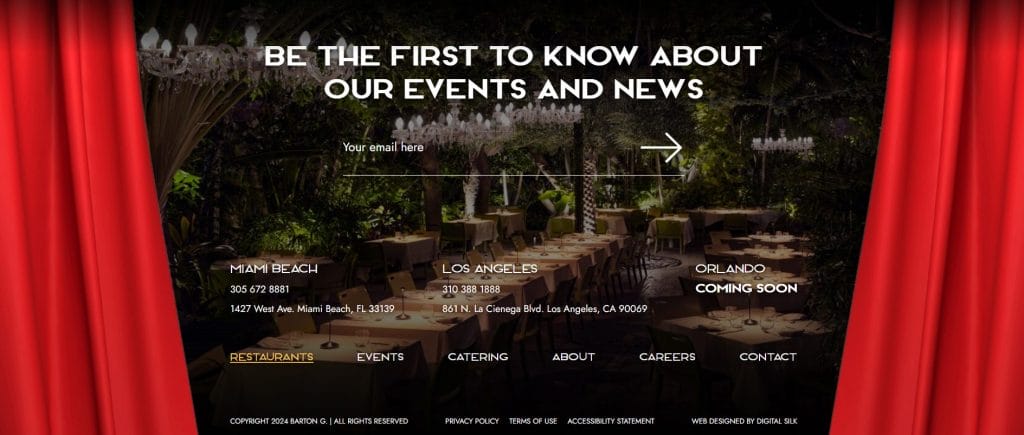
5. Barton G
Website: https://www.bartong.com/restaurants/
Why it made our list: Micro animations, creative design

Barton G is a restaurant and events group with locations across the United States and a unique, quirky and playful brand identity.
Our design team built an XXL footer for Barton G and added a responsive element that grabs the visitor’s attention as they reach the bottom of the page, regardless of device or screen size.
Specifically, Barton G’s XXL footer features unveiling red curtains that reveal locations, important links and a newsletter signup.
This micro animation injects creativity into Barton G’s website, reinforcing the brand’s one-of-a-kind identity.
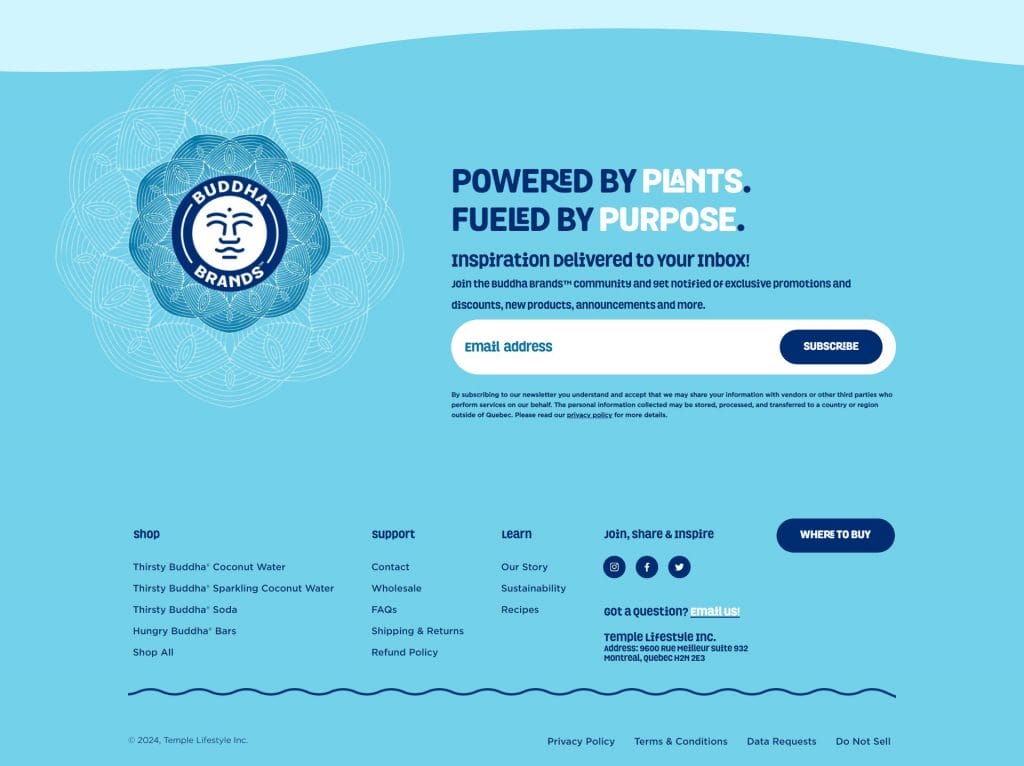
6. Buddha Brands
Website: https://buddhabrands.ca/
Why it made our list: Micro animations, branded elements

