55% of first impressions for branding are visual.
Most people zero in on your logo, color palette, imagery, graphic elements and typography before even reading your content or learning about your products or services.
While most businesses prioritize the first four aspects of visual branding, your font choice can also contribute to the overall visual harmony and accurately reflect your core messaging and values.
In this post, we’ll explore the best font pairs to use in your branding strategy and share tips on how to achieve a streamlined and naturally cohesive font combination.
20 Best Font Pairs And Combinations
Users typically only read 28% of written content on websites, so your typography should convey information quickly and effectively.
Some font pairs have a more impactful effect on users than others, which can greatly influence recognition and loyalty.
We’ve compiled a list of 20 effective combinations based on aesthetic appeal, readability and branding impact.
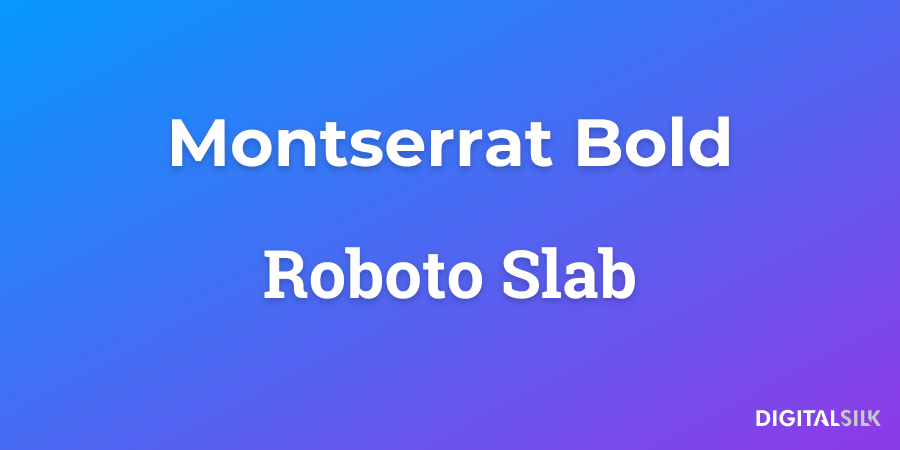
1. Montserrat Bold And Roboto Slab

Sans Serif fonts offer optimal readability for both large and fine print, with clean and modern edges and elegant simplicity.
Montserrat’s bold version is a striking and visually appealing heading font, while Roboto Slab brings some visual interest and contrast to body text.
2. League Spartan And Libre Baskerville

League Spartan is a strong, structured, geometric typeface that looks professional, attractive and refined in headings and sub-headings.
Libre Baskerville contrasts this boldness with its slim, elegant and curved serifs for a more subtle body composition.
3. Norwester And Alegreya Sans

A somewhat unexpected but sophisticated font pairing, Norwester and Alegreya Sans combine contemporary and vintage styles.
Norwester is a condensed, bold sans serif font with a retro feel, while Alegreya Sans offers a clean and modern sans serif option for body text.
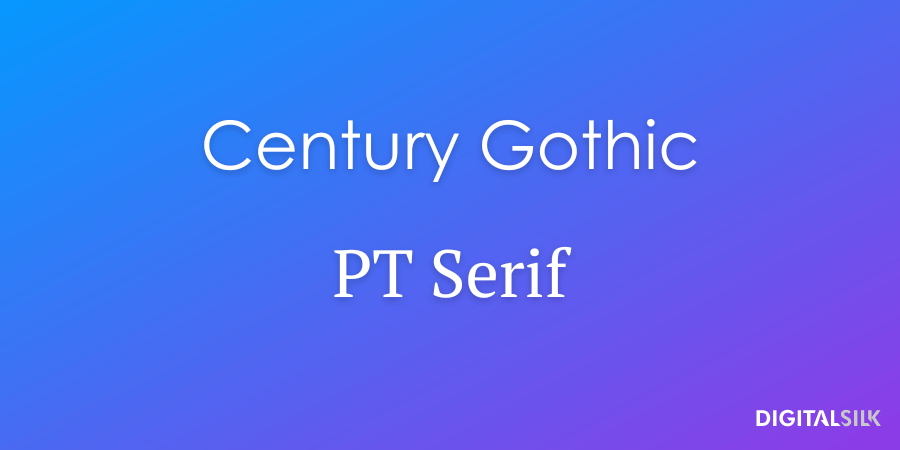
4. Century Gothic And PT Serif

Century Gothic combines contemporary and classic elements in a sleek, geometric typeface that exudes simplicity and elegance.
Combined with a versatile and easy-to-read font like PT Serif, you get a timeless and effective pairing with crisp and clean lines.
Maroon 5 uses Century Gothic for the band’s remix album Title and Response.

Mithunder flaunts the PT Serif font for his The Garden album:

Balans Studio uses this font pair on its home page design to showcase a futuristic and creatively charged brand image.

5. Julius Sans One And Archivio Narrow

Julius Sans One immediately draws users’ attention to its fine-line structure and elongated form, making it highly effective in heading copy.
For the body, you can combine it with a minimalist and easily legible Sans Serif font like Archivio Narrow to balance the wide spacing and create a striking dissonance.
6. Sacramento And Playfair Display

Handwritten fonts add visual interest and personality to your branding strategy, thanks to their creative and playful designs.
Sacramento’s unique and elegant calligraphy pairs well with Playfair Display — a classic serif font with refined curves and thin lines.
7. Montserrat And Source Sans Pro

Next on the list of fonts that go well together is a charming and minimalist duo with a clean and structured composition for optimal balance and hierarchy.
You can see Montserrat and Source Sans Pro in action on Glow Skincare and Beauty’s home page — with the former used in headings and the latter for body text.

8. Yellowtail And Open Sans Bold

Yellowtail is a fat-brush display font with a playful and approachable feel that contrasts nicely with the somewhat more basic Open Sans typeface for a more professional twist.
Despite being quite different in style, these fonts complement each other seamlessly and create an eye-catching contrast for impactful branding.
9. Cinzel And Quattrocento

A so-called Mediterranean font combination, Cinzel and Quattrocento are inspired by classic Roman typography, with strong vertical lines and accent edges.
Cinzel offers a more modern take on classic letterforms, while Quattrocento boasts a bold and more impactful feel.
10. Pacifico And Quicksand

Taking the tropical and delightfully playful route, the Pacifico and Quicksand font pairing adds more dimension and character to all branding mediums.
It’s a match made in design heaven for food or travel-related brands since it evokes a sense of adventure and laid-back fun.
11. Helvetica Now And Garamond

The Neo-Grotesque Sans Serif font Helvetica Now has a somewhat rigid and pre-defined structure that pairs well with the somewhat arched Garamond typeface.
Their similar yet distinct styles create a well-structured and cohesive typography that evokes reliability and professionalism.
The Dare uses Helvetica for their latest album What’s Wrong With New York?:

Meanwhile, the movie Parasite features the tagline ”Misplaced Familyhood” on its poster with Garamond:

12. Rye And Lora

Next up is a vintage-looking pair that embraces nostalgic and easily recognizable designs.
Rye features signature pointed details and curved edges, while Lora brings a more subtle and neutral vibe to the table.
13. Parisienne And Lora

Parisienne embraces gentle, soothing details and curved lines for its calligraphic design — including elegant, thin lines and connecting letters.
Lora balances this free-flowing style with its structured,more rigid design that complements the more playful Parisienne nature.
14. Open Sans And Open Sans Condensed

This font pairing offers a signature contrast between a classic serif typeface and an ultra-compressed condensed style.
Despite being in the same family, both fonts boast signature features and distinct styles — often used in promotional materials and publications.
Metro Los Angeles is a prime example of the Scala font in play — clean and crisp lines, minimalistic details and modern vibes.

15. Fira Sans And Montserrat

Fira Sans is a contemporary Sans Serif with a minimalist and easily readable design. It easily adapts to different screen sizes and promotional mediums thanks to its versatile and user-friendly nature.
When combined with Montserrat, the pair achieves a harmonious balance of modernity and elegance.
The European University of Technology makes fantastic use of the Fira Sans font in its promotional materials:

16. Sifonn And Bebas Neue

Sifonn is a bold and visually striking typeface that imposes a sense of authority and professionalism.
In contrast, Bebas Neue has a slimmer and more compact design that complements Sifonn’s more demanding presence.
For instance, the Anning-Johnson Company flaunts the Bebas Neue font across its website body content, while Sifonn is prominently displayed across the main hero section.

17. Gotham And Open Sans

Gotam is a geometric Sans Serif font with clean and strong lines, while Open Sans provides optimal legibility and a friendly, approachable tone.
The movie Free Guy features the Gotham font on its main theatrical poster:

18. Poppins And Inter

Poppins is gaining traction lately in the branding and design industry due to its upbeat, positive and inviting look.
It pairs well with toned-down scripts like Inter to balance the playful side with a more serious undertone.
For instance, AI Build uses this font pairing to convey a tech-forward and innovative personality while focusing on readability.