Buddha Brands sells a variety of plant-based drinks and snacks.
The entire website – footer included – follows a fun visual identity, with a pastel color palette and geometric shapes to add texture to the design.
As an eCommerce store, Buddha Brands’ website footer also includes several links to product pages, shipping information, refund policies and further details for buyers.
7. Devensoft
Website: https://www.devensoft.com/
Why it made our list: Parallax scrolling effect
Devensoft is a merger and acquisitions deal management software provider.
We added a parallax scroll effect to give Devensoft’s simple website footer design an intriguing introduction.
The footer itself focuses on essential links and a plain white background. However, by having it pulled from beneath the previous CTA break, the footer is given extra importance.
This importance is capitalized by links to features, solutions and resources, helping visitors continue their journey depending on their position in Devensoft’s conversion funnel.
8. Ghayath
Website: https://www.ghayath.org/
Why it made our list: Background looping video
Ghayath Foundation is a social project that relies on members and donations to provide community support towards disaster relief, homelessness and children in need.
We designed an XXL footer that contains a background looping video of vivid particles. This draws attention to the bottom of the page and supports Ghayath’s ethos of connectivity, enlightenment and spirit-led unity.
Once visitors reach the footer, they see a clear CTA: Be The Light / Subscribe Today, boosting the foundation’s conversion opportunities.
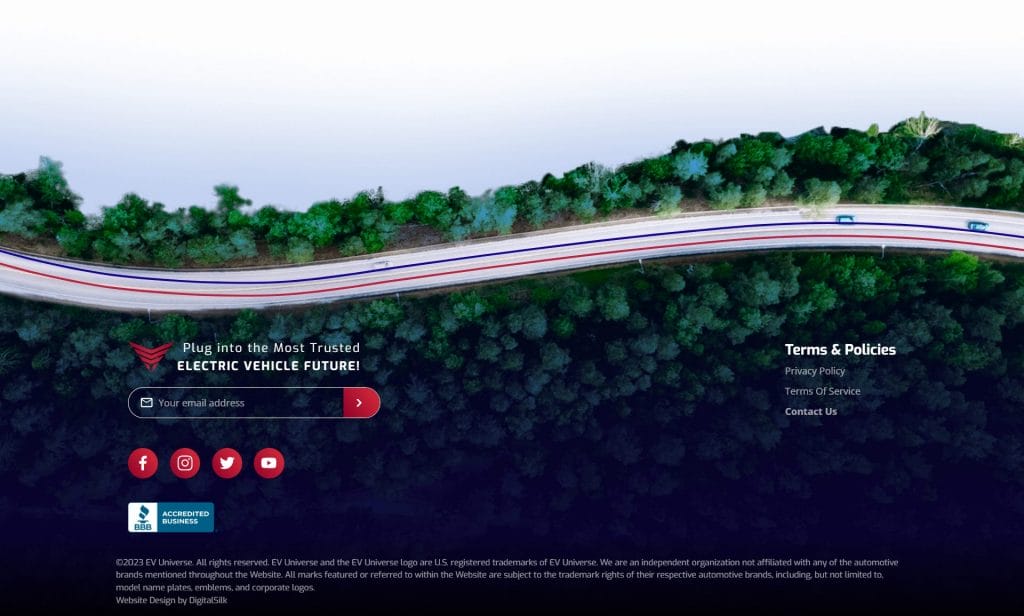
9. EV Universe
Website: https://www.evuniverse.com/
Why it made our list: Micro animations, streamlined layout

EV Universe is an online marketplace for electric vehicles.
The footer design contains a high-quality image and animation. Red and blue lines follow the markings on a road as if they are the trail of driving cars.
This engaging animation supplements a simple footer design, where only three essential terms and policies links are joined by a handful of social media links and an email signup box.
The footer’s layout is led by a color gradient that changes from white to a deep blue, staying on-brand and signaling the end of the web page to the visitor.
Why Are Footers Important In Web Design?
Footers come at the bottom of the page, but their impact on user experience and website performance is vital.
Website footers are indispensable as they:
1. Offer Conversion Opportunities
By including CTAs, promotional links or newsletter sign-up forms, footers provide a final opportunity to drive conversions.
One isolated A/B test found that an optimized website footer resulted in a 23.77% uplift in sales conversions and a 15.99% uplift in revenue per visitor.

2. Streamline Navigation
A well-structured footer provides additional navigation options, allowing users to find important pages and information with ease.
These links can act as a second chance for visitors to find what they are looking for.
Having become increasingly aware of your services or brand mission through the web page above, these navigation options can direct your visitors further down your conversion funnel to the piece of information most relevant to them.
3. Provide Important Information
Your footer is a space to add links to necessary details, such as legal documents and privacy policies, contact information and social media links.
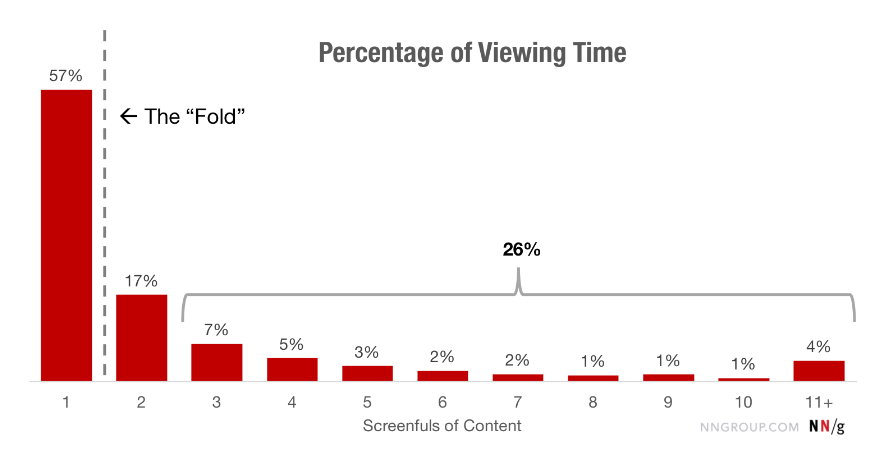
Considering the time spent viewing footers is four times higher than screens directly above, your website footer design is a final opportunity to promote this information without disrupting your main messaging included higher up your website design.

4. Support Accessibility
Footers can be a key area to boost your website’s accessibility for users of all types.
Including essential links and information in the footer ensures that all users, including those with disabilities, can navigate the website effectively.
This is achieved by providing consistent navigation options, descriptive alternative text for images, accessible contact information, comprehensive legal documents, readable content and keyboard accessibility.
By outlining continued user journeys and sources of information with clearly labelled links, buttons and CTAs in your footer, you can ensure that those with visual impairments, motor disabilities and cognitive disabilities can access and interact with your website content seamlessly, fostering inclusivity and improving the overall UX.
5. Improve SEO
Search engines crawl footer links, meaning they journey from one page to another using links. This makes footer links an important aspect of on-page SEO as they can help search engines understand your website layout and topical authority.
Whether adding internal links, optimizing your footer content or including local addresses and contact information, footers can improve your website’s visibility in search engine results.
This is because the content within can work to boost your entire page’s authority and credibility, while the design and navigation can improve wider UX factors.
Meet our team. Schedule A Consultation
What To Include In Your Website Footer Design
The best website footer designs include a combination of essential utility links, such as copyright and privacy policy.
They also feature elements that help achieve your individual business’ targets, whether increased time-on-page, greatest sales volumes or higher brand awareness.
Here’s a general to guide your footer design:
- Copyright: Protect your intellectual property by including a copyright notice in the footer.
- Privacy policy: Link to your website’s privacy policy to reassure users about data protection.
- Terms of service: Provide easy access to your website’s terms of service for transparency and compliance.
- Logo: Reinforce brand identity by including your logo in the footer.
- Social links: Encourage social engagement by including links to your social media profiles.
- Newsletter signup: Grow your subscriber list by adding a newsletter sign-up form or link.
- High-quality imagery: Incorporate high-quality images that reflect your brand or showcase your products/services.
- Contact information: Make it easy for users to get in touch by including contact details such as email address, phone number, or physical address.
- Sitemap: Provide users with a quick overview of your website’s structure by including a sitemap in the footer.
- Location: If applicable, include your business’s location or address in the footer to enhance local SEO efforts.
Digital Silk creates custom websites. Request a Quote
Design A Top-Class Website Footer With Digital Silk
Website footers are a critical component of web design that should not be overlooked.
By knowing what to include in your footer and drawing inspiration from standout examples, you can create a design that not only enhances functionality but also reinforces your brand identity and drives user engagement.
At Digital Silk, we understand the power of a well-designed footer in driving measurable results for your brand.
Our award-winning designers and developers craft innovative footers while adhering to proven best practices.
With an end-to-end team of senior-level digital specialists, we offer a range of solutions that go beyond simple website footer designs. Our services include:
- Custom website design
- Custom website development
- eCommerce web design and development
- Digital branding
- Digital marketing
To ensure we grow your brand online, we also focus on three key deliverables:
- Project ownership
- Total transparency
- Measurable results
Contact us, call us at (800) 206-9413 or Request a Quote via the form below to begin crafting your website footer design and wider custom website today.
"*" indicates required fields