19. Red Hat Display And Avenir

Red Hat Display is a versatile and contemporary script with neat lines and sharp edges.
Avenir adds to that somewhat futuristic feel with its sharp corners and even proportions.
Raw Cereal uses this combination to illustrate its creative and immersive staging solutions for artists and bands.

20. Satisfy And Cerebri Sans

Rounding off the list is perhaps one of the best Canva font pairs in terms of creativity and unique appeal.
Satisfy brings some curved sexiness into the mix, contrasted by Cerebri Sans’ more grounded and structured appearance.
Digital Silk’s Impressive Font Pairing Portfolio
As an end-to-end web design and branding agency, Digital Silk meticulously handpicks font pairings to create stunning visual aesthetics for our clients.
Our team uses a combination of industry knowledge, design expertise and creative vision to curate effective font combinations that reflect clients’ brand identities.
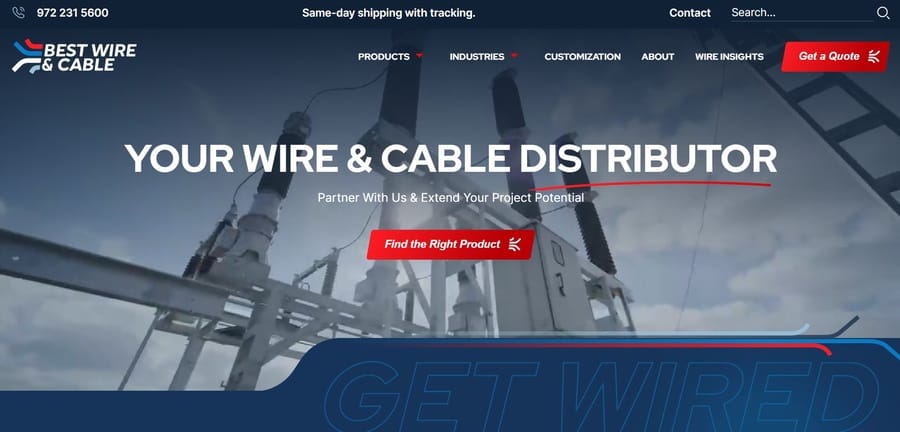
Best Wire And Cable

Our client Best Wire and Cable is a national commercial wire and cable industry player, backed by a certified and qualified team of experts.
Their logo tells the story of many colors, cables and lengths, while their typography reflects the brand’s reliable and client-centric approach.
We selected Red Hat Display as a primary headline font and Inter as a secondary, body copy typeface.
We opted for these fonts because they pair well with the main logotype style and deliver an approachable, friendly and readable effect.
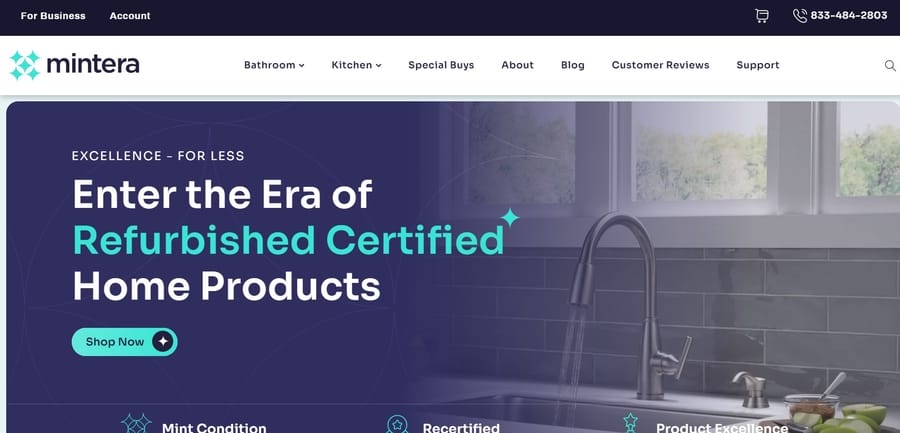
Mintera

Next, Mintera sells refurbished home improvement products through their eCommerce website.
We paired the Sora font with the logomark to convey a human touch thanks to its clear and crisp lines that evoke instant credibility.
We selected this font because it works well as both headline and body copy and serves the overall brand identity by facilitating a cohesive and instantly recognizable design language.
How To Select The Right Font Combinations For Your Brand
68% of businesses see brand consistency as a significant contributor to revenue growth.
Sifting through trendy font combinations is only the first step in creating visually appealing and impactful strategies — you need to ensure consistency across all channels and marketing touchpoints to get your message across.
To do this, you should consider several fundamental typography aspects and compare them to your brand guidelines, identity and vision:
1. Consider Proportions And Weight
While you can resize the fonts, you may notice asymmetrical proportions when you place them side by side.
To mitigate the differences, make sure the X heights of both options are similar or complementary.
Regarding font weight or thickness, opt for a heavier typeface for headings and titles and a lighter one for the main body text.
This can give your content a balanced and cohesive dimension and prevent one from overpowering the other.
With this in mind, some of the pairings to avoid would include Helvetica and Times New Roman, Arial and Garamond or Comic Sans and Courrier New.
2. Rely On Font Superfamilies
Superfamilies are groups of fonts that share similar design traits and work well together.
This is particularly useful for businesses with multiple subsidiaries or services that may require different font styles but still need to maintain brand consistency.
Most well-known superfamilies include serif and sans-serif fonts variations — such as Helvetica and Garamond — so you can have a cohesive set for various applications.
However, some combinations may have a more jarring effect than others — such as Futura and Palatino, Optima and Bodoni or Univers and Libre Baskerville — so it’s best to steer clear from such pairings.
3. Combine Contrasting Typefaces
A typeface is an umbrella term that encompasses width, weight, slant, serif or sans-serif attributes.
If you use similar typefaces, such as Arial and Helvetica, both being Sans Serif fonts, they can unexpectedly clash and result in a confusing layout.
Instead, try pairing contrasting typefaces to create visual interest and hierarchy in your design.
For example, you could pair a bold, geometric Sans Serif font with a more ornate, serif font to create contrast and balance on the page.
While contrasting typefaces can add visual interest, this can sometimes result in conflicting design elements. Pair examples include script or cursive fonts with heavy, bold typefaces, or modern and traditional fonts.
The Importance Of Visual Hierarchy In Typography
Visual hierarchy is an essential element of your branding strategy and UI/UX design.
It involves arranging content on websites and physical marketing materials in a way that guides the reader’s attention in a particular order, starting with the most important elements first and then moving on to the less critical ones.
For example, many logos feature the brand name as the largest element to enforce recognition, memorability and recall, with a sub-headline or tagline underneath to describe the signature values and messaging.
The same tactic applies to supporting branding materials, such as printed brochures or business cards.
You can arrange headlines, slogans and pull-out quotes in a certain order to guide the reader on the information journey.
This way, you can control how long users stay on each element and what information they process first, so they perceive your branding strategy in its original order.
Since it takes 2.6 seconds for users’ eyes to focus on key areas of your webpage, you should use visual hierarchy to prioritize what actions you want them to take.
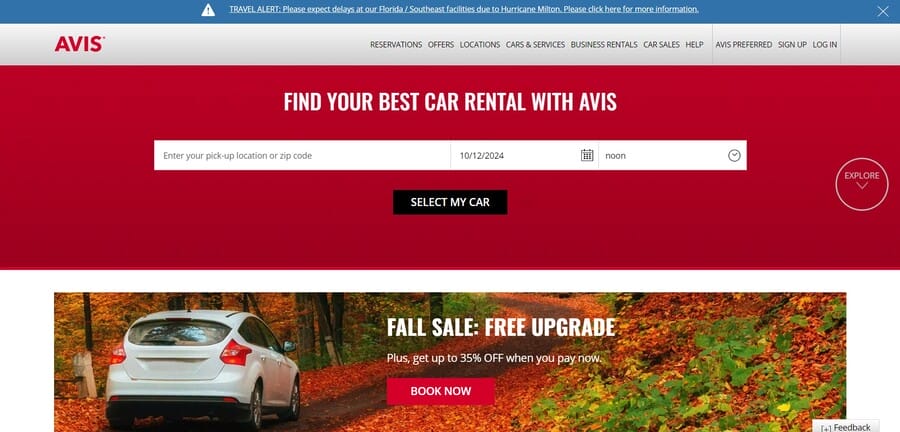
Take Avis for example — the red accents and bold typography on its webpage direct the viewers’ eyes to the car selection form and call-to-action button, encouraging them to book a rental.

Choose Appropriate Font Pairings With Digital Silk
Selecting a font for your website and branding materials is more than just a simple design choice. A typeface symbolizes your brand’s values and personality and influences how consumers perceive your business.
The wrong font can send mixed branding messages, confuse audiences and deter potential customers.
At Digital Silk, we understand typography’s subtle nuances and its fundamental role in the overall branding strategy.
Our experienced digital strategists, award-winning designers and research-backed branding efforts can help you customize your digital footprint and attract the right audiences.
As an end-to-end web design agency, our services include:
- Branding services
- Logo and graphic design
- Custom web design
- Custom web development
- eCommerce development
We take full ownership of every project, provide transparent communication and deliver tangible results.
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields